Firebase Analytics 패키지를 사용하던 중 새로운 버전이 나와 버전 업데이트를 진행했습니다.
Debug모드에서는 전혀 문제가 없었지만 스토어 배포를 하던 중에 'com.google.android.gms.permission.AD_ID' 권한에 대한 오류가 발생했습니다.
기본적으로 AD_ID 권한이 존재 하지만 광고 ID를 사용하지 않아 Paly Console에서 '광고' 앱 콘텐츠를 수정해줘야 합니다.
[!] Google Api Error: Invalid request - This release includes the com.google.android.gms.permission.AD_ID permission but your declaration on Play Console says your app doesn't use advertising ID. You must update your advertising ID declaration.
# Analytics version 20.1.1 릴리즈에서 해당 내용이 추가 되었습니다.
Firebase Android SDK Release Notes
firebase.google.com
# Android 12, 13 광고 ID 요구사항 입니다.
https://developers.google.com/interactive-media-ads/docs/sdks/android/dai/android-12
Android 12 and 13 targeting requirements | IMA DAI SDK for Android | Google Developers
Send feedback Android 12 and 13 targeting requirements Stay organized with collections Save and categorize content based on your preferences. Advertising ID If your app uses the IMA SDK version 3.25.1 or higher, the SDK already automatically declares the c
developers.google.com
# 콘텐츠 수정
Google Play Console에 진입해줍니다.
https://play.google.com/console
Google Play Console | Google Play Console
앱 및 게임이 성장할 수 있도록 사용자에게 도달하고 사용자 참여를 유도하는 데 도움이 될 도구, 프로그램, 통계를 이용하세요.
play.google.com
개발자 계정을 선택하고, 수정할 앱을 선택합니다.
앱 상세에 들어가면 좌측 하단에 '정책 및 프로그램' 메뉴에서 '앱 콘텐츠' 메뉴로 진입합니다.

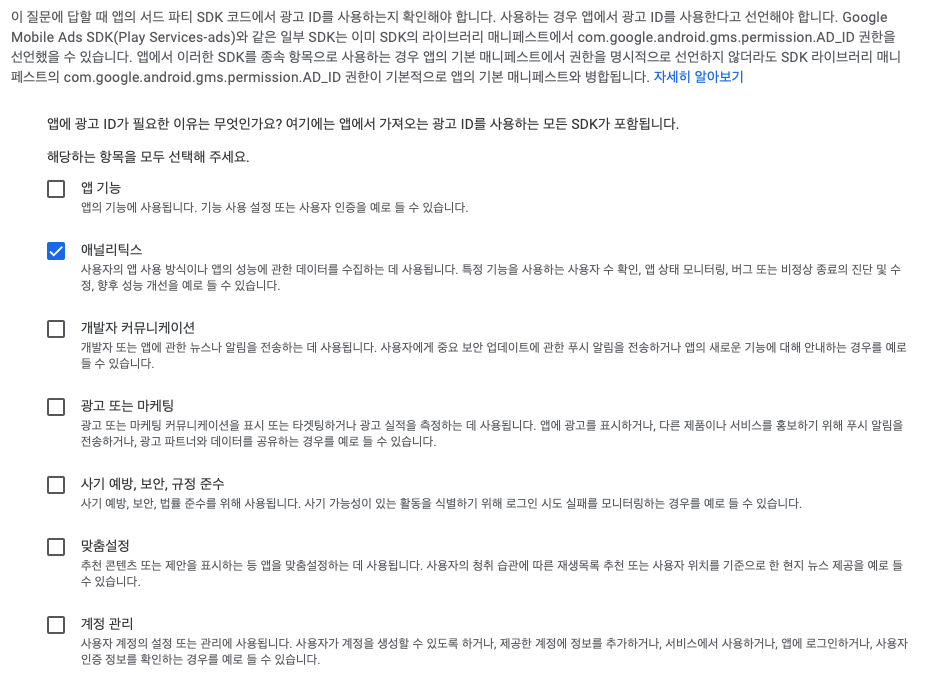
'광고 ID' 항목에서 관리를 선택합니다.

'앱에서 광고 ID를 사용하나요?' 항목에서 '예' 를 선택하고 아래 애널리틱스를 체크 하고 저장합니다.


# 마무리
위 변경된 정책은 심사를 거치게 됩니다.
심사에서 승인되면 권한에 대한 오류가 해결됨을 확인할 수 있습니다.
'프로그래밍 > Android' 카테고리의 다른 글
| [PlayConsole] SSL Error Handler (0) | 2020.08.20 |
|---|---|
| [Android] keystore 비밀번호 찾기 (0) | 2019.12.30 |
| [Android] Manifest merger failed : Attribute application@appComponentFactory 오류 (0) | 2019.12.26 |
| [Android] Android6.0 GoogleMap Error (0) | 2019.12.25 |
| [Android] targetSdkVersion 28 이상 버전 HTTP 사용 (0) | 2019.12.24 |