728x90
반응형
공식 홈페이지 입니다.
https://docs.microsoft.com/ko-kr/appcenter/distribution/codepush/rn-get-started
React Native 클라이언트 SDK 시작 - Visual Studio App Center
React Native SDK & CodePush 시작
docs.microsoft.com
CodePush 를 사용하기 위해 아래의 명령어를 입력하여 의존성을 추가합니다.
ReactNative 루트 경로에서 아래와 같은 명령어를 입력합니다.
npm install --save react-native-code-push
1. settings.gradle 설정
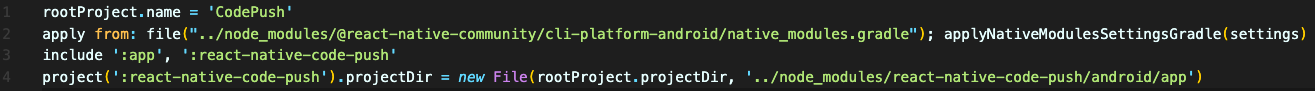
android/settings.gradle 파일에 다음과 같이 추가 합니다.
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
아래의 위치에 추가를 진행합니다.

2. build.gradle 설정
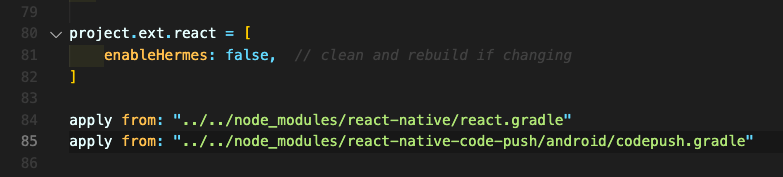
android/app/build.gradle 파일에 다음과 같이 추가 합니다.
...
apply from: "../../node_modules/react-native/react.gradle"
apply from: "../../node_modules/react-native-code-push/android/codepush.gradle"
...
아래의 위치에 추가를 진행합니다.

3. MainApplication.java 설정
ReactNativeHost getJSBundleFile 메서드를 Override하여 아래처럼 작성해줍니다.
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
};
}
4. strings.xml 설정
CodePushDeploymentKey 값을 추가하여 배포 키를 추가 합니다.
Staging, Production 키를 넣으면 됩니다.
<resources>
<string name="app_name">AppName</string>
<string moduleConfig="true" name="CodePushDeploymentKey">DeploymentKey</string>
</resources>
AppCenter의 Analytics와 Crashes를 사용하면 아래처럼 추가하면 됩니다.
<string name="appCenterCrashes_whenToSendCrashes" moduleConfig="true" translatable="false">DO_NOT_ASK_JAVASCRIPT</string>
<string name="appCenterAnalytics_whenToEnableAnalytics" moduleConfig="true" translatable="false">ALWAYS_SEND</string>
이와같은 설정으로 CodePush를 사용할 수 있는 기본적인 설정이 되었습니다.
728x90
반응형
'프로그래밍 > ReactNative' 카테고리의 다른 글
| [ReactNative] A/libc: Fatal signal (SIGABRT), code -1 (SI_QUEUE) in tid xxx (mqt_native_modu) (0) | 2022.01.24 |
|---|---|
| [ReactNative] Code Push 다중 배포 #2 iOS (0) | 2022.01.05 |
| [ReactNative] Code Push 다중 배포 #1 Android (0) | 2022.01.04 |
| [ReactNative] Code Push #3 iOS 설정 (0) | 2021.07.23 |
| [ReactNative] Code Push #1 appcenter cli (2) | 2021.07.23 |