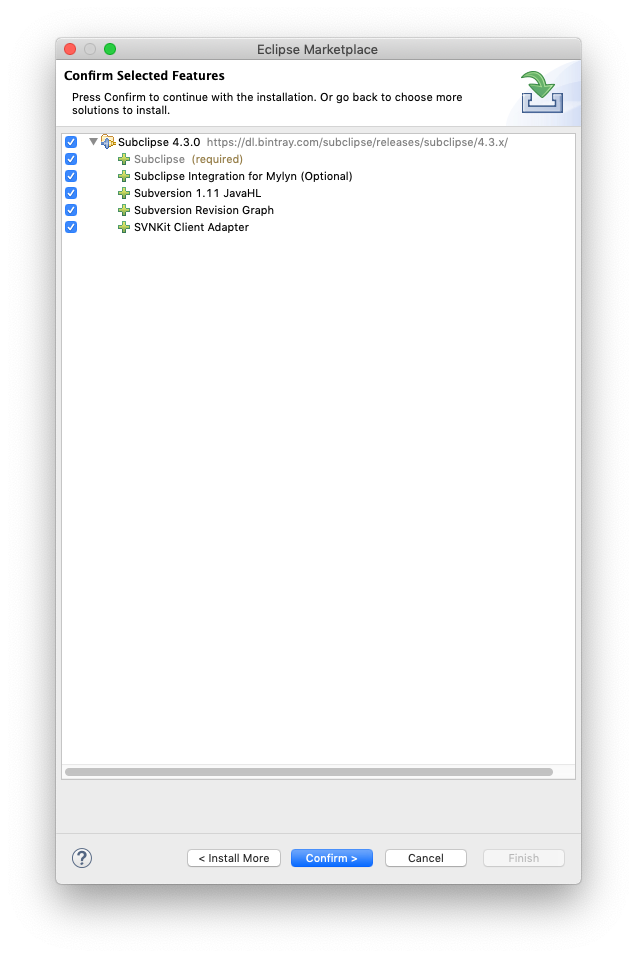
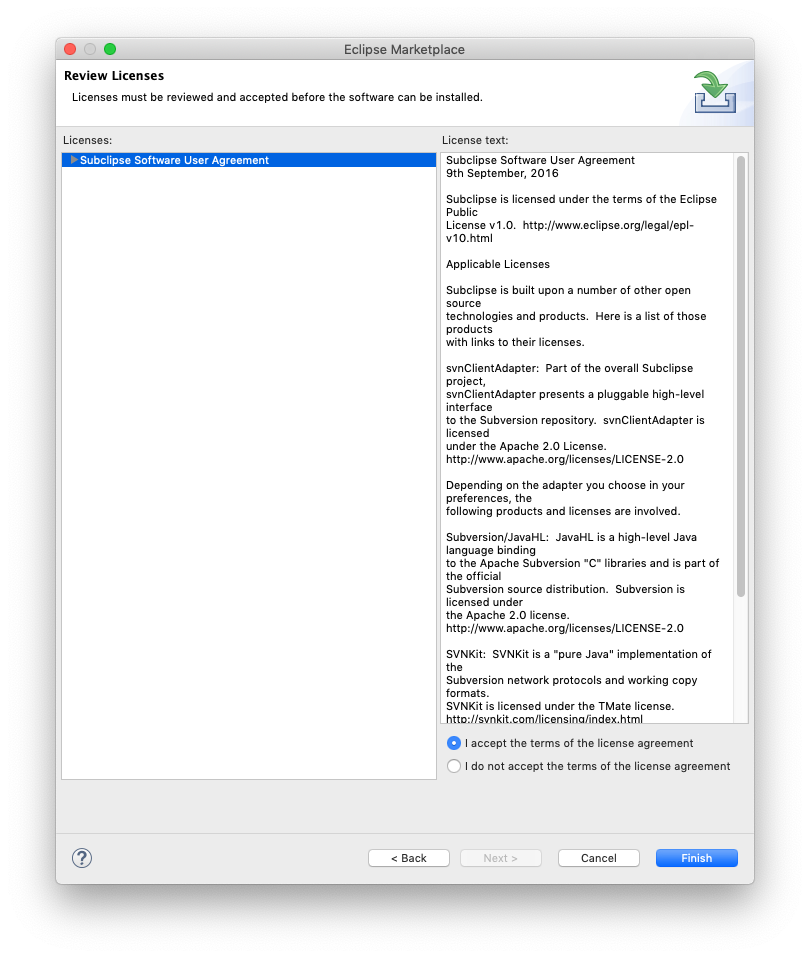
STS 에 SVN 설치도 문제없이 진행했습니다.
https://gigas-blog.tistory.com/146
[STS] SpringToolSuite SVN 설치
Spring Framework 를 생각하면 STS를 빼놓을순 없습니다. Eclipse 기반으로 기존 Eclipse를 사용하셨던 분들이라면 큰 어려움 없이 사용할 수 있습니다. https://spring.io/tools Spring Tools 4 Spring Tools 4 i..
gigas-blog.tistory.com
정작 프로젝트와 연결을 하지 않았는데요.
새로 생성한 프로젝트를 SVN Server와 연결을 해보겠습니다.
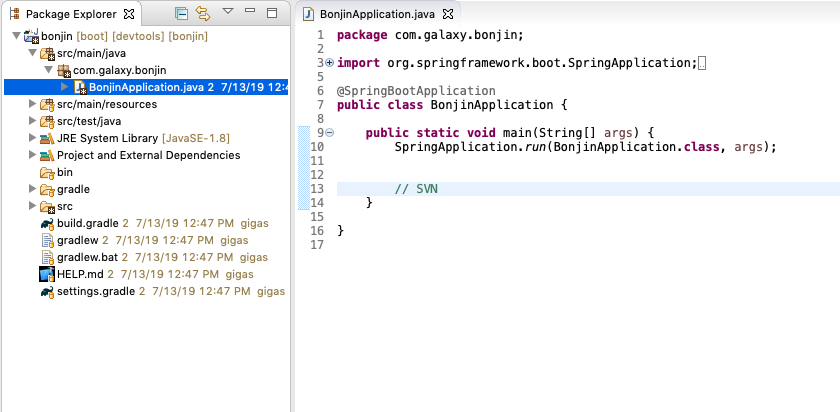
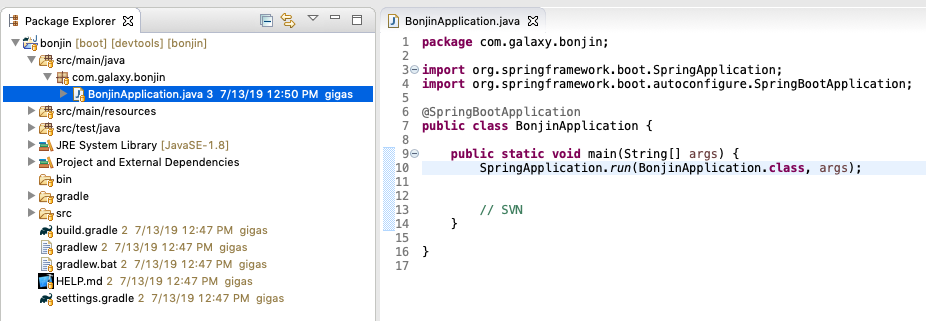
저는 Spring stater 프로젝트를 한개 만들었습니다.
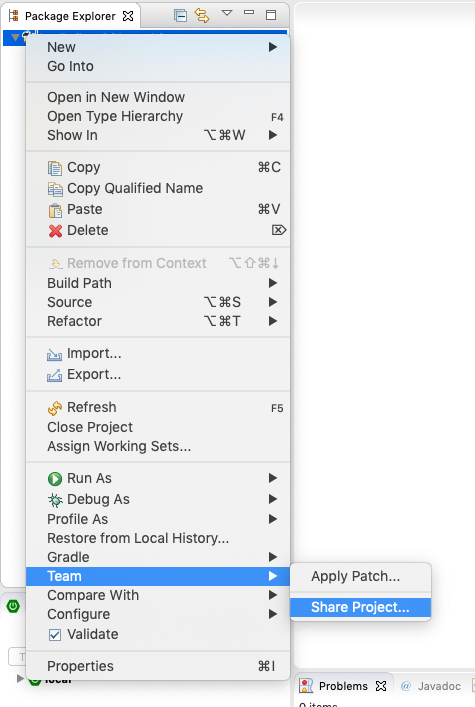
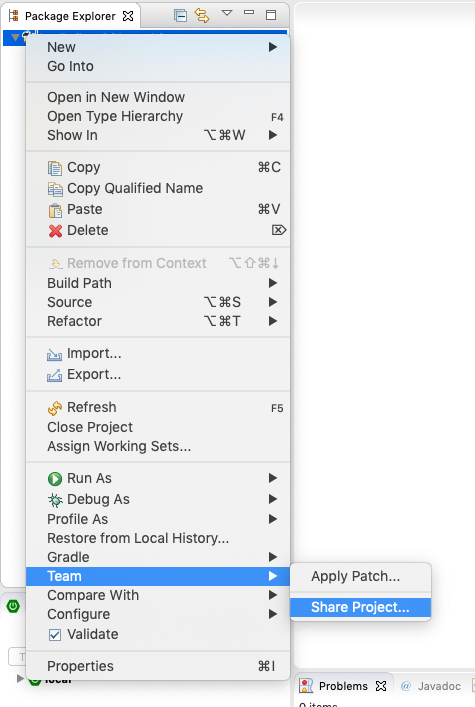
프로젝트를 클릭하고 마우스 우클릭을 합니다.
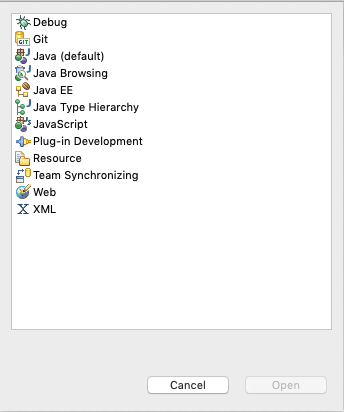
Team -> Share Project... 을 클릭합니다.

