메타버스 요즘 핫하죠.
최근들어 가상부동산이 인기인데요.
메타버스 가상부동산 분양신청을 한다고 해서 알아보다가 TOZI를 알게 되었습니다.
https://www.tozi.world/auth?code=e37Alr
토지 : 메타버스 가상 부동산
지금 바로 접속하고 분양신청하세요. 토지 월드에서는 여러분도 건물주가 될 수 있습니다.
www.tozi.world
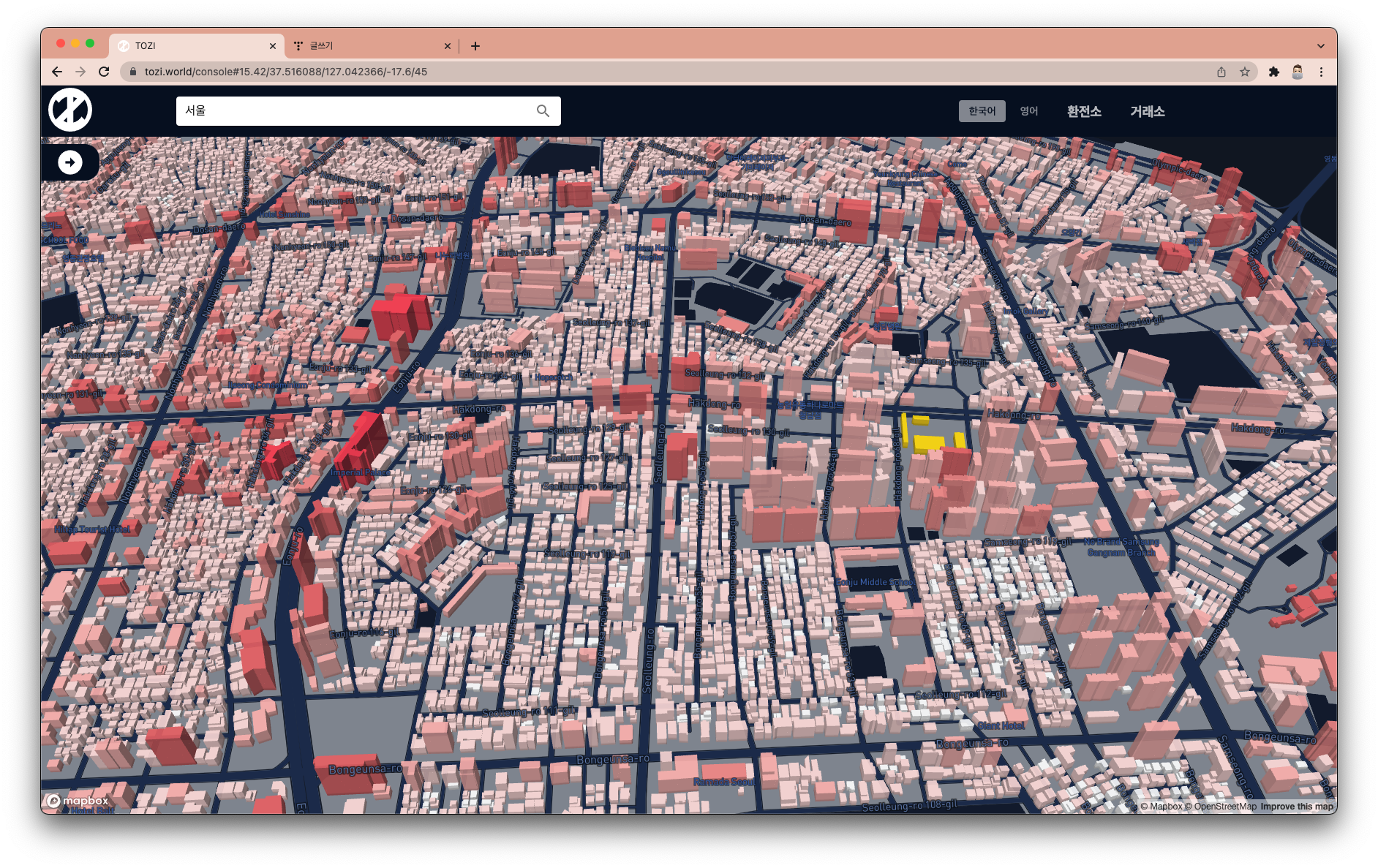
현재 서울에서만 분양을 진행중인것 같습니다.
