Atom은 Github에서 만든 에디터로 다양한 프로그래밍 언어를 편집할 수 있도록 고안된 도구입니다.
완전 무료이며 여러 패키지를 간단하게 설치할 수 있습니다.
HTML, CSS, JavaScript 와 같은 웹 기술로 화면을 구성하였기 때문에 익숙한 인터페이스 환경입니다.
Atom 을 설치해보겠습니다.
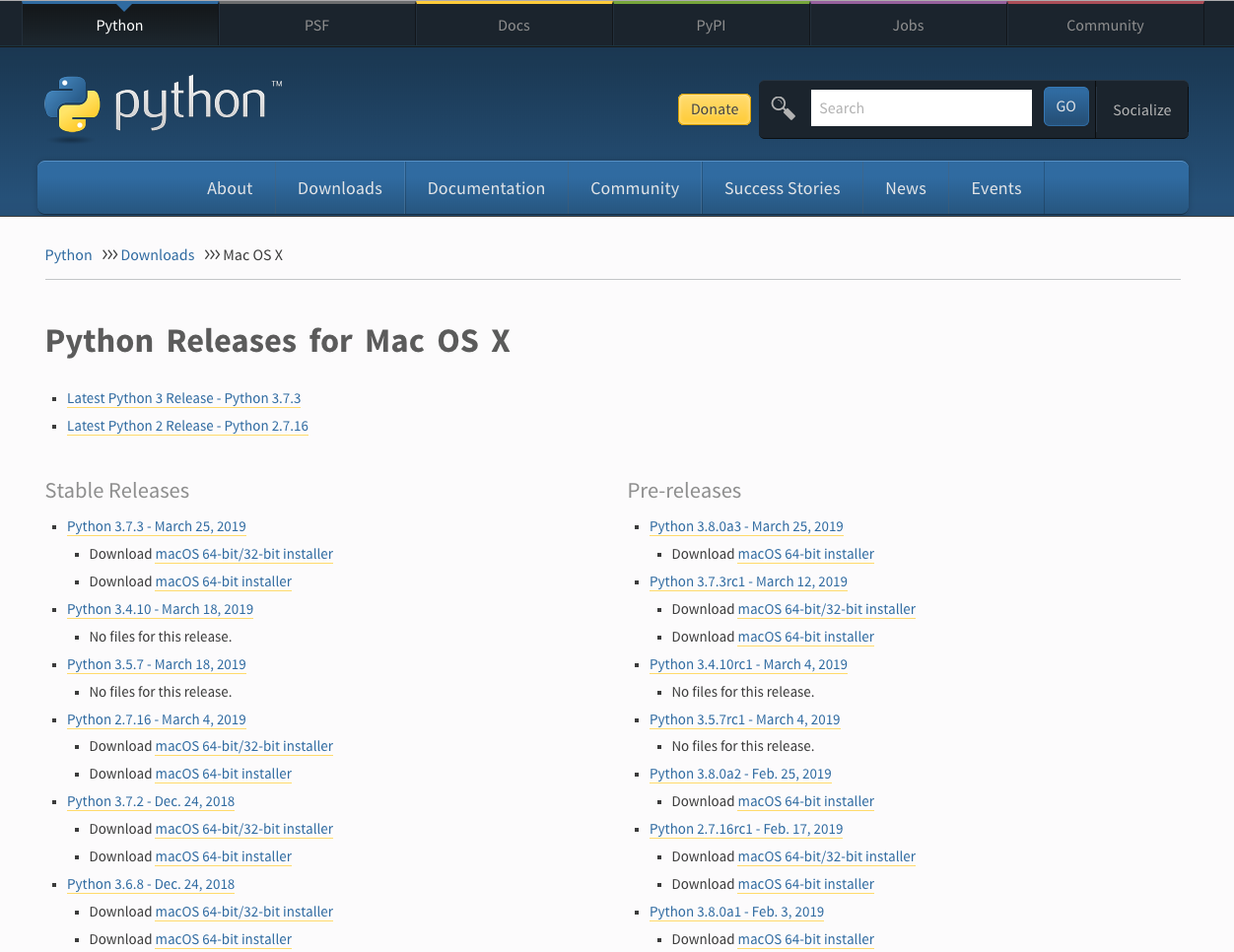
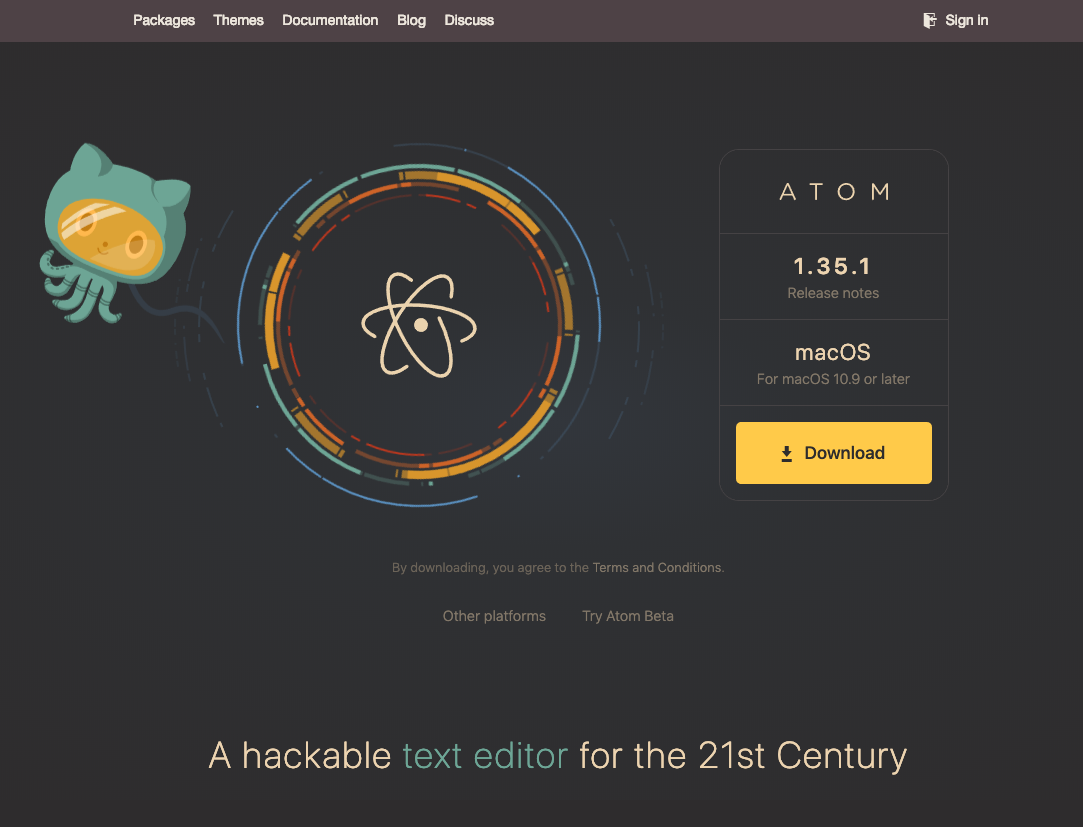
아래의 url을 통해 Atom 사이트로 이동합니다.
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io
Download 버튼을 클릭합니다.