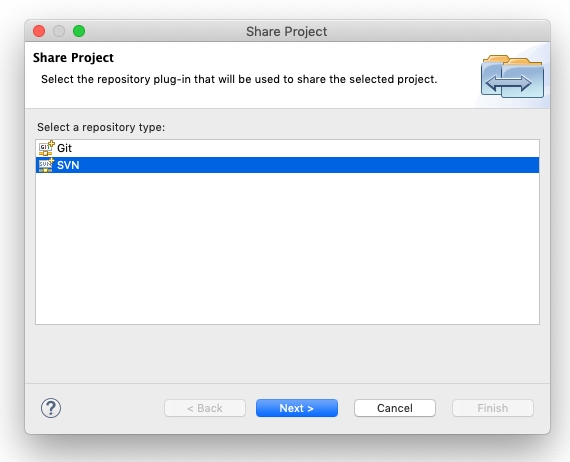
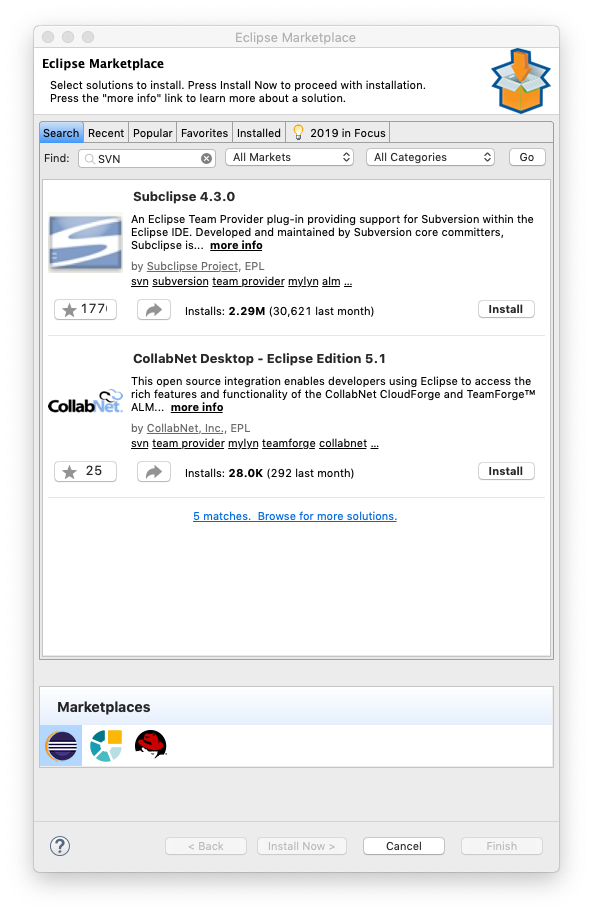
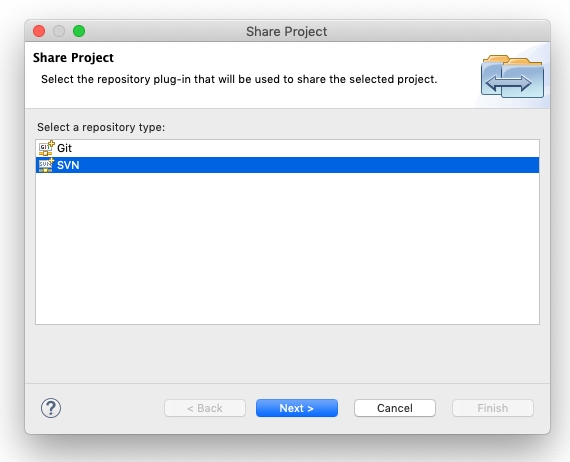
이전에 설치한 SVN Software 가 보이는데 SVN을 선택하고 Next 버튼을 클릭합니다.

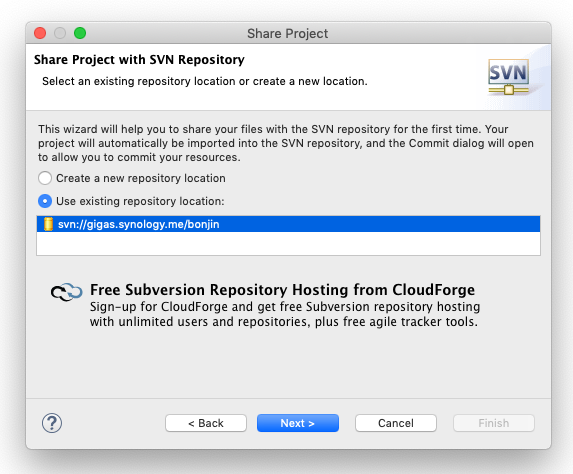
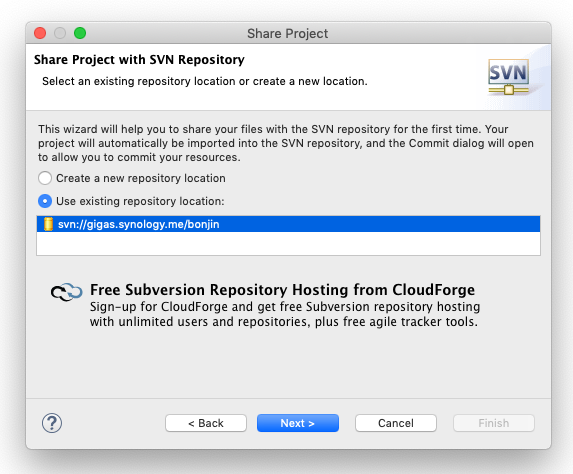
이전글에서 연결한 SVN Repository 가 보여지게 됩니다.
만약에 연결하지 않았다면 Create a new repository location 을 선택후 등록하시면 됩니다.
저는 이미 등록을 했으니 Use exising repository location 을 선택하고 Next 버튼을 클릭합니다.

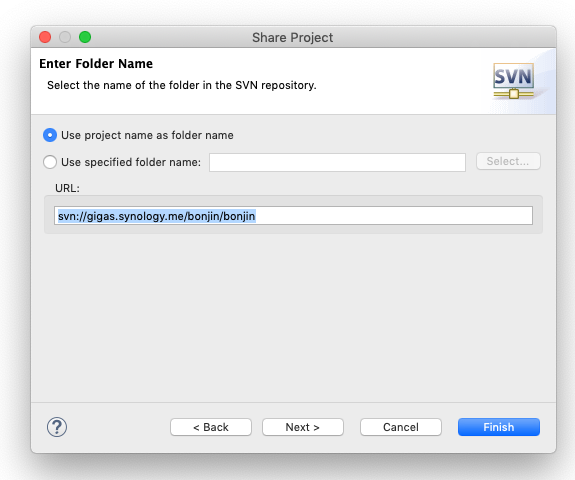
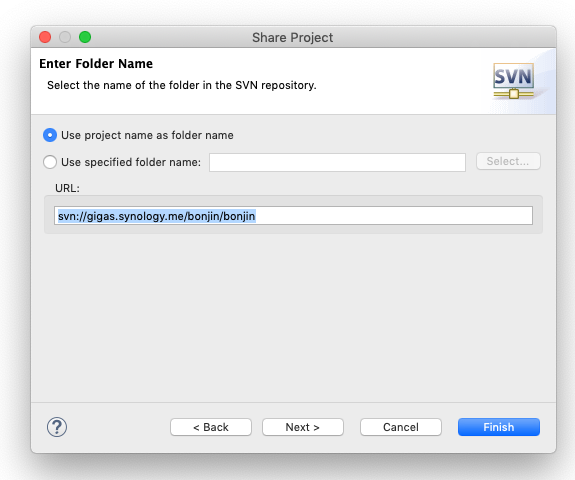
SVN Repository 이름과 프로젝트 이름을 동일하게 해서 이름이 겹치게 보여지는데.
이름을 다르게 해주시는게 편할것 같네요.
그대로 Finish 버튼을 클릭해서 연결을 마무리 합니다.

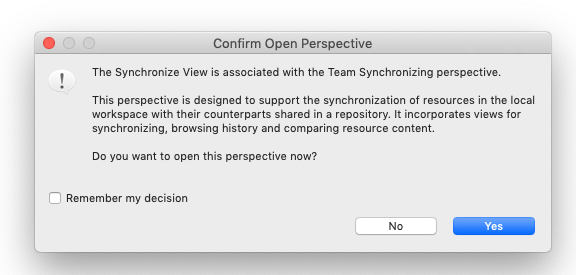
새로 연결을 해서 동기화가 이루어 집니다.
Yes를 눌러서 진행하겠습니다.