3월 1일 당첨자 발표를 한다고 하는데 벌써 사람들이 많이 몰리고 있는것 같네요.
강남인데 가상부동산이 열풍이라서 그런지 많은 사람들이 청약을 해서 붉은색으로 표시됩니다.

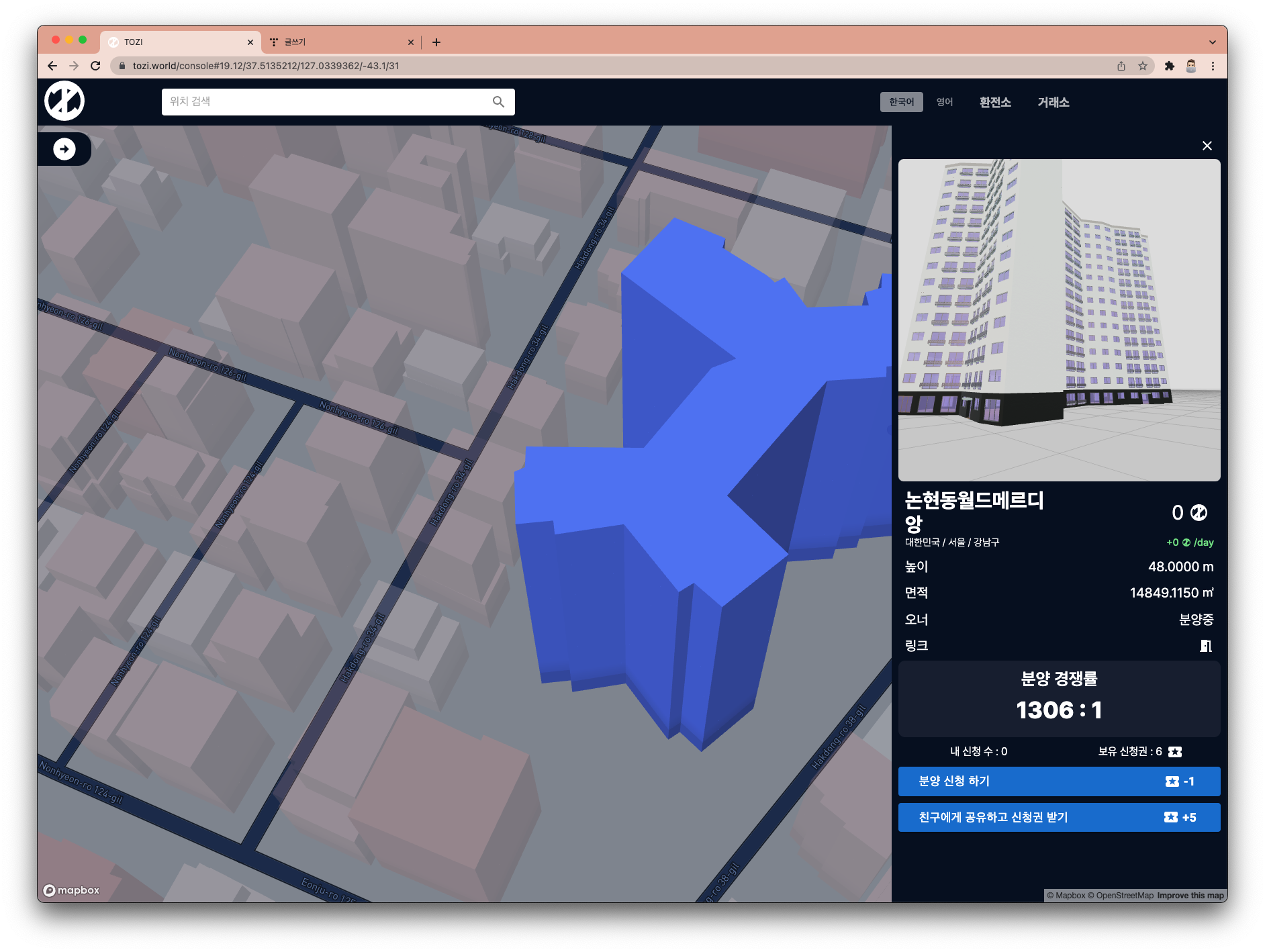
실제로 갖을수도 없는 저런 건물을 메타버스에서라도 갖는다면 정말 좋겠네요.
