이전 글을 통해 PDFKit을 사용하여 단일, 다중 PDF 파일을 표시 하였습니다.
https://gigas-blog.tistory.com/262
[Swift] PDFKit 사용하기 #2 다중 PDF
이전글에서 PDFKit을 사용하여 간단하게 단일 PDF를 표시하는 앱을 만들어 봤습니다. 이번글에서는 여러 PDF를 하나로 병합하여 표시하는 앱을 만들어 보겠습니다. https://gigas-blog.tistory.com/261 [Swift]
gigas-blog.tistory.com
그런데 몇번 페이지를 보고 있는지. 전체 페이지가 몇개가 있는지 보여지는게 없네요.
이번 글에서는 전체페이지와 현재 페이지를 아래처럼 표시해보도록 하겠습니다.

아래와 같이 3개의 변수를 선언해주었습니다.
pageInfoContainer 는 페이지번호를 감싸주는 Container입니다.
currentPageLabel 은 페이지번호를 표시해주는 Label입니다.
timer는 일정시간 페이지번호를 표시해준뒤 PDF를 가리지 않기 위해 pageInfoContainer를 가려주는 용도로 사용합니다.
var pageInfoContainer: UIView = {
let view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.layer.cornerRadius = 6
view.backgroundColor = UIColor.gray
return view
}()
var currentPageLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.font = UIFont.systemFont(ofSize: 12, weight: .medium)
label.textColor = UIColor.white
return label
}()
private var timer: Timer?
페이지 UI의 제약을 주기 위해 아래처럼 작성을 해주었습니다.
UI구성을 마쳤으니 실제 페이지번호를 보여주도록 처리해보겠습니다.
func setUpUI() {
view.addSubview(pageInfoContainer)
pageInfoContainer.addSubview(currentPageLabel)
NSLayoutConstraint.activate([
pageInfoContainer.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 20),
pageInfoContainer.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor, constant: 20),
currentPageLabel.topAnchor.constraint(equalTo: pageInfoContainer.topAnchor, constant: 5),
currentPageLabel.leadingAnchor.constraint(equalTo: pageInfoContainer.leadingAnchor, constant: 10),
currentPageLabel.trailingAnchor.constraint(equalTo: pageInfoContainer.trailingAnchor, constant: -10),
currentPageLabel.bottomAnchor.constraint(equalTo: pageInfoContainer.bottomAnchor, constant: -5),
])
}
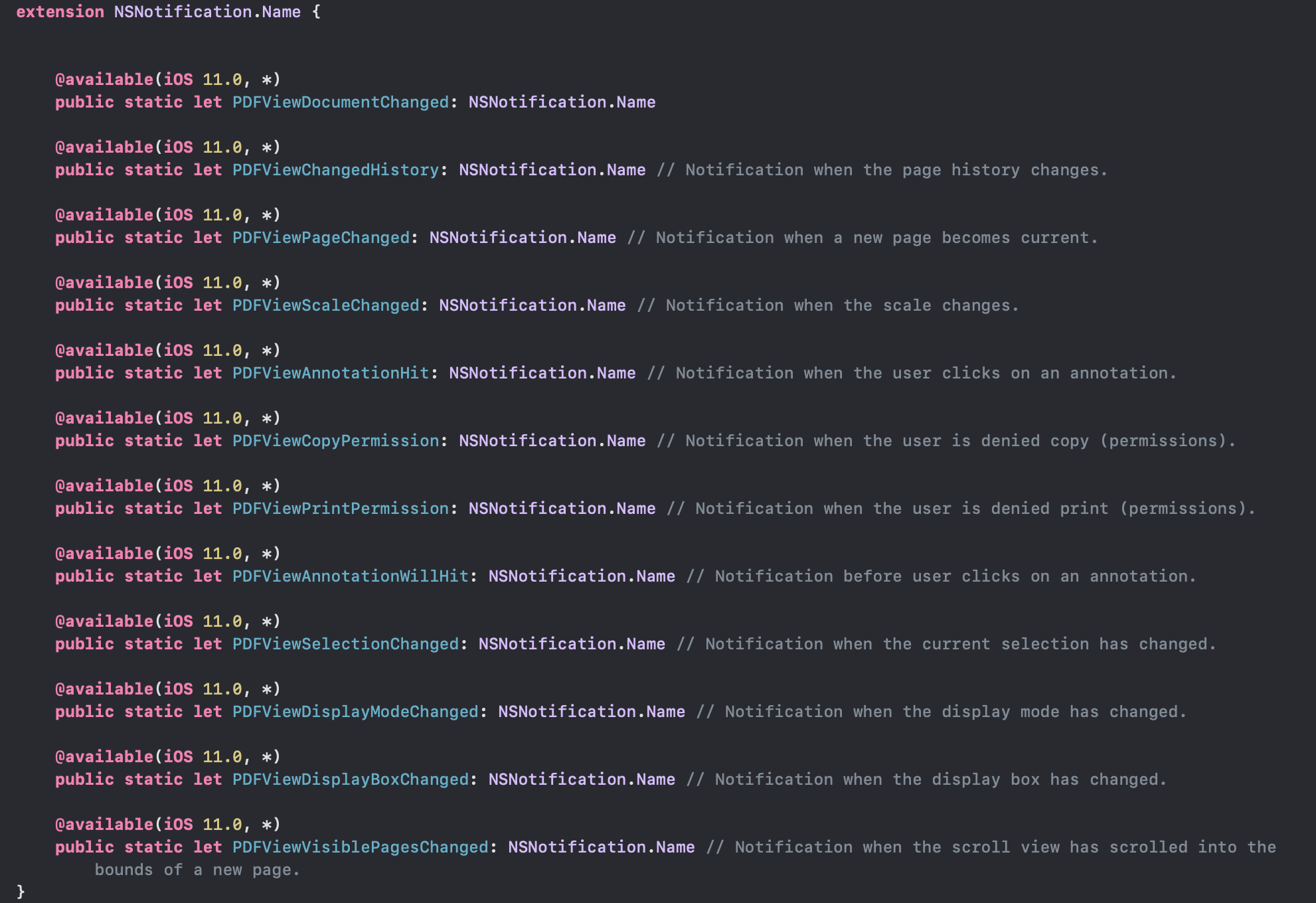
PDFKit에서 지원을 하고 있으며 다양한 Notification을 지원하고 있습니다.
그중 PDFViewPageChanged 를 통해 페이지 상태가 변하면 handlePageChange함수로 알림을 받도록 등록합니다.