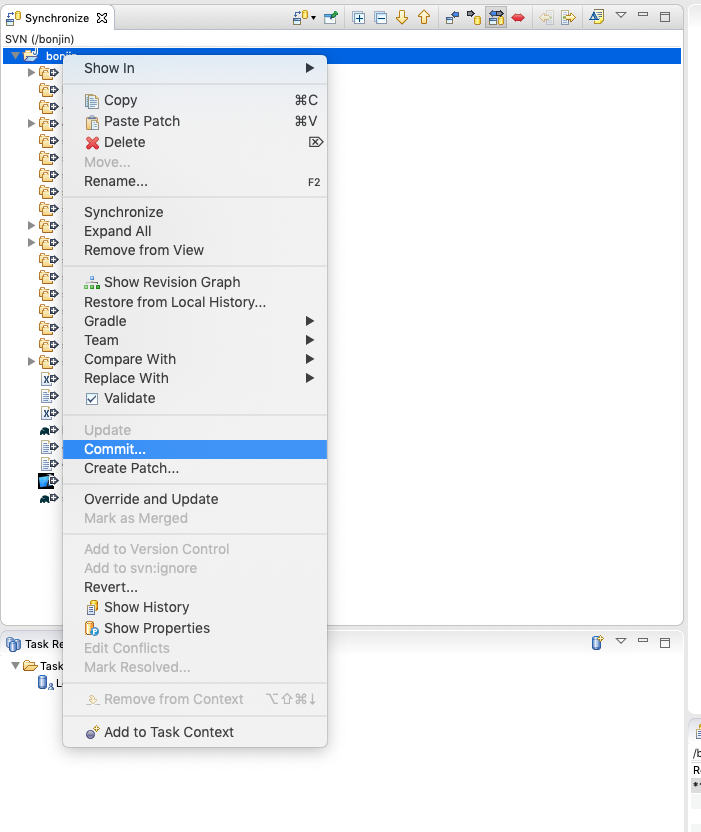
동기화를 하려니 다 + 버튼으로 보여지게 되죠.
SVN Repository 에 없는 파일들이니 회색의 + 화살표가 보여지게 됩니다.
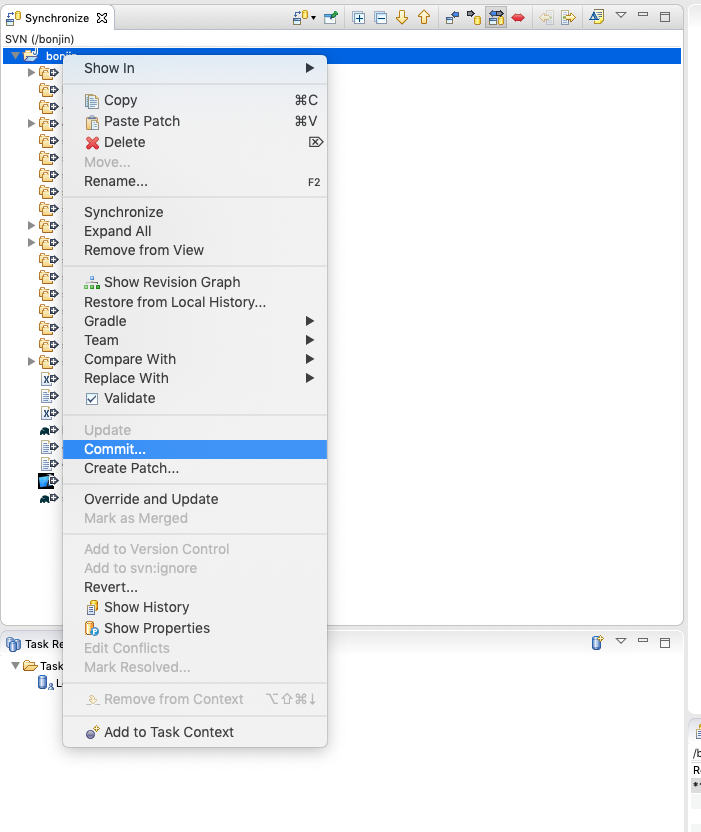
전체를 Commit... 버튼을 클릭해서 올려보도록 하겠습니다.

