AdSense 결제 수단에 등록을 하려고 이곳저곳 찾아봤습니다.
많은 분들이 SC제일은행의 외화보통예금으로 결제 수단을 애용한다는걸 알았습니다.
송금수수료가 300달러 미만일 때 면제인 이유이기 때문입니다.
혜택을 이용하고자 SC제일은행 외화보통예금 계좌를 만들어 보도록 하겠습니다.
1. SC제일은행 앱설치
SC제일은행 앱이 엄청난 고도화를 통해 상당히 편해졌는데요.
구글 플레이스토어, 애플 앱스토어에서 쉽게 다운이 가능합니다.
애플은 앱별로 공인인증서를 별도로 가져와야 사용이 가능한데요.
SC제일은행 앱은 공인인증서 없이 BANK SIGN 앱을 통해 로그인이 가능합니다.
2. 입출금 통장 계좌 개설
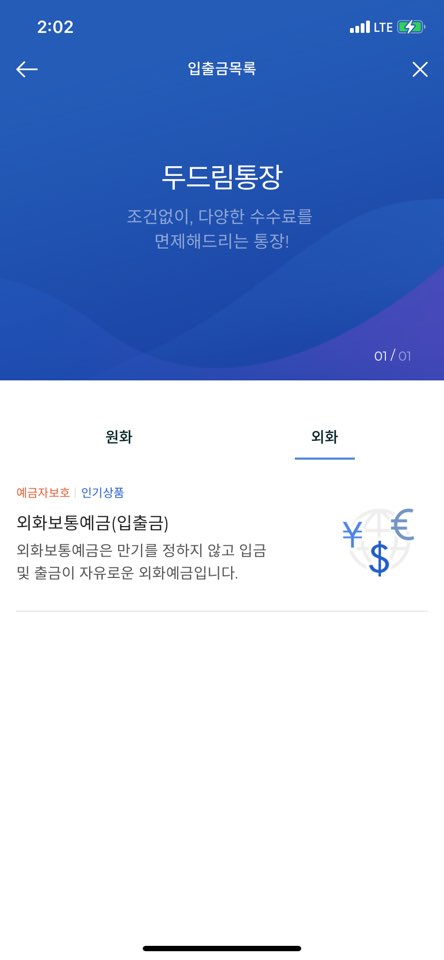
정상적으로 설치를 하였다면 하단 '상품' 탭에서 '입출금 통장' 메뉴로 진입합니다.

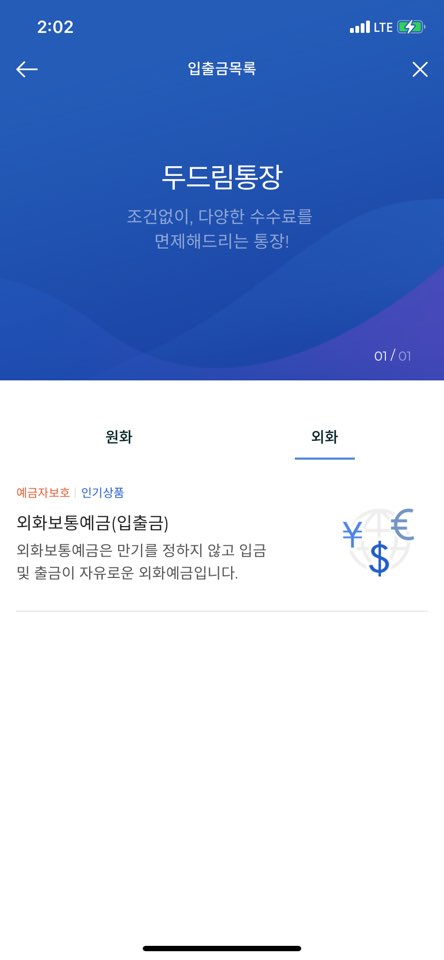
이름이 '두드림 통장' 이군요.
우리는 외화를 사용하기 때문에 아래의 '외화' 탭으로 들어가면 '외화보통예금(입출금)' 상품이 보여집니다.
해당 상품을 클릭합니다.

4개국의 통화에 한해 예치가 가능하고, '외화예금은 SC제일은행이 거래하기 유리'하다고 합니다.
그렇다면 '신청하기'를 진행해보겠습니다.

간단한 가이드를 읽어 보신 후 다음 '버튼'을 클릭합니다.

아래 조건에 해당되면 신청이 불가합니다.
많은 조건은 아니지만 해당이 안된다면 '확인' 버튼을 클릭합니다.

기본 정보를 입력해줍니다.

본인확인을 위해 신분증촬영을 진행합니다.

정상적으로 촬영 후 제출이 되었다면 완료 화면이 보여집니다.
앱에서 바로 다음 프로세스로 진행은 이뤄지지만 담당자가 확인 후 문제가 있으면 연락이 오는듯 합니다.
다음 프로세스 진행을 위해 '확인' 버튼을 클릭합니다.

금융거래에 관한 약관을 확인합니다.
확인했다면 '다음' 버튼을 클릭합니다.

보이스 피싱 및 사기방지를 위한 거래목적 확인을 합니다.
확인 후 '다음' 버튼을 클릭합니다.

본인 사칭이 많은지 다시 한번 본인인증 수단을 선택하는 화면이 보여집니다.
인터넷뱅킹을 이용하기 때문에 간단한 '타행계좌인증' 을 진행하겠습니다.

인증에 필요한 타행 계좌 정보를 입력합니다.
'1원 송금하기' 버튼을 클릭합니다.

입력한 타행 계좌로 1원이 입금되면서 입금자로 인증코드를 보내줍니다.
확인 후 인증코드를 입력하고 '인증코드확인' 버튼을 클릭합니다.

외화보통예금 계좌 비밀번호를 설정합니다.
동의한 약관을 받기 위하 이메일 정보를 입력해줍니다.
저는 사용목적이 AdSense 수익금 지급이기에 USD-미국 달러를 선택하였습니다.
사용목적에 맞는 통화를 선택하고 '신청완료' 버튼을 클릭합니다.

모두 정상적으로 진행이 되었다면 아래와같이 '외화보통예금(입출금)' 개좌개설이 마무리 됩니다.

정말 간단하게 계좌개설을 완료하였습니다.
사용자가 앱을 더 많이 사용하면서 방문해서 처리해야 했던 은행업무들이 대부분 비대면으로 처리가 되고 있는데요.
쉽고 간편하게 계좌 개설이 되는만큼 사기 관련된 문제도 많이 발생하고 있습니다.
이 글을 보시는 분들도 조심 또 조심하셨으면 좋겠습니다.









































 sitemap.xml
sitemap.xml

































