Python으로 웹개발을 시작하려고 합니다.
Python 웹개발에 필요한 프레임워크를 사용해야 개발 속도가 빨라집니다.
그래서 파이썬으로 만들어진 무료 오픈소스 웹 애플리케이션 프레임워크 DJango 를 설치해보도록 하겠습니다.
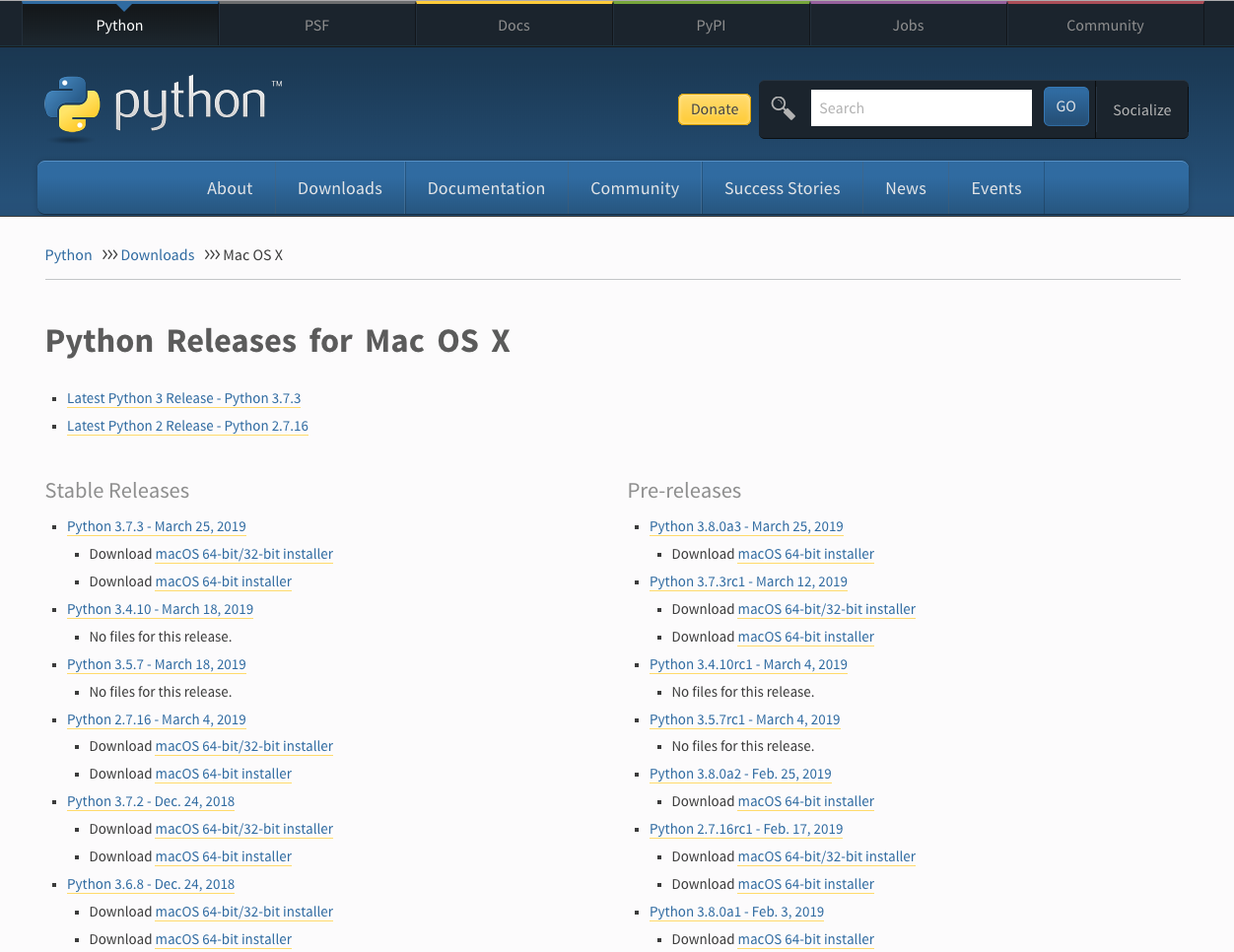
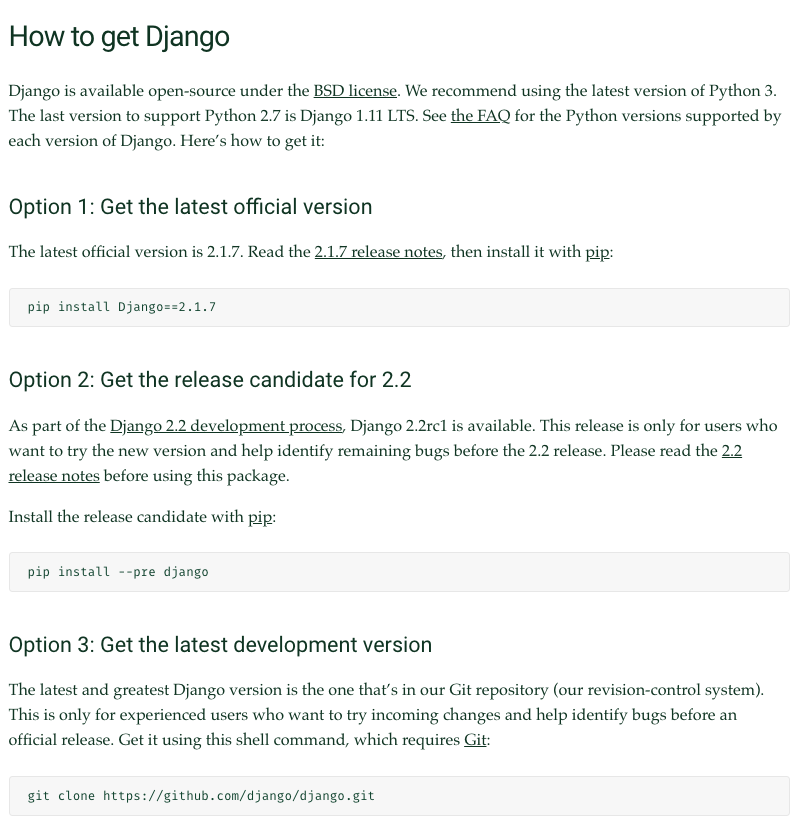
Django 다운로드 페이지로 이동합니다.
https://www.djangoproject.com/download/
Download Django | Django
www.djangoproject.com
아래와 같이 3가지 다운로드 방식을 지원하고 있습니다.
1. pip 정식버전 설치
2. pip 개발버전 설치
3. Git 개발버전 설치