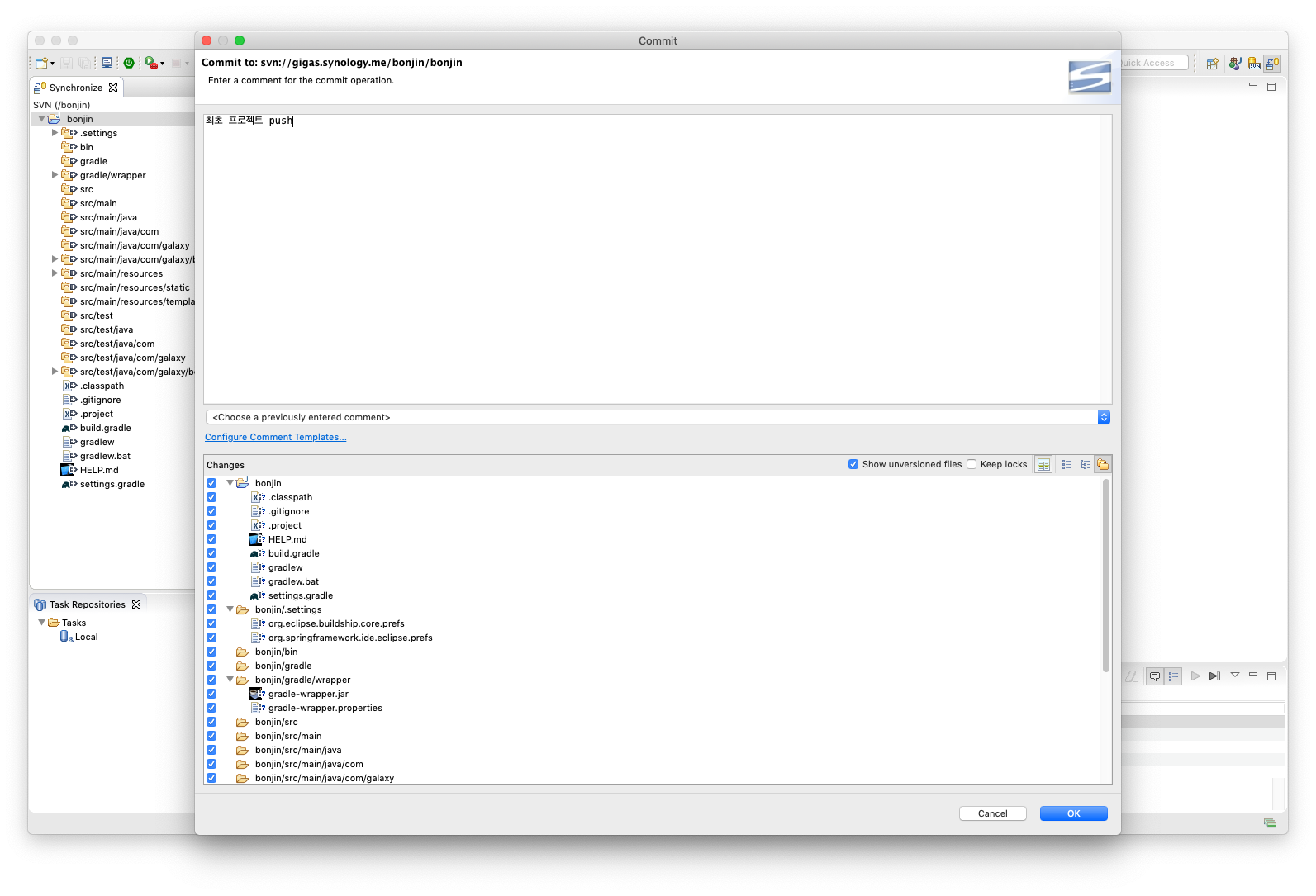
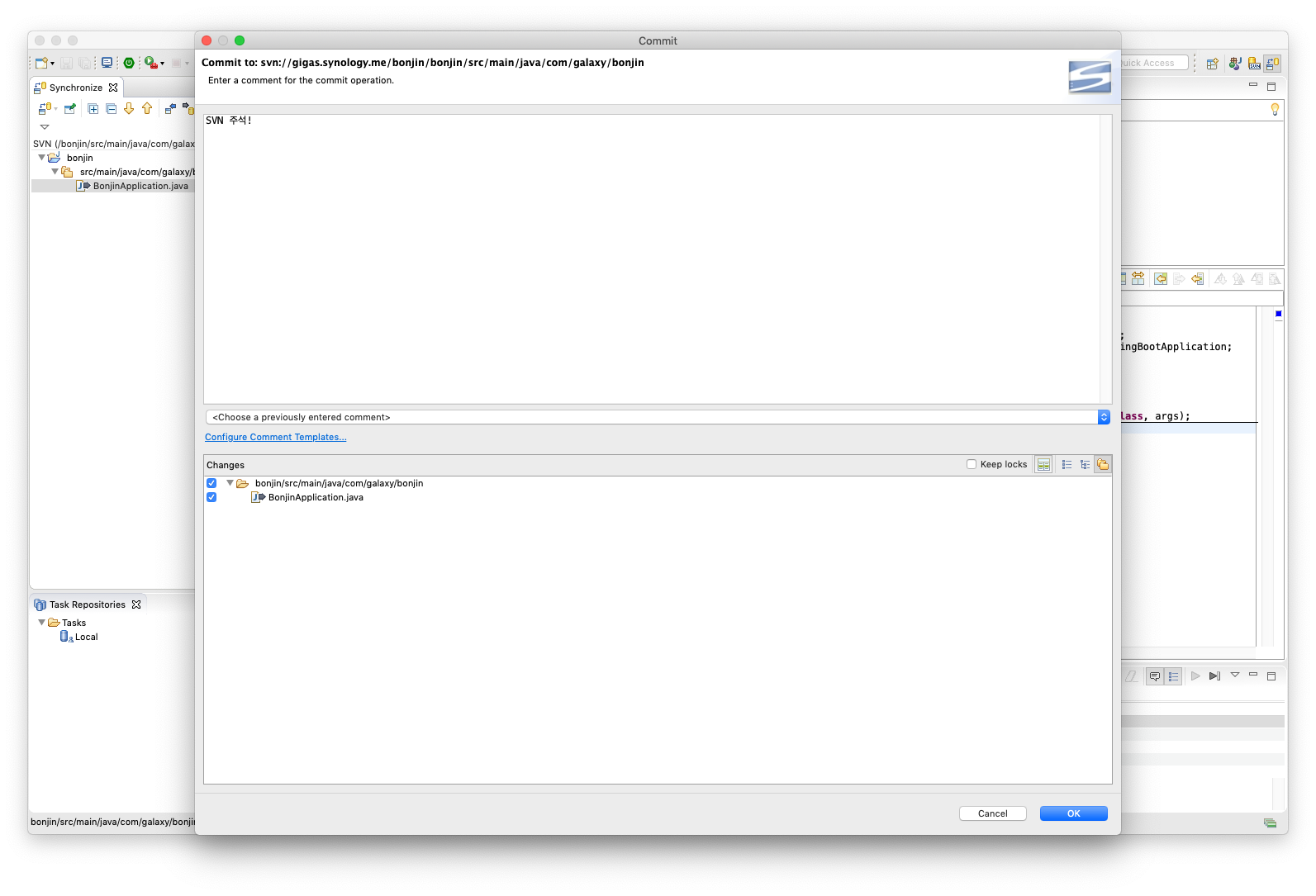
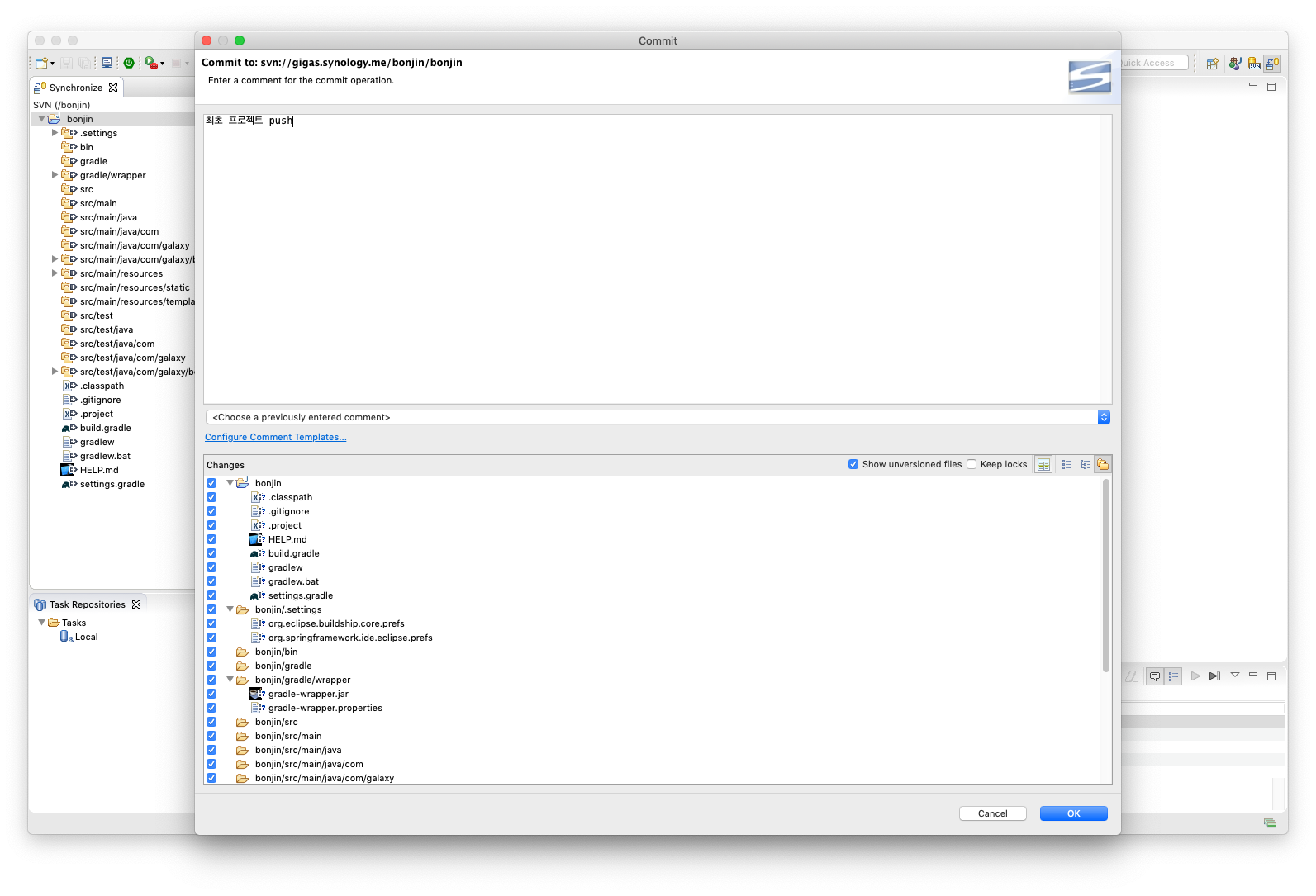
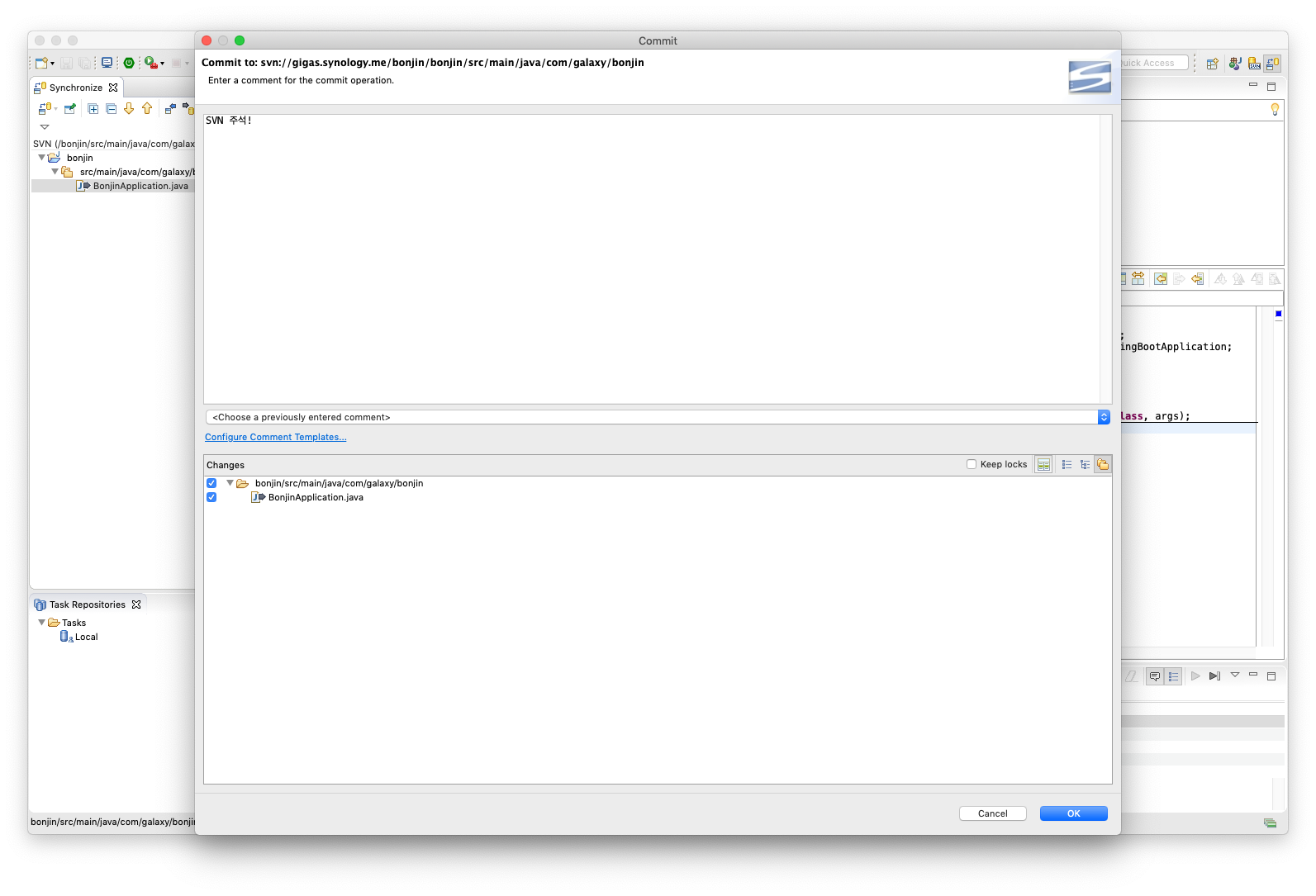
간단한 Comment 를 작성해서 올리겠습니다.
어떤걸 수정하였는지 다른 팀원에게 전달하거나 다시 history를 볼 경우 편하게 Version을 확인할 수 있는 용도로 작성합니다.

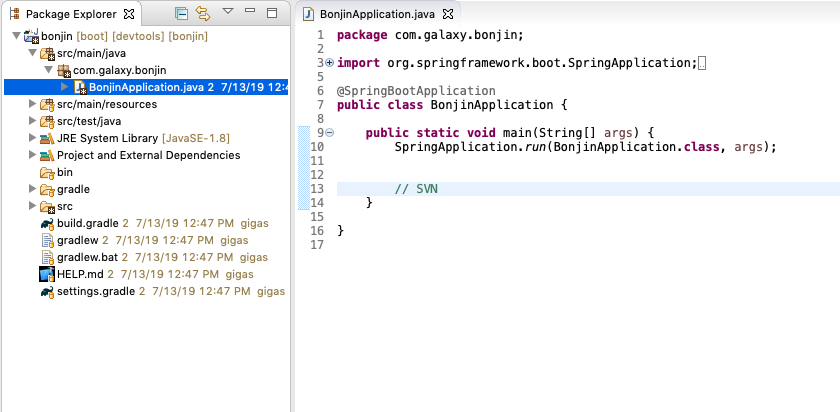
새로 연결을 하고 주석을 추가하여 내용을 수정해 보겠습니다.

