Android와 iOS를 한번에 개발할 수 있는 플랫폼은 기존에도 있었습니다.
하지만 웹뷰 방식으로 제작되었다 보니 반응이 느리거나 디자인도 다르게 개발되기도 했습니다.
장점도 많고 단점도 있지만 네이티브와 비슷한 성능을 내는 Flutter 프로젝트를 진행해 보려고 합니다.
Flutter - 가장 빠른 아름다운 네이티브 앱
Flutter(플러터)는 하나의 코드베이스로 모바일, 웹, 데스크톱에서 네이티브로 컴파일 되는 구글의 아름다운 UI 툴킷입니다. Flutter는 기존 코드와 함께 동작하고, 전세계 개발자와 조직에 쓰이고 있으며, 무료 오픈 소스입니다.
flutter-ko.dev
Flutter 설치 페이지로 이동합니다.
https://flutter-ko.dev/docs/get-started/install
설치
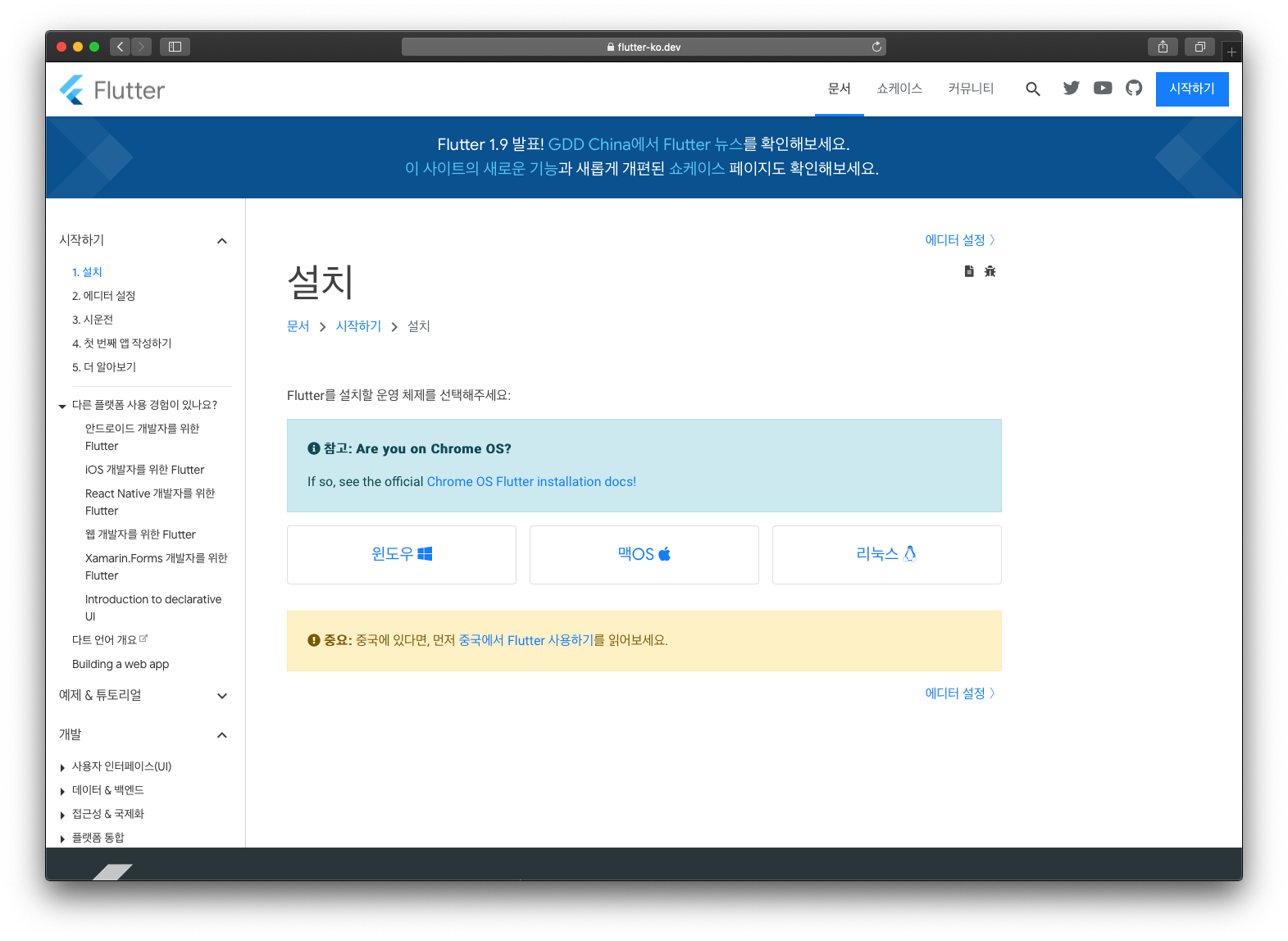
Flutter를 설치할 운영 체제를 선택해주세요:{{site.alert.note}} **Are you on Chrome OS?** If so, see the official [Chrome OS Flutter installation docs!](/docs/get-started/install/chromeos){{site.alert.end}}
flutter-ko.dev
링크를 클릭해서 들어가면 아래와 같은 OS별 설치 버튼이 보여집니다.