하지만 이렇게 메인에 게시된 건물들은 경쟁이 어마어마 해요.

1300:1 정도로 매우 희박하지만 심심풀이로 청약 신청을 하는것 같아요.

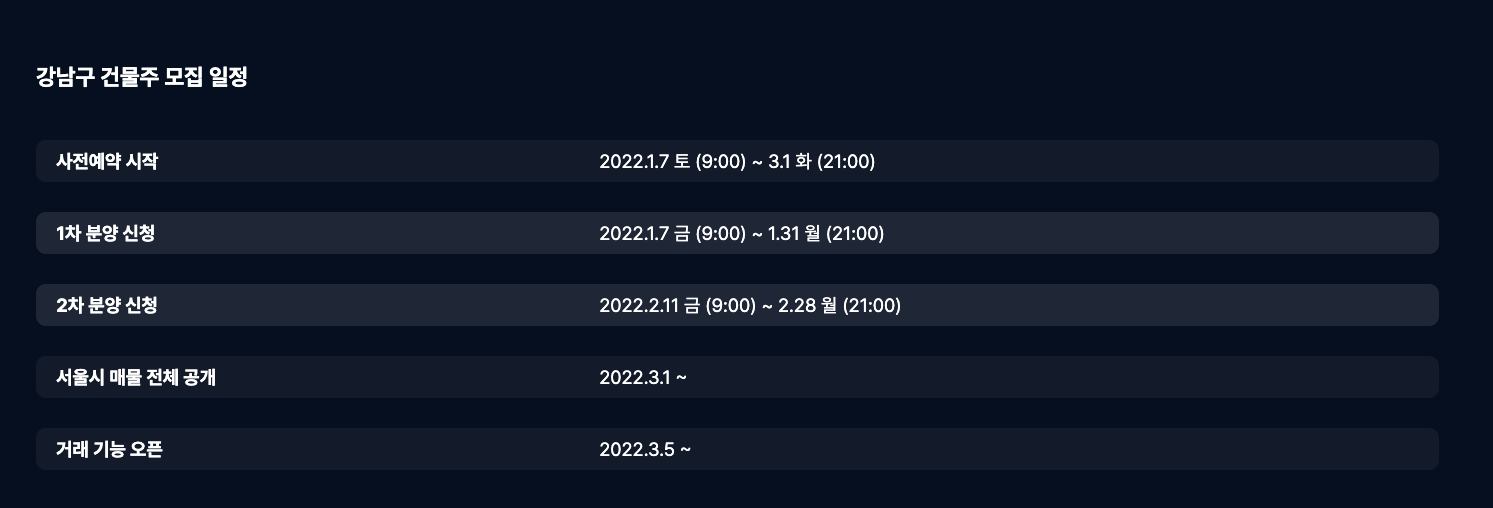
일정은 아래와같이 3월 5일 부터 거래가 가능합니다.

모두들 가상부동산으로 메타버스를 접해보세요!