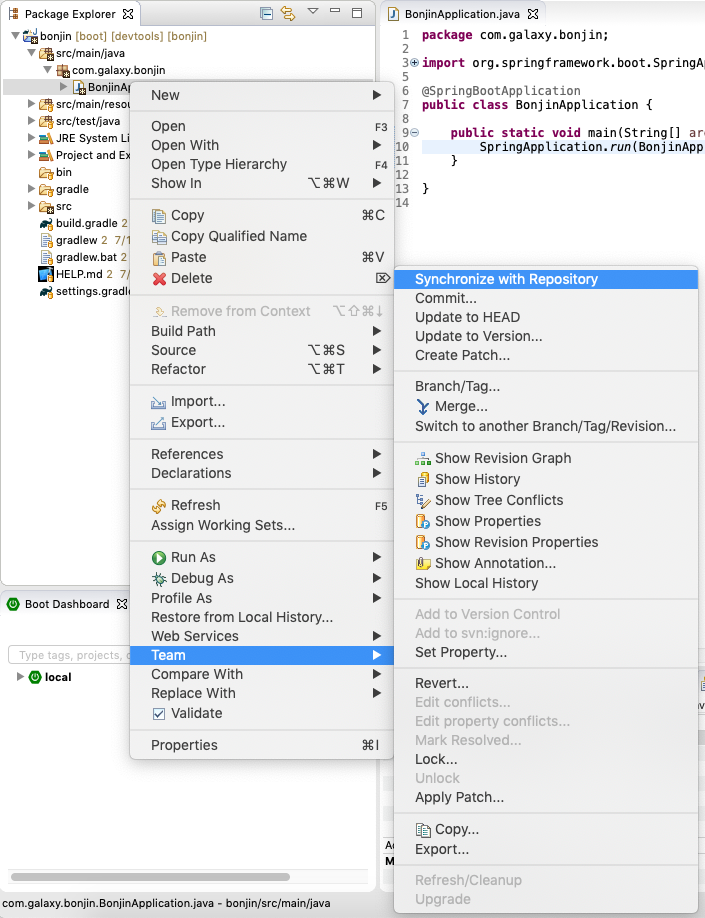
SVN Repository 와 비교하여 변경된 내용이 있는지 확인해봅니다.
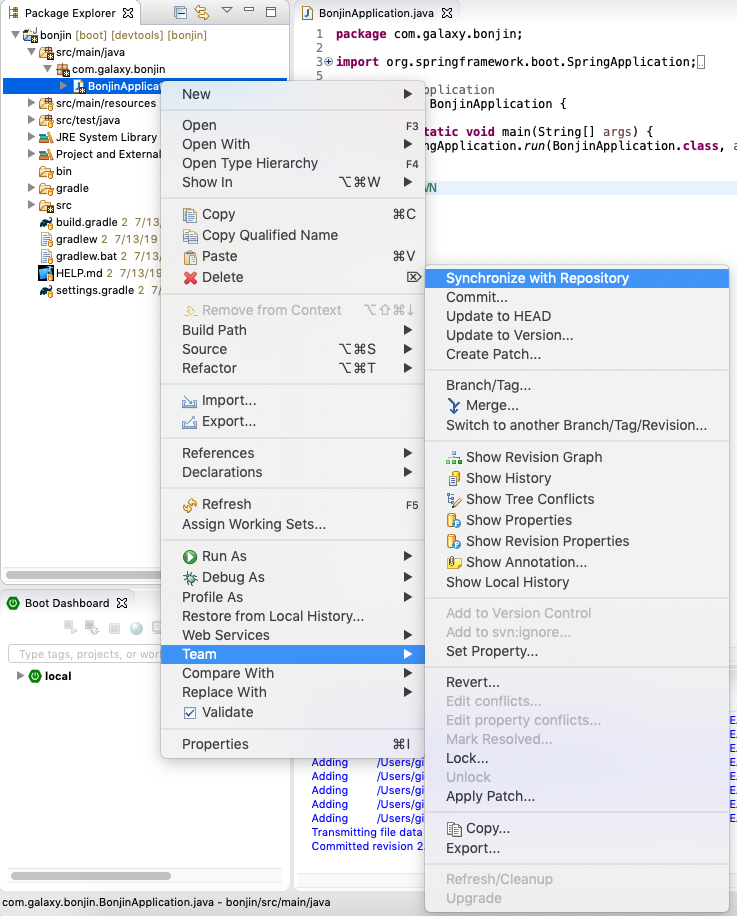
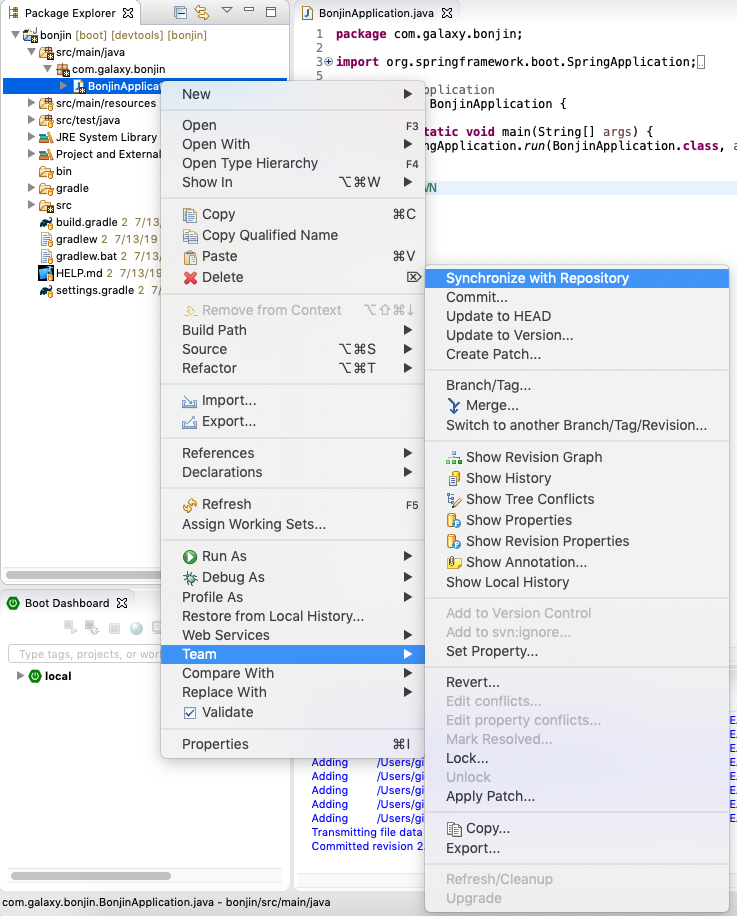
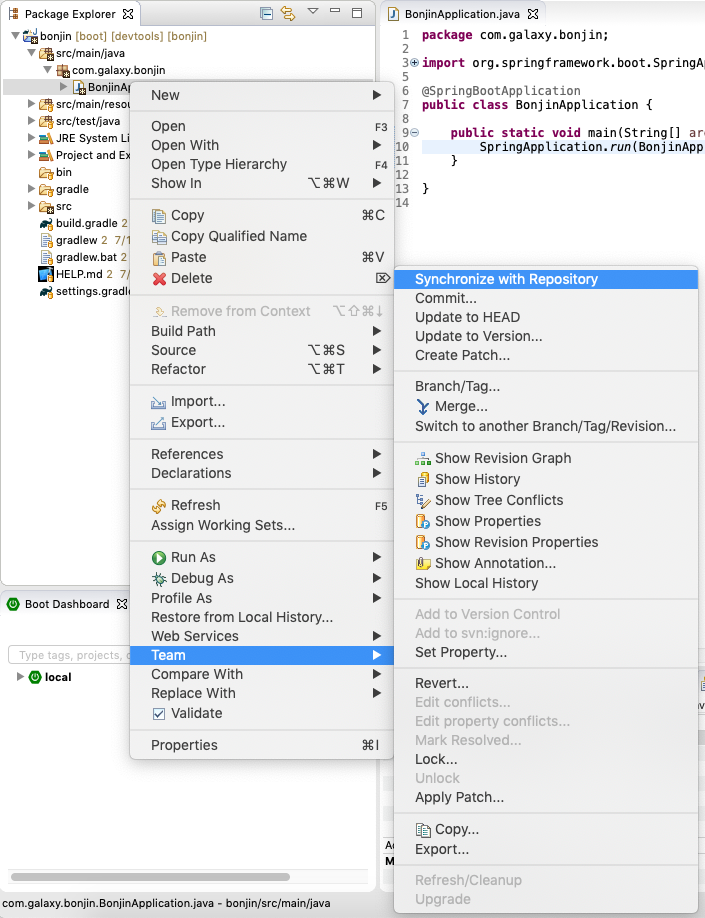
Team -> Synchronize with Repository 메뉴를 클릭합니다.

