이전 글에 CodePush 설정을하여 실시간 배포를 진행해봤습니다.
https://gigas-blog.tistory.com/270?category=1037450
[ReactNative] Code Push #1 appcenter cli
ReactNative의 장점은 CodePush 로 앱을 심사없이 없데이트 할 수 있다는 것 인데요. 지금부터 CodePush 설정을 진행해보려고 합니다. 1. AppCenter 계정만들기 AppCenter 회원가입을 진행합니다. GitHub계정이나
gigas-blog.tistory.com
하지만 테스터에게 제공할 때에도 실시간 배포가 되야하는데요.
Production 이나 Staging 하나로 배포 키가 고정되어 있다면 매번 앱을 다시 빌드해야할겁니다.
AppCenter에서는 Staging으로 테스터에게 배포하고 문제가 없다면 Production으로 배포하는걸 권장하고 있죠.
이번 글에서 위의 상황에 맞게 배포할 수 있도록 다중 배포 키를 등록하도록 하겠습니다.
* React Native 0.60 이상을 기준으로 작성하였습니다. *
# Android 설정
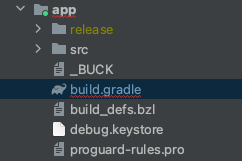
app 수준의 build.gradle 파일을 열어줍니다.

android { buildTypes {} } 위치를 찾아 빌드 유형에 대한 항목을 정의합니다.
resValue에 각 항목에 맞는 배포 키를 넣어줍니다.
Staging은 명명규칙때문에 releaseStaging으로 작성해줍니다.
그냥 staging으로 작성한다면 Bundle 생성시 buildTypes에서 보여지지 않습니다.
android {
...
buildTypes {
debug {
...
// Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key.
resValue "string", "CodePushDeploymentKey", '""'
...
}
releaseStaging {
...
resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"'
// Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues
// Add the following line if not already there
matchingFallbacks = ['release']
...
}
release {
...
resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"'
...
}
}
...
}
# Android 에서 hermes를 사용하고 있다면 staging빌드시 충돌로 앱이 종료됩니다 #
# 아래처럼 releaseStagingImplementation 라인을 추가해줘야 정상적으로 앱이 실행됩니다. #
if (enableHermes) {
...
releaseStagingImplementation files(hermesPath + "hermes-release.aar")
} else {
implementation jscFlavor
}
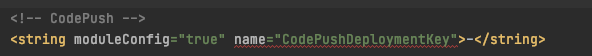
기존에 작성했던 strings.xml에서 작성했던 'CodePushDeploymentKey' 항목은 제거해줍니다.
기존에 CodePush 설정이 되어있지 않았다면 해당 항목은 없으니 패스해도 됩니다.

잘 따라 오셨다면 build.gradle에서 'Sync Now'를 클릭해 줍니다.

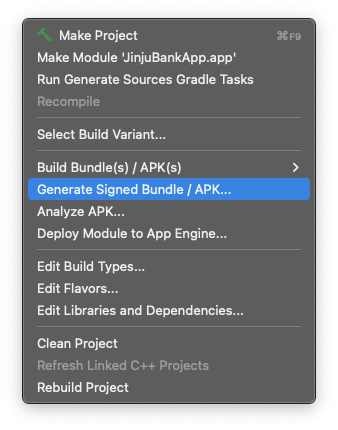
정상적으로 Sync가 되었다면 상단 메뉴 'Build'항목에서 'Generate Signed Bundle / APK...'메뉴를 클릭합니다.

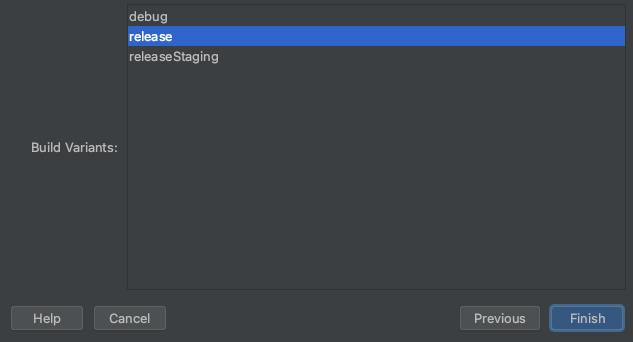
서명을 하고 다음으로 넘어가면 정상적으로 releaseStaging 타입이 생긴것을 확인할 수 있습니다.
기본 debug 모드에서는 배포키가 없으며, 배포시 release, staging모드로 각 모드에 맞는 배포키로 빌드할 수 있습니다.

Release, Staging 말고도 원하는대로 커스텀이 가능하며, 용도에 맞는 모드로 배포해보세요.
'프로그래밍 > ReactNative' 카테고리의 다른 글
| [ReactNative] A/libc: Fatal signal (SIGABRT), code -1 (SI_QUEUE) in tid xxx (mqt_native_modu) (0) | 2022.01.24 |
|---|---|
| [ReactNative] Code Push 다중 배포 #2 iOS (0) | 2022.01.05 |
| [ReactNative] Code Push #3 iOS 설정 (0) | 2021.07.23 |
| [ReactNative] Code Push #2 Android 설정 (0) | 2021.07.23 |
| [ReactNative] Code Push #1 appcenter cli (2) | 2021.07.23 |