이전 글에서는 Code Push 다중 배포 중 Android 설정에 대해서 알아보았습니다.
https://gigas-blog.tistory.com/276?category=1037450
[ReactNative] Code Push 다중 배포 #1 Android
이전 글에 CodePush 설정을하여 실시간 배포를 진행해봤습니다. https://gigas-blog.tistory.com/270?category=1037450 [ReactNative] Code Push #1 appcenter cli ReactNative의 장점은 CodePush 로 앱을 심사없..
gigas-blog.tistory.com
이번 글에서는 iOS 설정에 대해서 알아보겠습니다.
* React Native 0.60 이상을 기준으로 작성하였습니다. *
# iOS 설정
xcode 프로젝트를 열고 프로젝트 탐색기에서 Project를 선택합니다.
'Info' 탭에서 'Configurations' 항목의 '+'버튼을 클릭합니다.
'Duplicate "Release" Configuration' 을 선택하여 Staging(원하는)이름으로 변경해줍니다.


Staging 을 추가하였으니 Build Settings 탭으로 이동합니다.
'+' 버튼을 클릭하고 Add User-Defined Setting 을 선택합니다.

MULTI_DEPLOYMENT_CONFIG 항목을 생성하고 Release에는 '$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)', Staging에는 '$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)' 값을 넣어줍니다.

다시 '+' 버튼을 클릭하고 Add User-Defined Setting 을 선택합니다.
이번에는 CODEPUSH_KEY 항목을 추가하고 Release에는 Production DeploymentKey를, Staging에는 Staging DeploymentKey 값을 넣어줍니다.

마지막으로 info.plist파일을 열고 기존에 작성했던 CodePushDeploymentKey 항목의 값을 '$(CODEPUSH_KEY)' 로 변경하여 줍니다.
기존에 CodePush 설정이 되어있지 않았다면 해당 항목은 없으니 새로 추가하면 됩니다.

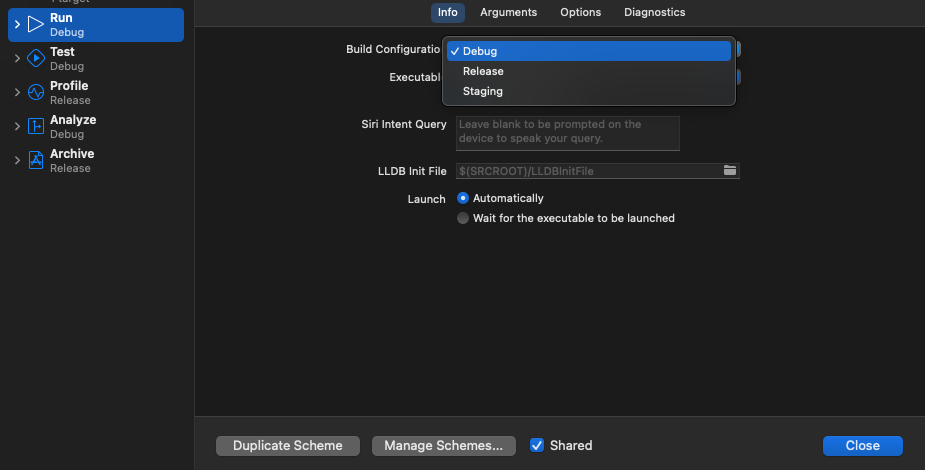
이제 Scheme 설정에서 원하는 모드로 빌드를 진행할 수 있습니다.
기본 debug 모드에서는 배포키가 없으며, 배포시 release, staging모드로 각 모드에 맞는 배포키로 빌드할 수 있습니다.

Release, Staging 말고도 원하는대로 커스텀이 가능하며, 용도에 맞는 모드로 배포해보세요.
'프로그래밍 > ReactNative' 카테고리의 다른 글
| [ReactNative] Android gif 이미지 사용하기 (0) | 2022.03.07 |
|---|---|
| [ReactNative] A/libc: Fatal signal (SIGABRT), code -1 (SI_QUEUE) in tid xxx (mqt_native_modu) (0) | 2022.01.24 |
| [ReactNative] Code Push 다중 배포 #1 Android (0) | 2022.01.04 |
| [ReactNative] Code Push #3 iOS 설정 (0) | 2021.07.23 |
| [ReactNative] Code Push #2 Android 설정 (0) | 2021.07.23 |