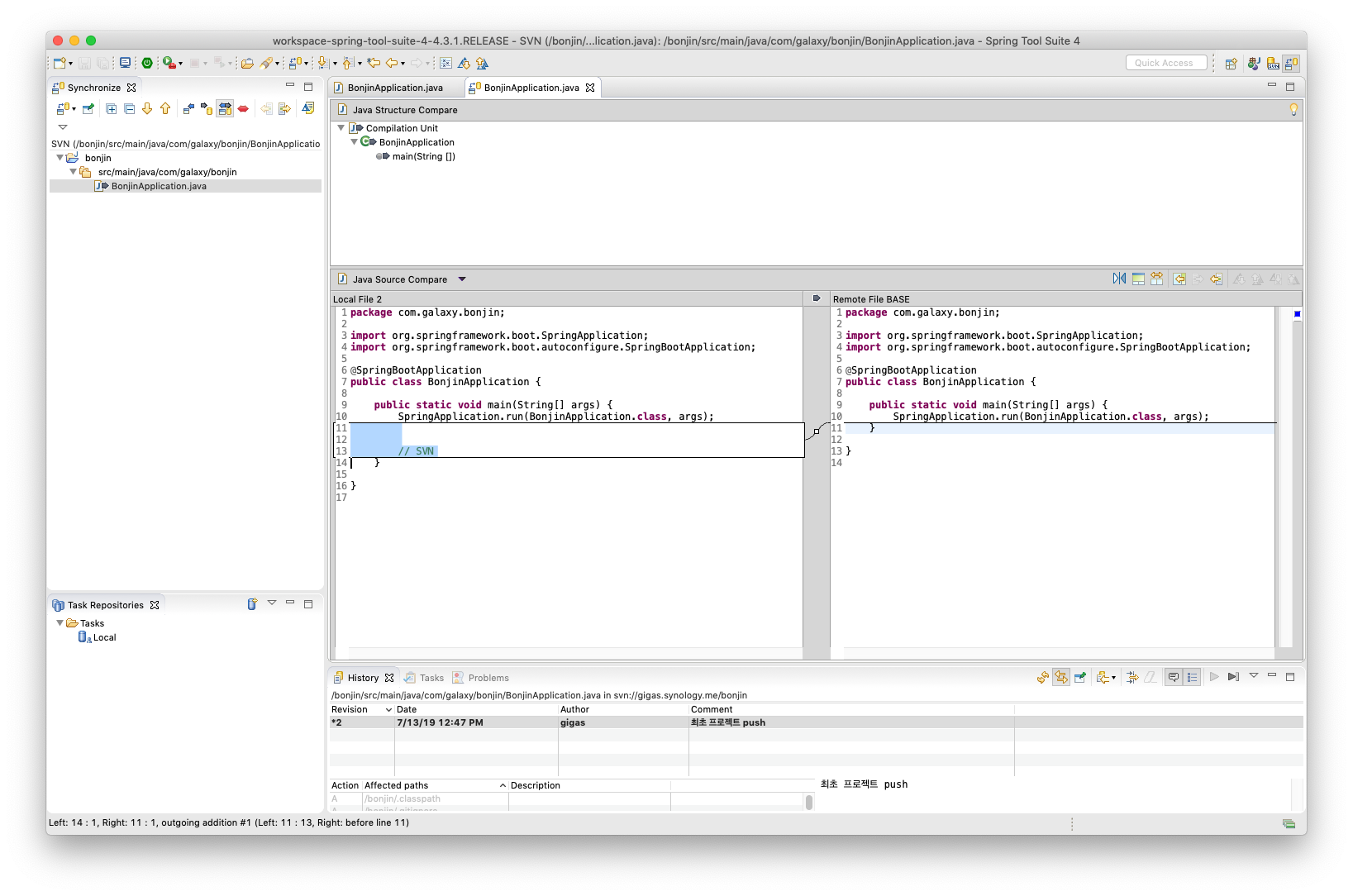
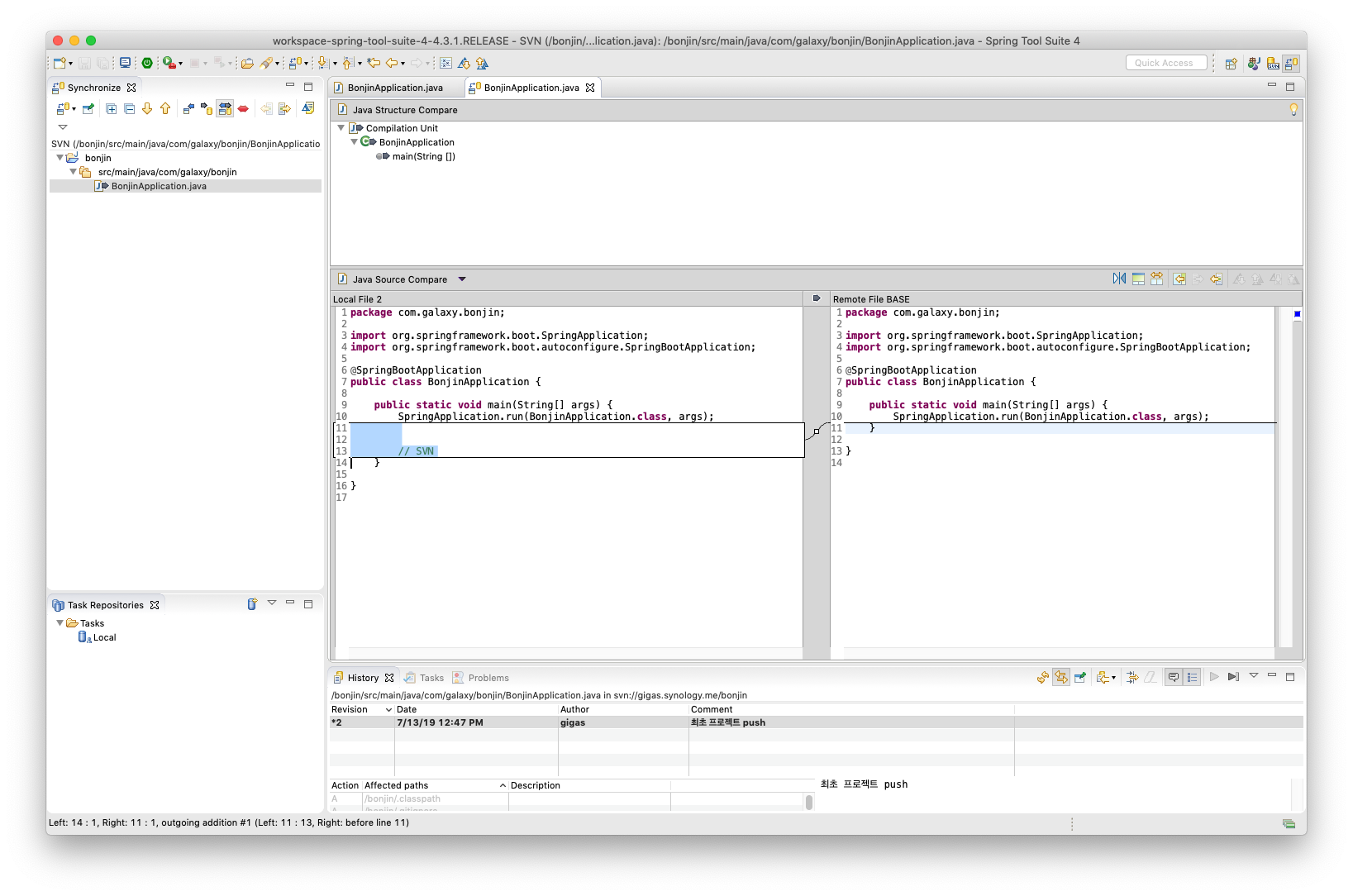
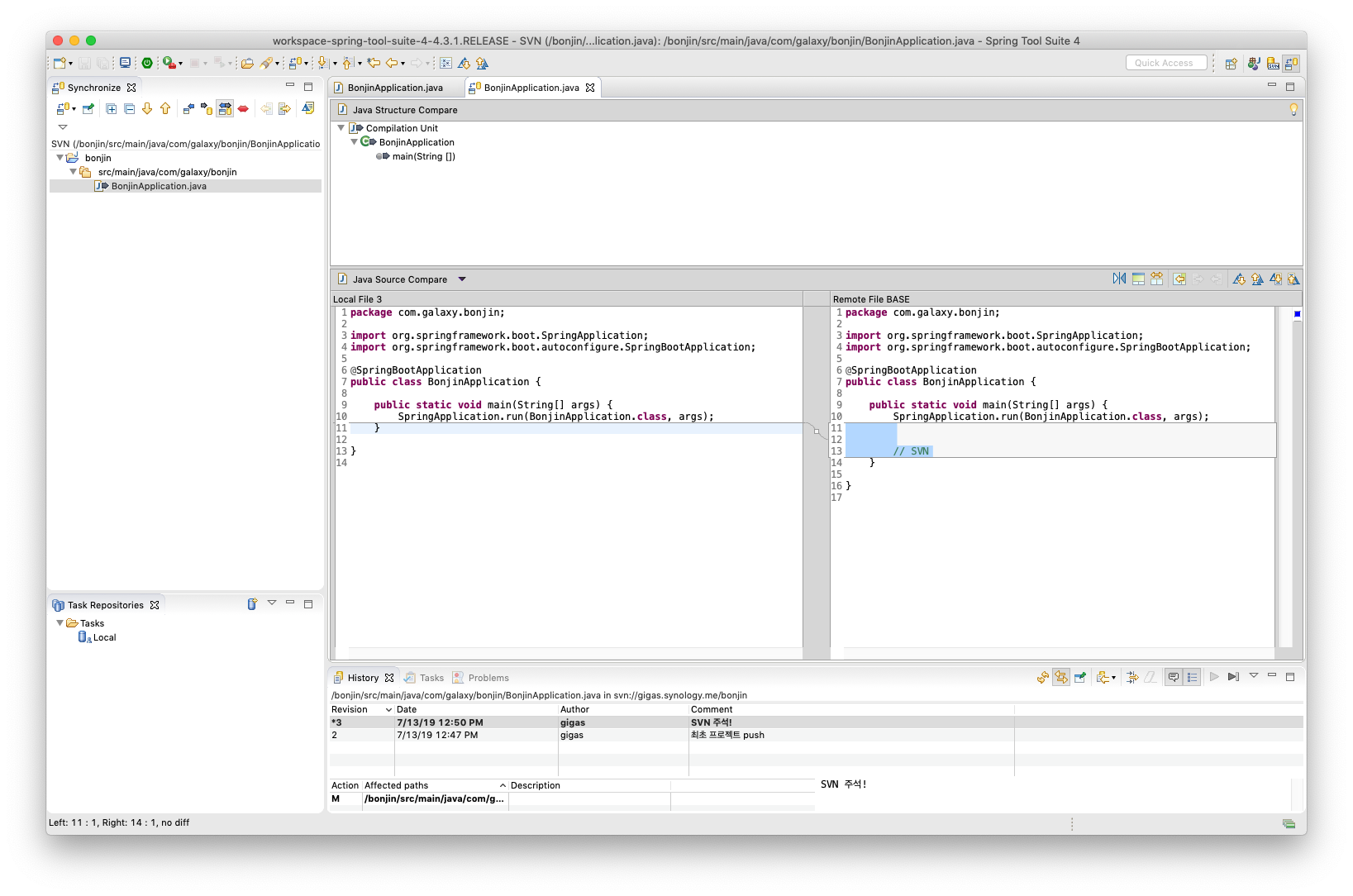
SVN Repository 와 비교를 해봤는데 내용이 수정되었다고 나오네요!
변경된 파일을 보면 회색 화살표로 되어있는데 이건 서버에 파일은 있지만 내가 갖고있는 파일이 변경되었다라는걸 보여줍니다.