저는 OS X 를 사용하고 있으니 "맥OS" 를 클릭해서 설치 페이지로 이동하겠습니다.

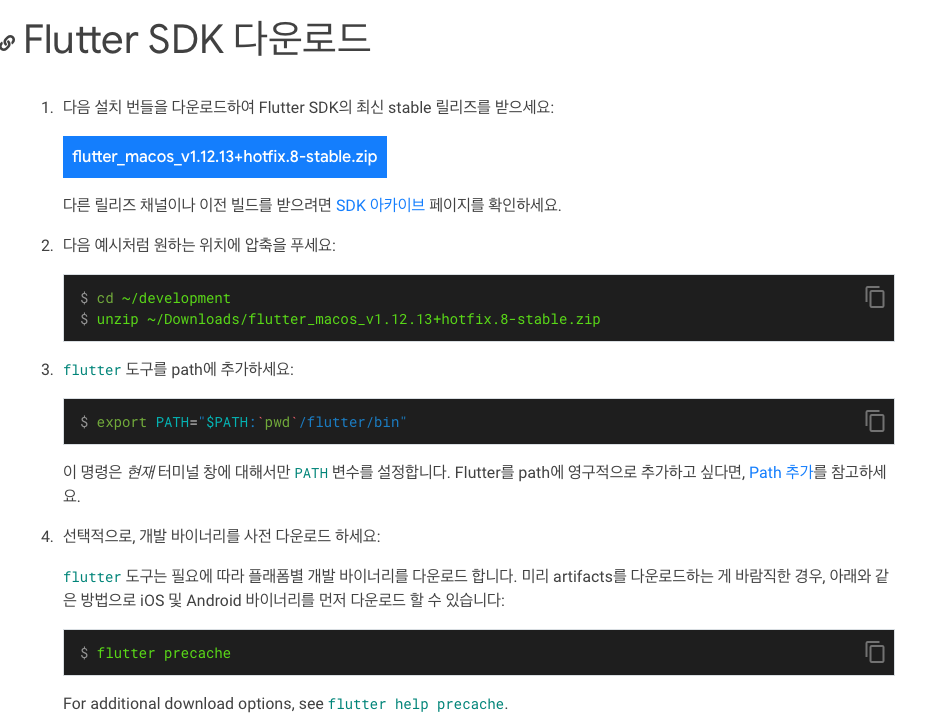
설치 페이지로 진입했다면 Flutter SDK 다운 순서대로 진행합니다.

압축까지 풀어주었다면 환경변수에 등록을 해주어야 합니다.
저는 /Users/gigas/Documents/flutter 위치에 설치하였습니다.
flutter 경로로 진입해 아래의 명령어로 PATH를 등록하였습니다.