'자금 늘리는 방법 > 블로그' 카테고리의 다른 글
| [AdSense] 결제 수단 등록 (0) | 2020.11.17 |
|---|---|
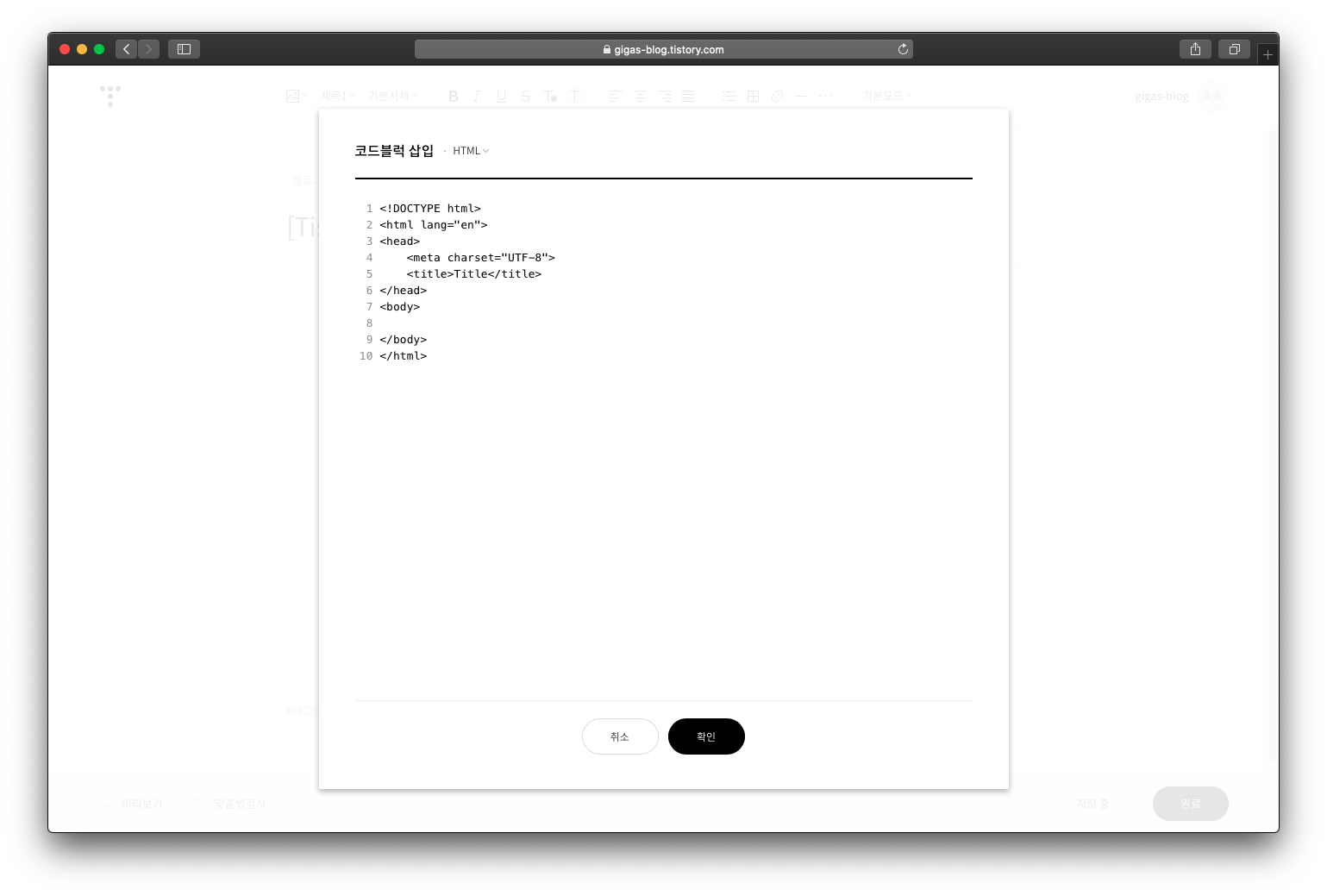