NotificationCenter.default.addObserver(self, selector: #selector(handlePageChange), name: .PDFViewPageChanged, object: nil)
PDFViewPageChanged 으로 등록한 Notification이 handlePageChange함수를 호출해주는데요.
pageIndex를 가져온 뒤 pageInfoContainer를 표시해주고 startTimer를 호출합니다.
startTimer에서는 타이머를 invalidate 하고 새로운 Timer를 생성해줍니다.
그리고 2초 뒤에 pageInfoContainer를 사라지게 해주는 whenTimerEnds함수를 호출해 줍니다.
// MARK: - PDFView PDFViewPageChanged
extension ViewController {
@objc
func handlePageChange() {
view.bringSubviewToFront(currentPageLabel)
if let currentPage: PDFPage = pdfView.currentPage,
let pageIndex: Int = pdfView.document?.index(for: currentPage) {
UIView.animate(withDuration: 0.5, animations: {
self.pageInfoContainer.alpha = 1
}) { (finished) in
if finished {
self.startTimer()
}
}
currentPageLabel.text = "\(pageIndex + 1) of \(pdfView.document?.pageCount ?? .zero)"
}
}
private func startTimer() {
timer?.invalidate()
timer = Timer.scheduledTimer(timeInterval: 2.0, target: self, selector: #selector(whenTimerEnds), userInfo: nil, repeats: false)
}
@objc
func whenTimerEnds() {
UIView.animate(withDuration: 1) {
self.pageInfoContainer.alpha = 0
}
}
}
타이머를 사용했다면 deinit 될때 꼭 invalidate 처리를 해주어야겠죠.
deinit {
timer?.invalidate()
}
이렇게 작성된 코드를 Build하면 아래처럼 페이지 이동시 현재페이지와 전체페이지를 보여주는 View를 보실 수 있습니다.

이로써 기본 기능에 충실한 PDFViewer를 만들어 보았습니다.
다양한 용도로 Custom 을 하여 더 멋진 PDFViewer를 만들어보세요.
지금까지 작성한 코드는 GitHub 를 통해 확인하실 수 있습니다.
https://github.com/bonjin-app/iOS/blob/main/PDFKitExample/PDFKitExample/ViewController.swift
bonjin-app/iOS
Contribute to bonjin-app/iOS development by creating an account on GitHub.
github.com
'프로그래밍 > iOS' 카테고리의 다른 글
| [iOS] APNs #1 App ID의 Push Notification 활성화 (0) | 2021.05.28 |
|---|---|
| [Swift] iOS 14 광고 식별자(IDFA) 권한 설정 (0) | 2021.05.26 |
| [Swift] PDFKit 사용하기 #2 다중 PDF (0) | 2021.05.18 |
| [Swift] PDFKit 사용하기 #1 단일 PDF (0) | 2021.05.17 |
| [XCode] xxx.a 라이브러리 병합 (2) | 2021.03.16 |