변경된걸 Commit 해보겠습니다.
동일하게 간단하게 Comment 도 달아줍니다.

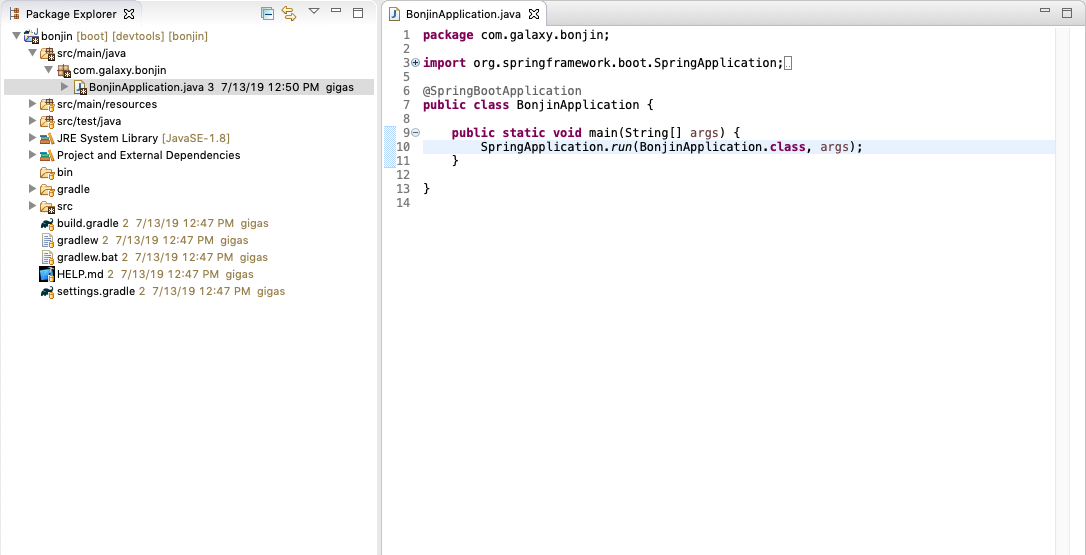
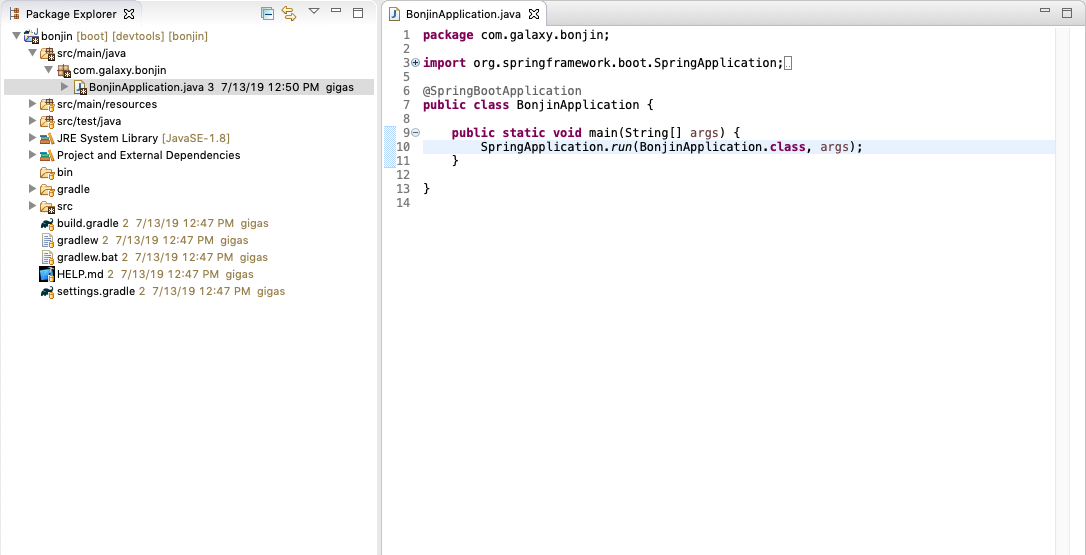
정상적으로 Commit이 되고 나면 파일 옆에 3이라는 Version 코드가 수정이 되었고,
올린 Date, Author 가 보여지게 됩니다.

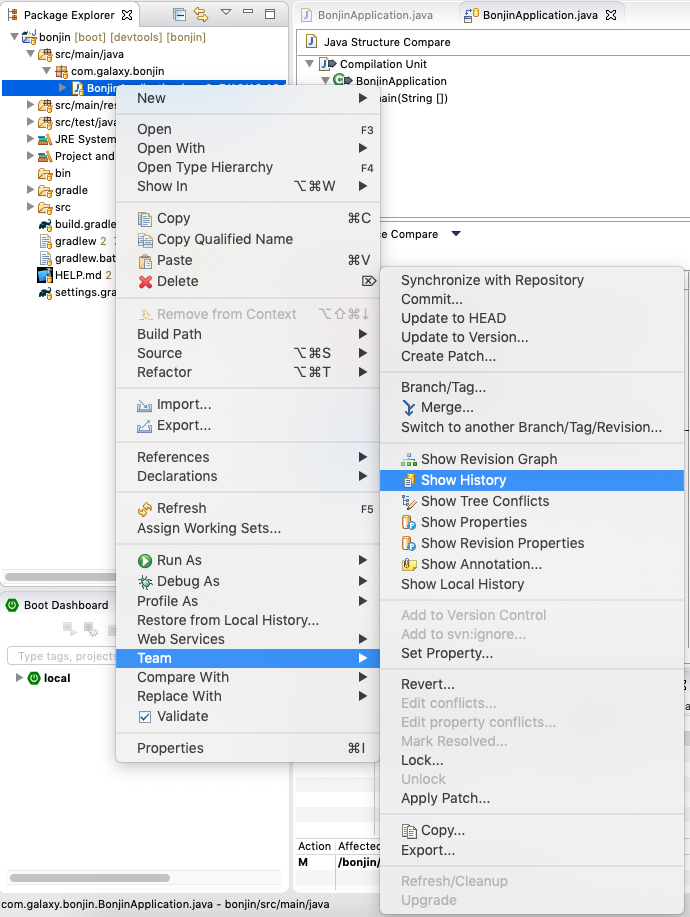
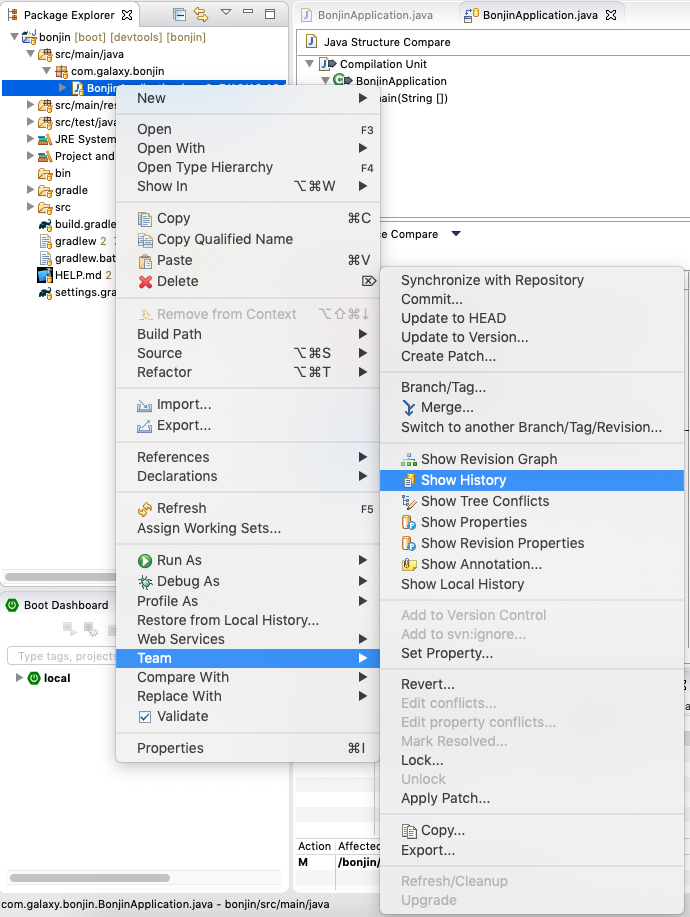
변경한 파일의 History를 확인해 보겠습니다.
Team -> Show History 메뉴를 클릭합니다.