1번 정식버전을 설치해보겠습니다.
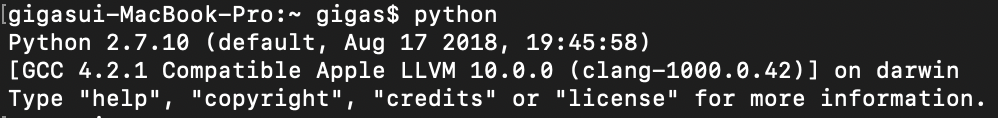
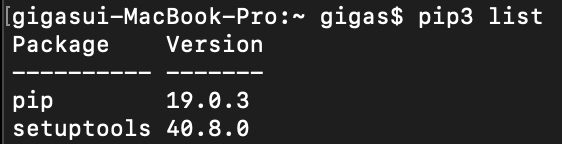
Python 이 설치가 되었다면 터미널 프로그램에서 아래의 명령어를 통해 pip가 잘 설치 되어있는지 확인할 수 있습니다.

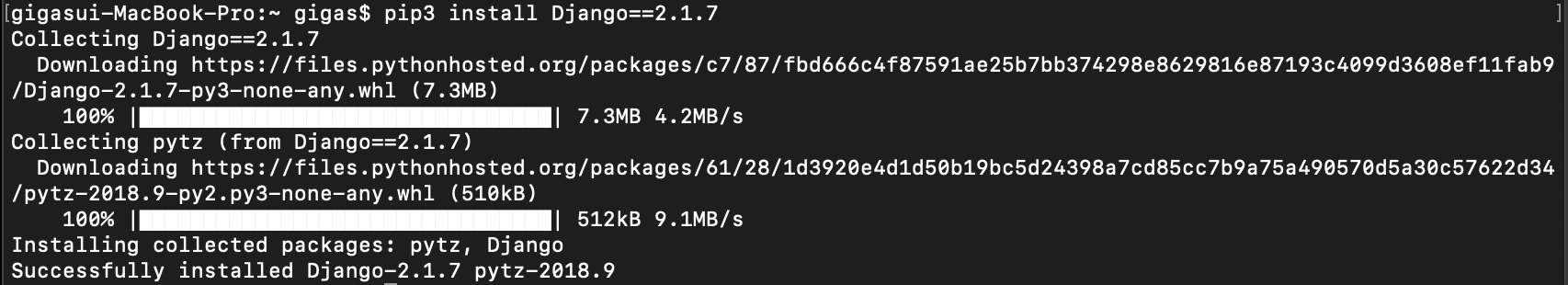
위와 같이 pip 가 설치되어있다면 pip를 통해 DJango를 설치하겠습니다
pip3 install DJango==2.1.7

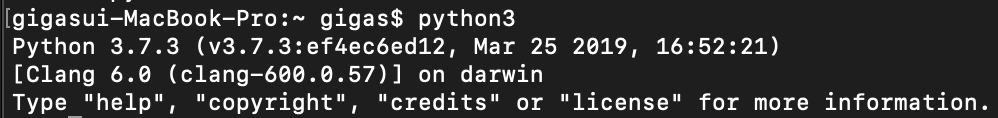
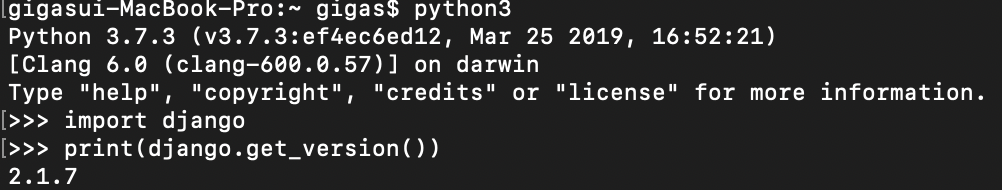
Django가 잘 설치 되었는지 Python 명령어로 확인해 보겠습니다.
위와 같이 출력된다면 정상적으로 설치가 된겁니다.

다음 글에선 Django 애플리케이션을 생성해 보겠습니다.
'프로그래밍 > Python' 카테고리의 다른 글
| [Python3] Django 개발용 웹 서버 (0) | 2019.03.31 |
|---|---|
| [Python3] Django 프로젝트 생성 (0) | 2019.03.30 |
| [Python3] Project vs App (0) | 2019.03.29 |
| [Python3] 가상환경(Virtual environment) 설치 (0) | 2019.03.29 |
| [Python3] Mac OS X에 파이썬 설치 (1) | 2019.03.28 |