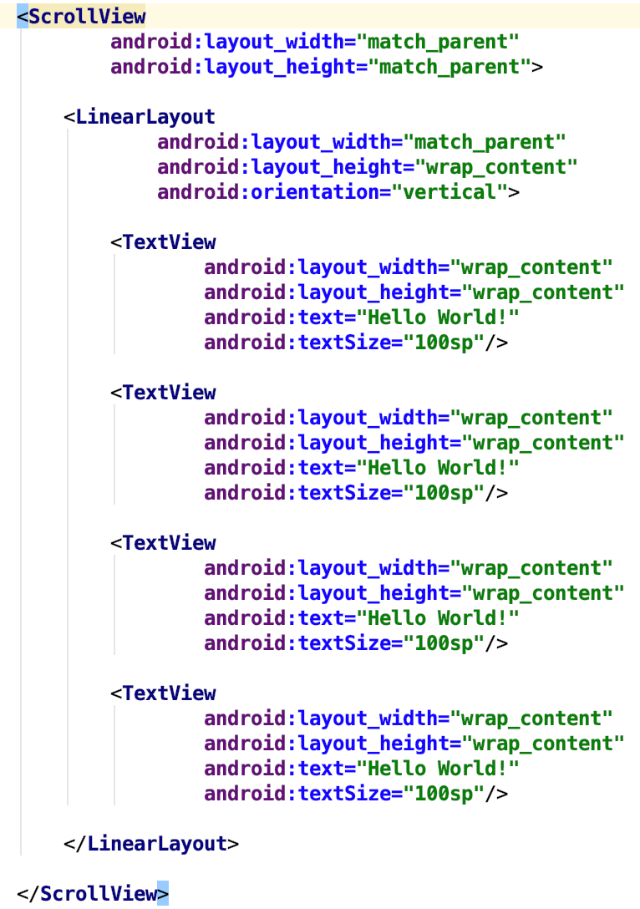
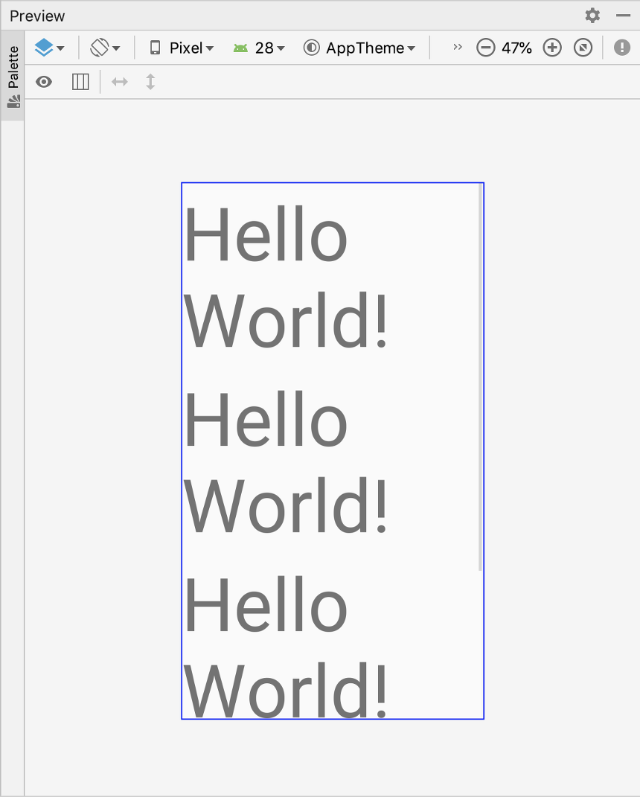
Layout에 이미지나 텍스트를 넣었지만 너무 내용물이 많아 화면에 넘어가는걸 처리하기 위해서 ScrollView Component 를 사용합니다.
거의 긴 내용이 필요한 화면에서는 필수라고 할 수 있죠.
일반적으로는 내용이 길어도 화면에 들어가면 상단부터 보여지게 됩니다.
하지만 ScrollView안에 RecyclerView를 넣었을때가 문제 입니다.
화면에 들어가면 ScrollView가 로드 된 후 RecyclerView가 로드 되기 때문에 RecyclerView가 로드된 부분에서 보여지게 됩니다.
의외로 이런 화면 구성이 간혹 기획되곤 합니다..
ScrollView 안에 RecyclerView가 있어도 상단에 보여지도록 처리를 해보겠습니다.
ScrollView Component 를 id 로 scrollView라고 정의 해보겠습니다.
android:id="@+id/scrollView"
ScrollView 자동스크롤
ScrollView.FOCUS_DOWN 은 하단으로 위치 하게 되는 옵션이고, ScrollView.FOCUS_UP 은 상단으로 위치 하게 되는 옵션입니다.
이외에도 여러가지 옵션이 있지만 여기서 다루지는 않겠습니다.
Kotlin 사용
scrollView.post {
scrollView.fullScroll.ScrollView.FOCUS_UP)
}
Java로 사용
ScrollView scrollView = (ScrollView) findViewById(R.id.scrollView);
scrollView.post(new Runnable() {
@Override
public void run() {
scrollView.funnScroll(ScrollView.FOCUS_UP);
}
});
로드가 된 후 맨 상단으로 가고 싶을 땐 Thread 처리하지 않는다면 옵션이 적용되지 않습니다.
특정 Component Click 이벤트가 발생하면 스크롤이 되도록 처리 해도 됩니다.
다양하게 사용할 수 있으니 많은 응용을 해보세요.
'프로그래밍 > Android' 카테고리의 다른 글
| [Android] Android6.0 GoogleMap Error (0) | 2019.12.25 |
|---|---|
| [Android] targetSdkVersion 28 이상 버전 HTTP 사용 (0) | 2019.12.24 |
| [Android] Android Studio org.gradle.api.ProjectConfigurationException: A problem occurred configuring project ':app'. (0) | 2019.05.14 |
| [Android] 화면 문구 언어별로 보여주기 (0) | 2019.04.04 |
| [Android] InstanceState (0) | 2019.04.04 |