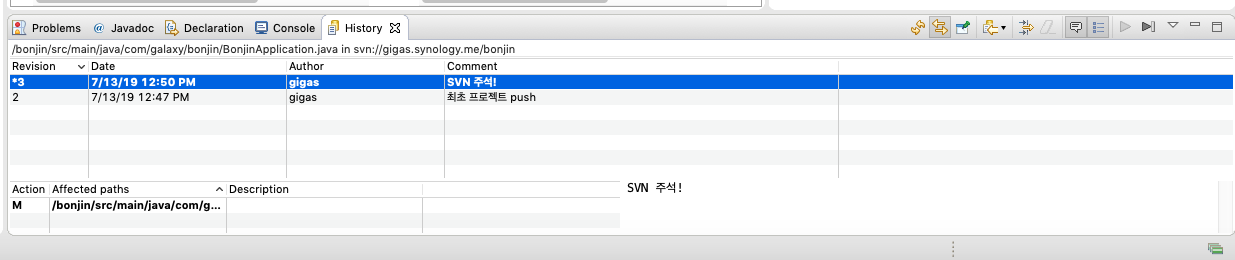
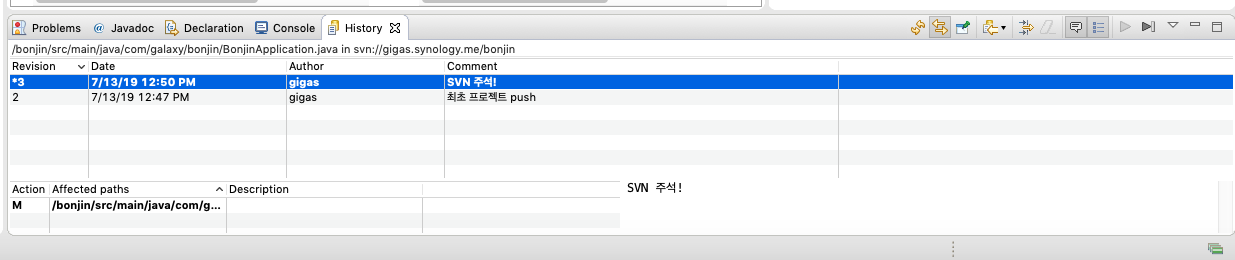
최초에 올린 코멘트 다음으로
Version 이 한단계 올라갔고 올린 Date와 올린 Author 와 Comment 가 보입니다.
History에서 목록을 클릭하면 예전 내용을 확인할 수 있습니다.

다시 Local 파일에서 추가했던 주석을 지워보겠습니다.

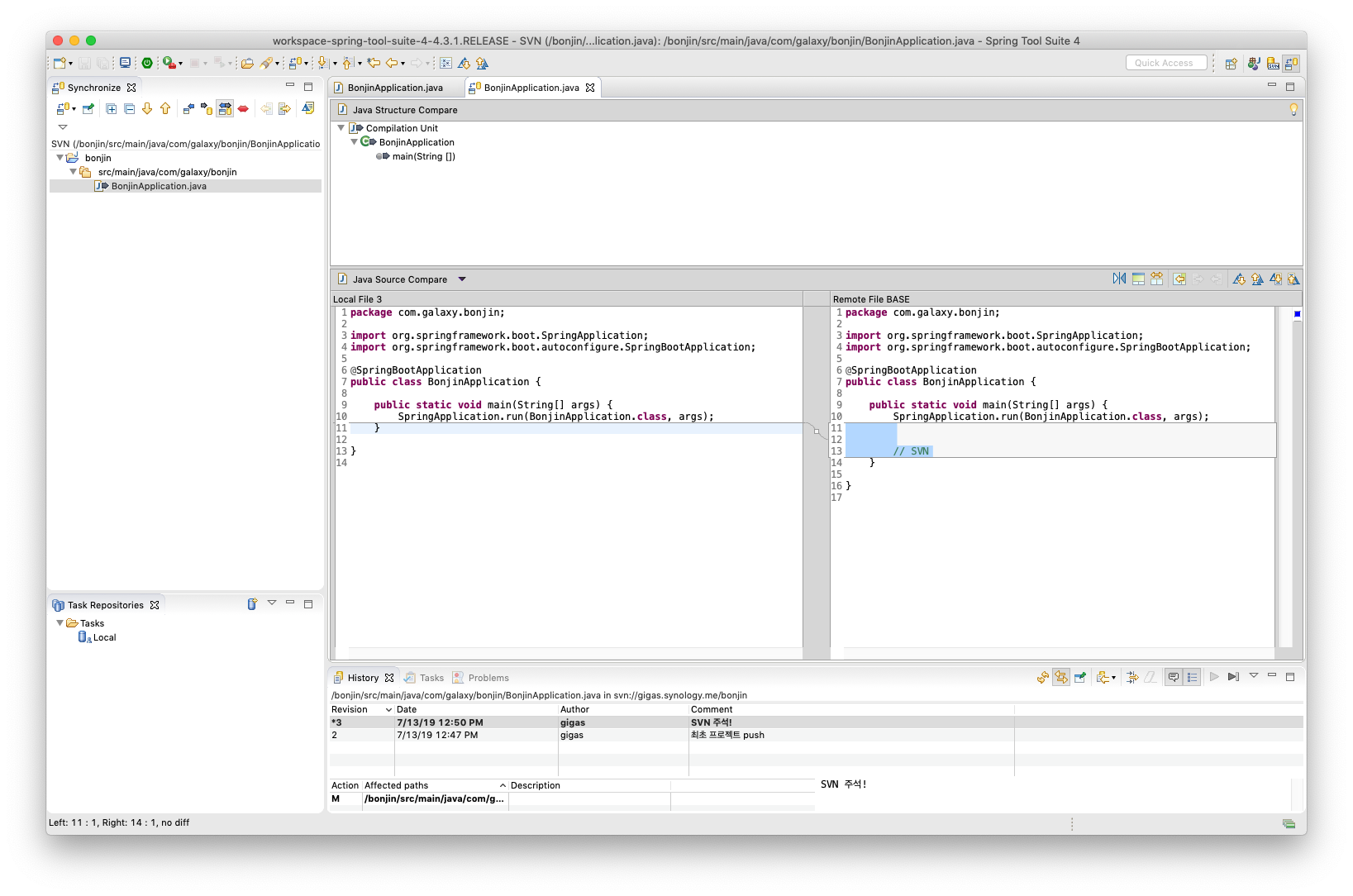
다시 SVN Repository 와 비교를 해보죠.

이번에도 역시 소스가 다르다는걸 한번에 확인할 수 있습니다.

다시 서버에 있는 코드를 받고 싶을 수 있습니다.
내 Local 코드를 덮어 씌워서 SVN 에 올라가 있는 코드로 바꿔보겠습니다.
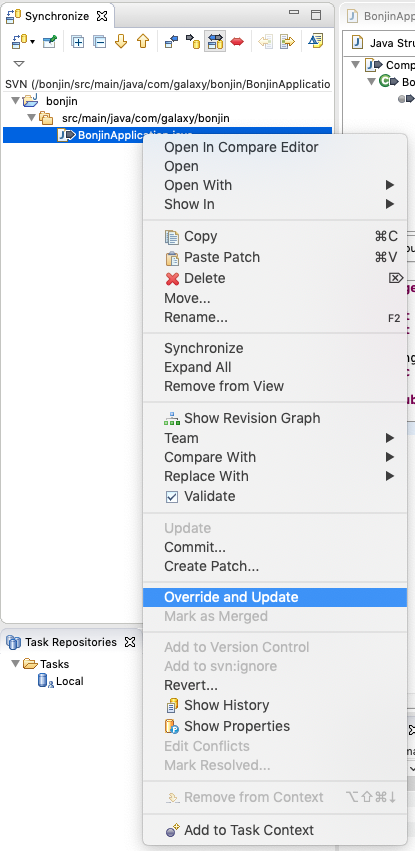
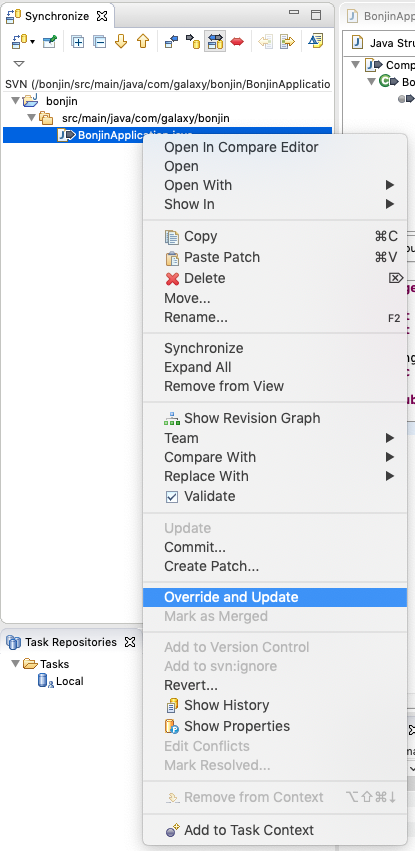
변경할 파일을 마우스 우클릭합니다.
Override and Update 메뉴를 선택합니다.

Local 파일을 덮어 쓰겠다는 알림창이 나오는데 Yes 버튼을 클릭합니다.
덮어 씌워져도 History에서는 확인할 수 있습니다.

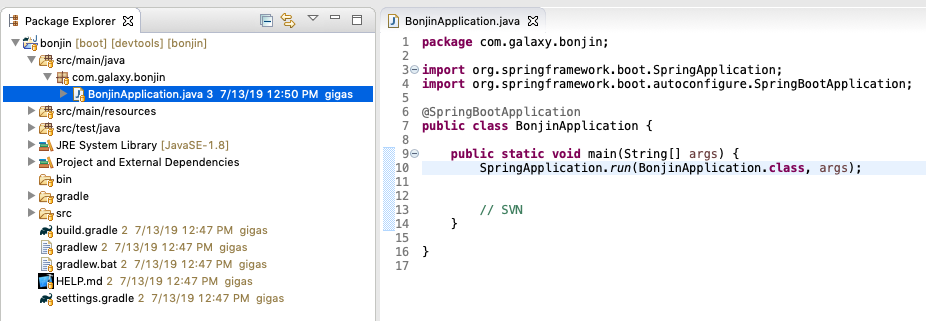
다시 SVN Repository 에 올라가 있는 코드를 덮어 씌웠습니다.
실수로 파일을 지우거나 수정을 잘못했다거나 할 경우 유용하게 사용됩니다.

정말 어렵지 않은 형상관리 인데 아직도 사용을 많이 안하시는 분들이 계십니다.
저희 회사에도 당연히 계시죠.
귀찮다 귀찮다 하고 팀원들과 소스를 맞추지 않고. 운영에 반영하고 이런일이 없기를 바라겠습니다.