이전글에서 PDFKit을 사용하여 간단하게 단일 PDF를 표시하는 앱을 만들어 봤습니다.
이번글에서는 여러 PDF를 하나로 병합하여 표시하는 앱을 만들어 보겠습니다.
https://gigas-blog.tistory.com/261
[Swift] PDFKit #1 단일 PDF
PDFKit은 공식 문서를 보면 PDF데이터를 보여주거나 작성 및 검색을 할 수 있다고 나와있습니다. iOS 11 이상부터 사용이가능하기에 이전 버전을 지원하는 앱에서는 사용이 불가능합니다. https://devel
gigas-blog.tistory.com
이전처럼 함수로 미리 작성해 주겠습니다.
PDFDocument를 배열로 받아서 document에 insert함수를 이용하여 추가하는 방식입니다.
PDFDocument를 PDFPage로 변환하여 보여질 document에 insert만 하면 된다는게 정말 쉽군요.
func loadMultiplePdfView(inputDocuments: [PDFDocument]) {
let document: PDFDocument = PDFDocument()
for input in inputDocuments {
for i in .zero...input.pageCount {
if let page: PDFPage = input.page(at: i) {
document.insert(page, at: document.pageCount)
}
}
}
pdfView.autoScales = true
pdfView.displayMode = .singlePageContinuous
pdfView.displayDirection = .vertical
pdfView.document = document
}
아래 코드를 ViewDidLoad함수에 넣어서 실행해보겠습니다.
let urlStrings = ["http://www.africau.edu/images/default/sample.pdf",
"http://www.africau.edu/images/default/sample.pdf",
"http://www.africau.edu/images/default/sample.pdf"]
let documents = urlStrings.compactMap { (urlString) -> PDFDocument? in
if let url = URL(string: urlString),
let document = PDFDocument(url: url) {
return document
}
return nil
}
loadMultiplePdfView(inputDocuments: documents)
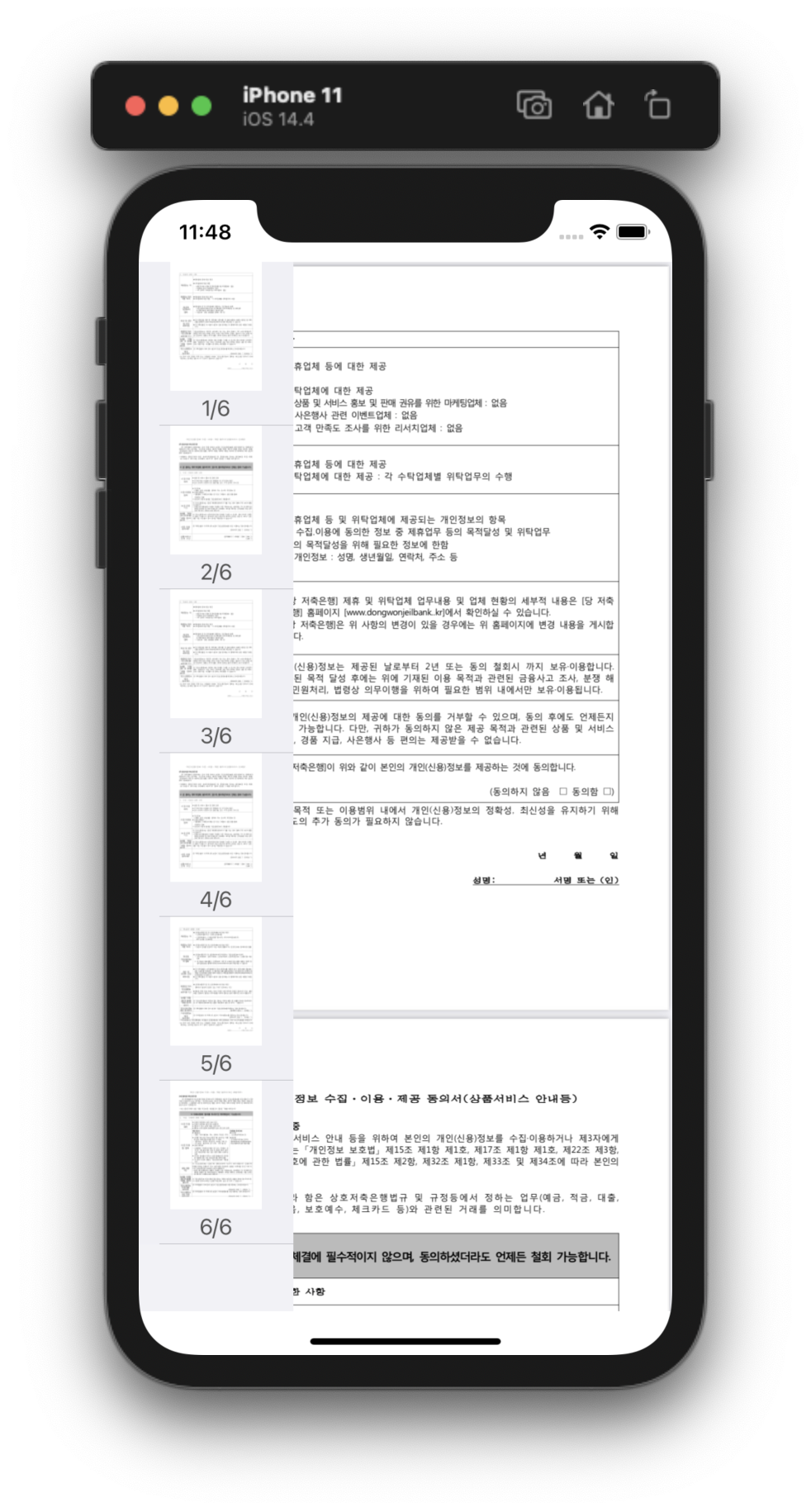
하나의 pdf가 2개 page 를 갖고 있기 때문에 3개를 호출하여 6개의 page를 만들어서 표시 했습니다.

정말 간단하지요? PDFKit의 장점은 Custom이 가능하다는 것입니다.
TableView를 추가하여 좌측에 전체 페이지를 보여주는것도 가능하고, PDFView의 go 라는 함수로 특정 페이지로 스크롤을 이동시키는것도 가능합니다.

WebKit으로 PDF를 병합하려고 찾지 마시고 PDFKit을 통해서 해결해보시는게 어떨까요?
다양하게 본인만의 PDFViewer를 만들어보세요.
'프로그래밍 > iOS' 카테고리의 다른 글
| [Swift] iOS 14 광고 식별자(IDFA) 권한 설정 (0) | 2021.05.26 |
|---|---|
| [Swift] PDFKit 사용하기 #3 PageNumber 표시 (0) | 2021.05.21 |
| [Swift] PDFKit 사용하기 #1 단일 PDF (0) | 2021.05.17 |
| [XCode] xxx.a 라이브러리 병합 (2) | 2021.03.16 |
| [XCode] ENABLE_BITCODE (2) | 2020.08.26 |