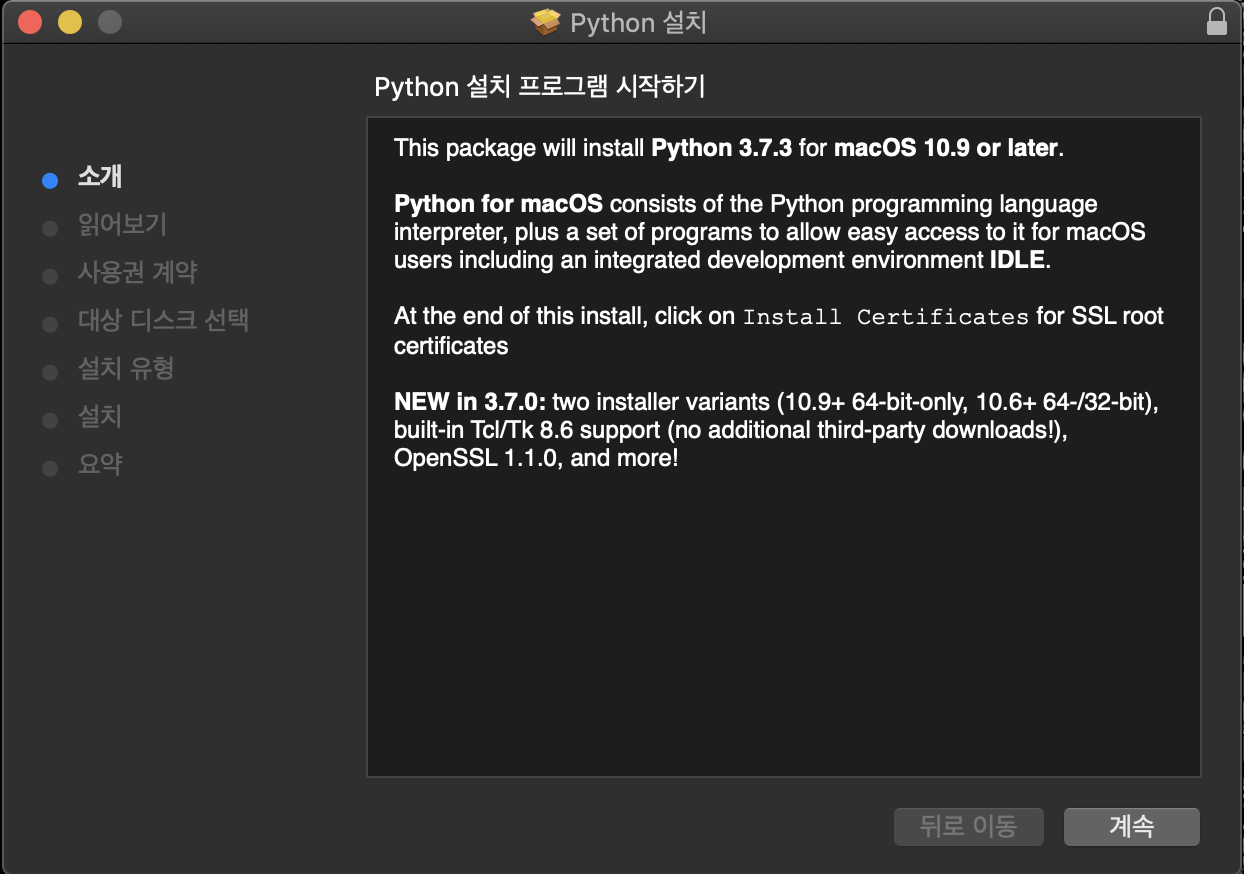
atom-mac.zip 파일이 다운받아 지는데 압축을 풀어주면 실행할 수 있는 Atom 아이콘이 생성됩니다.

Atom 프로그램을 실행하면 아래와 같은 화면이 보여지게됩니다.

무료이면서 Git 연동도 쉽게 사용가능하고, 프로그래밍 개발에 있어 많은 오픈소스패키지를 지원하는 Atom
지금 시작해 보세요.
'프로그래밍 > Tools' 카테고리의 다른 글
| [XCode] Gitlab - #1 계정 연결하기 (0) | 2019.11.08 |
|---|---|
| [STS] SpringToolSuite SVN 프로젝트 연결 (2) | 2019.07.15 |
| [STS] SpringToolSuite SVN 설치 (0) | 2019.07.13 |
| [Mac OS X] Docker 설치 (0) | 2019.04.26 |