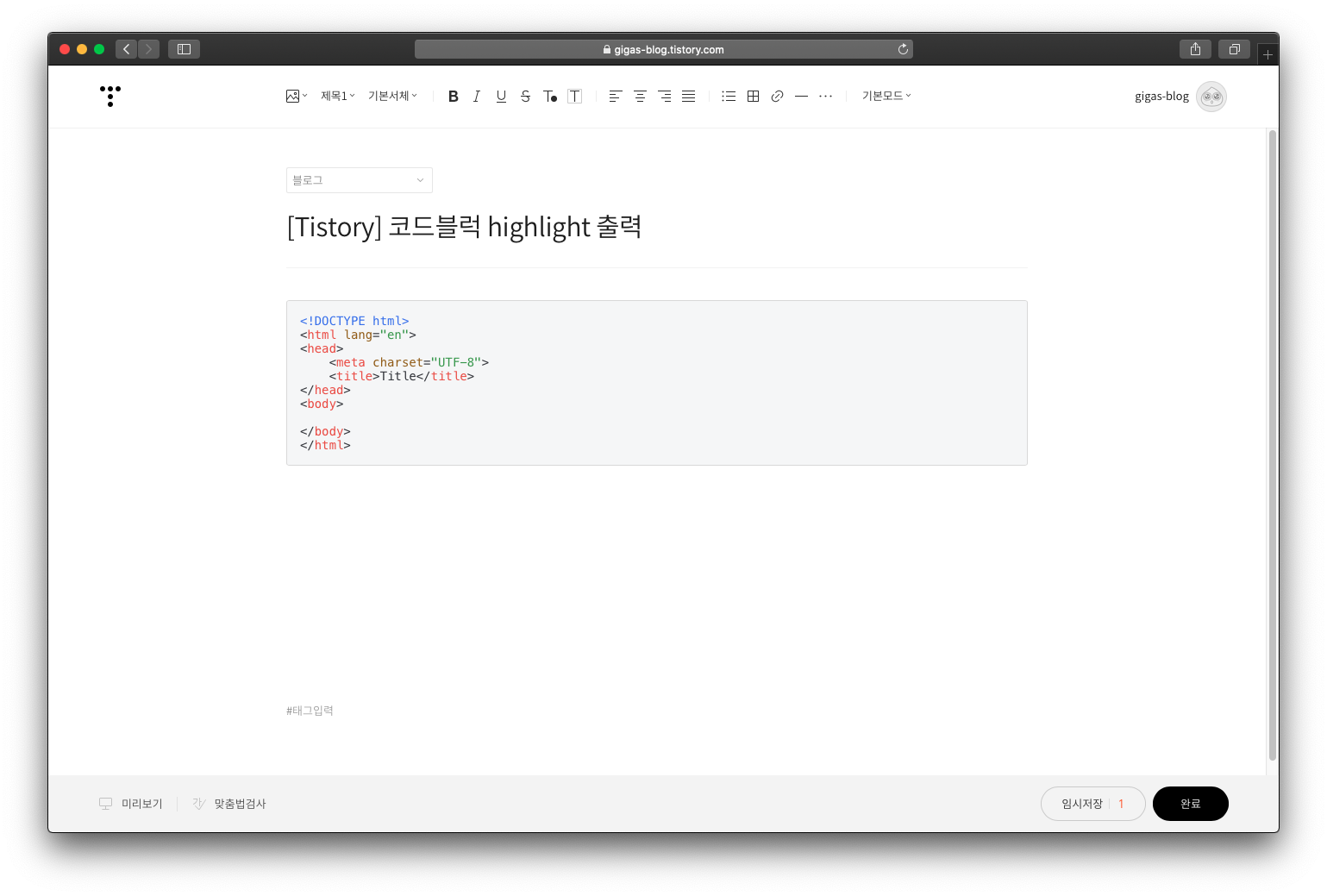
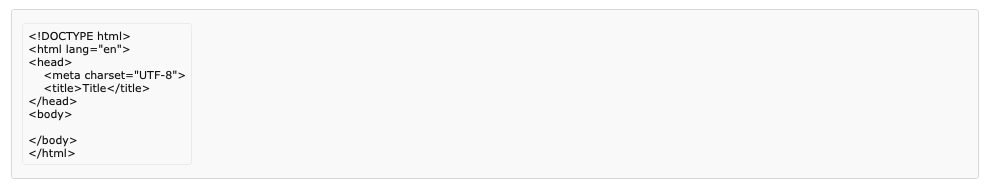
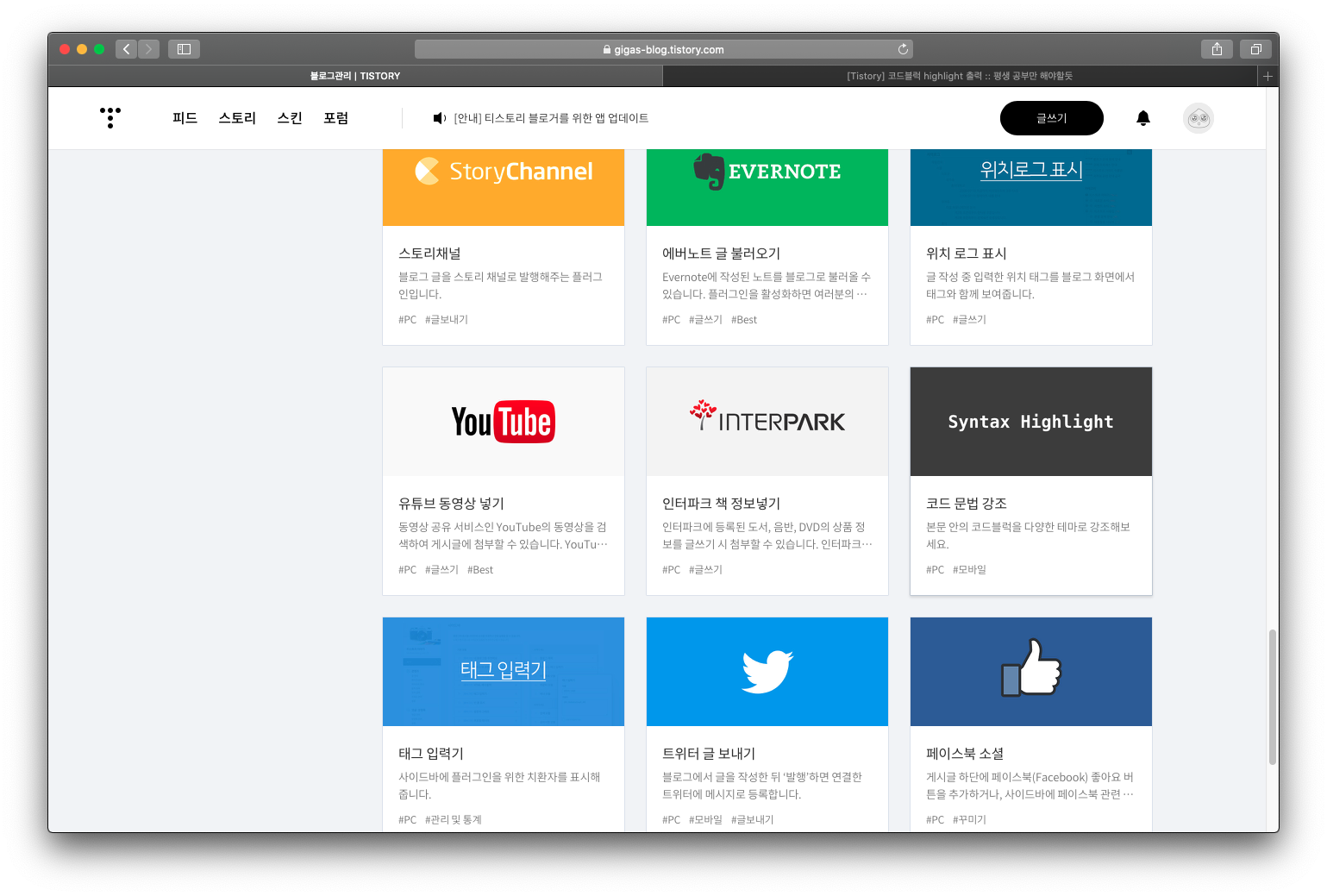
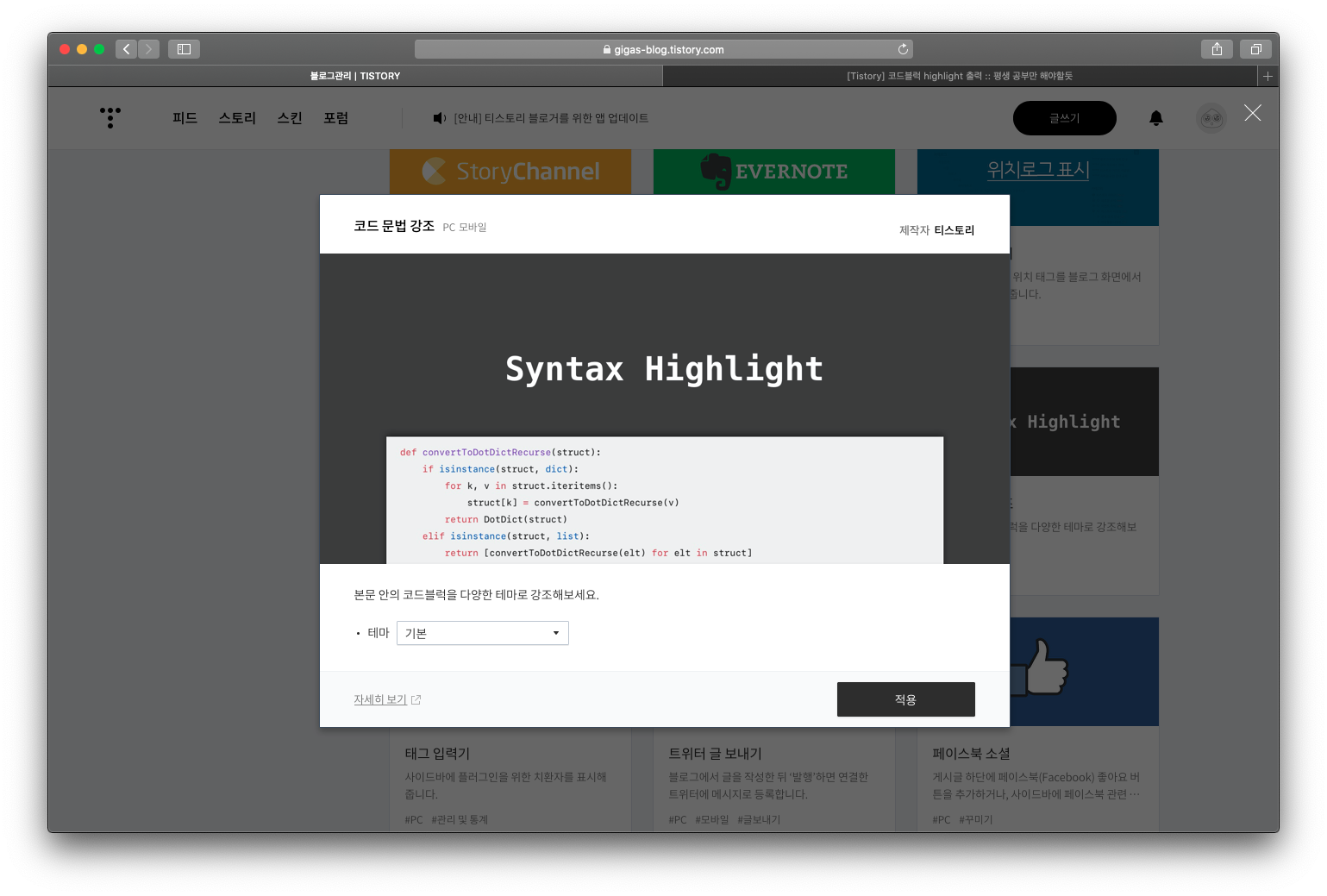
| [Tistory] 코드블럭 highlight 출력 (2) | 2020.01.11 |
| 구글 Google Search Console 사이트맵 등록 (0) | 2019.03.14 |
| 사이트맵 (0) | 2019.03.14 |
| 네이버 웹마스터 도구 Sitemap 등록 (0) | 2019.03.14 |






















 sitemap.xml
sitemap.xml












