export PATH="$PATH:`pwd`/bin"
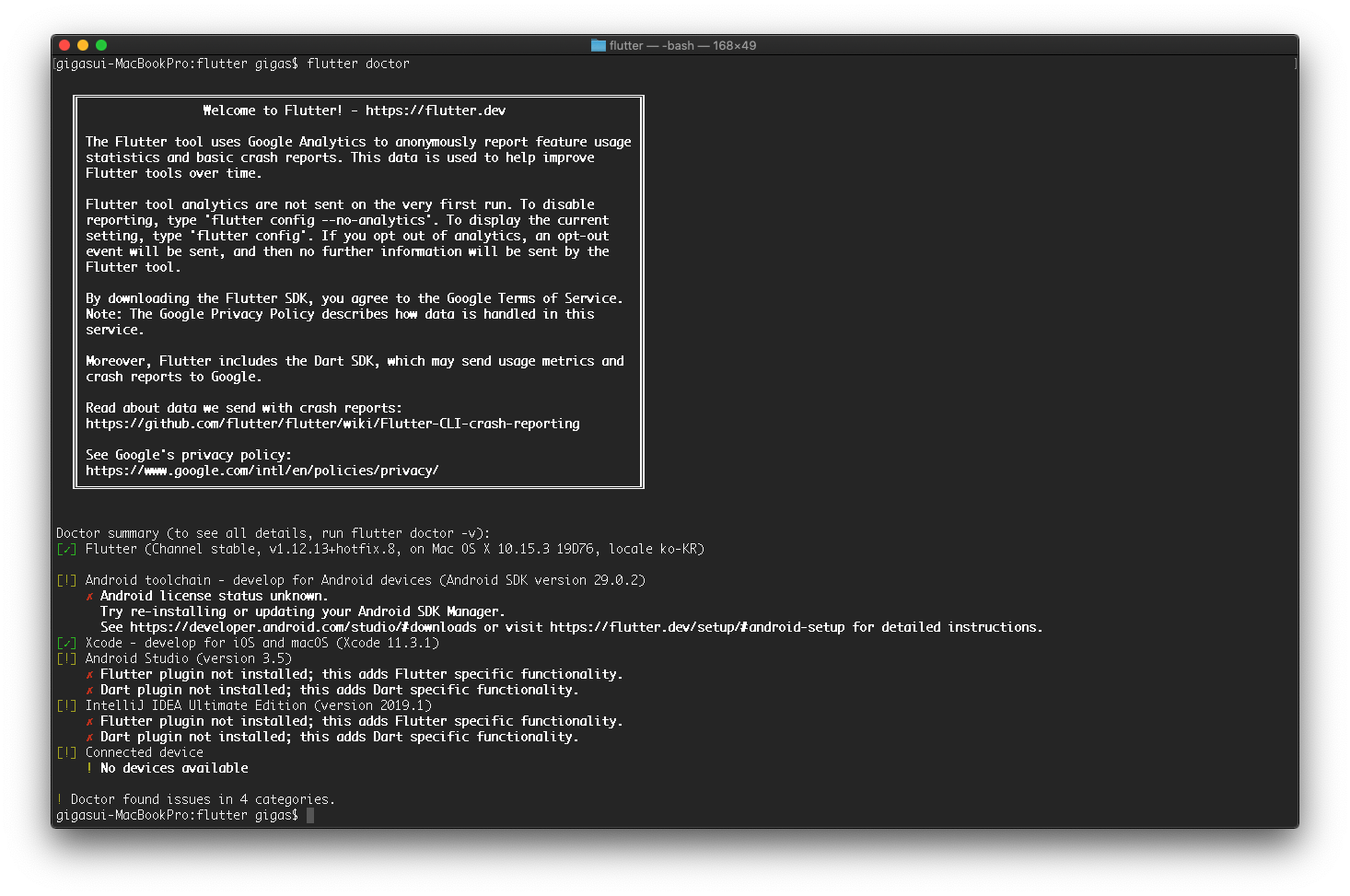
터미널에서 flutter doctor 명령어를 입력하면 아래와 같은 문구들이 보여집니다.
Flutter 라는 항목이 체크되어있다면 정상적으로 설치가 된겁니다.

간단하게 설치까지 완료해봤습니다.
설치 진행에 어려움이 있다면 댓글로 문의 해주시면 도움을 드리겠습니다.
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] Crawling - 쿠팡 메타데이터 가져오기 (2) | 2022.10.27 |
|---|---|
| [Flutter] 3.3.0 Firebase Messaging BackgroundHandler not working issue (2) | 2022.09.29 |
| [Flutter] LargeTitle NavigationBar (0) | 2021.03.27 |
| [Flutter] 플러터 Project 만들기 (0) | 2020.03.05 |
| [Flutter] Android Studio 플러터 Plugin 설치하기 (0) | 2020.03.04 |