728x90
반응형
모바일 기기는 작다보니 하나의 화면에 모든것을 표현하기 부족합니다.
그래서 기본적으로 지원하는 ScrollView를 추가해줘야 하는데요.
ScrollView 사용방법을 알아보겠습니다.
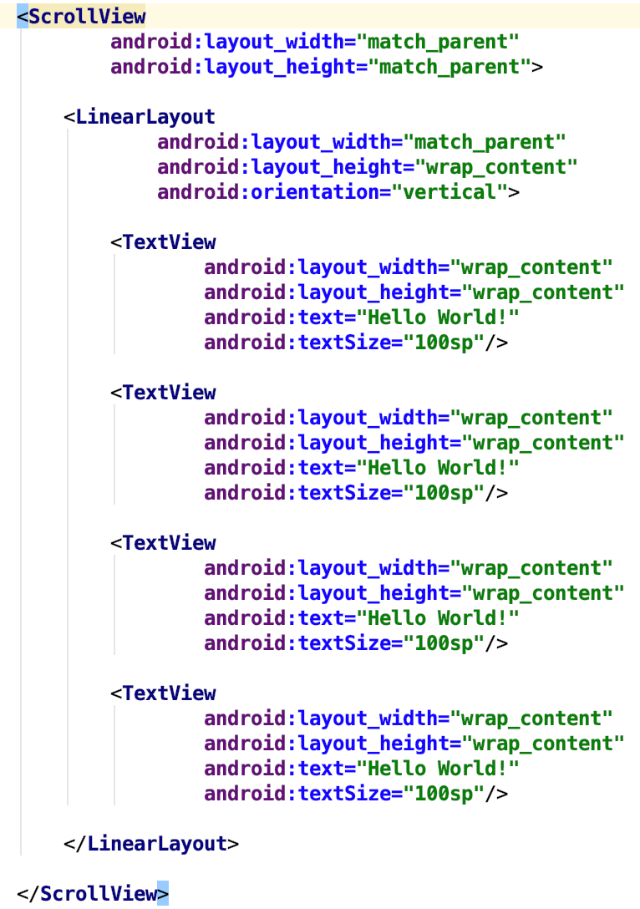
activity_main.xml 에서 아래와같은 태그로 선언을 할 수 있습니다.
ScrollView 태그는 자식 태그를 한개만 소유할 수 있습니다.

ScrollView를 알맞게 사용하려면 Layout을 넣은뒤 그 안에 하위 태그를 넣어주면 됩니다.

LinearLayout으로 감싼 뒤 TextView를 넣어주면 알맞게 사용할 수 있습니다.

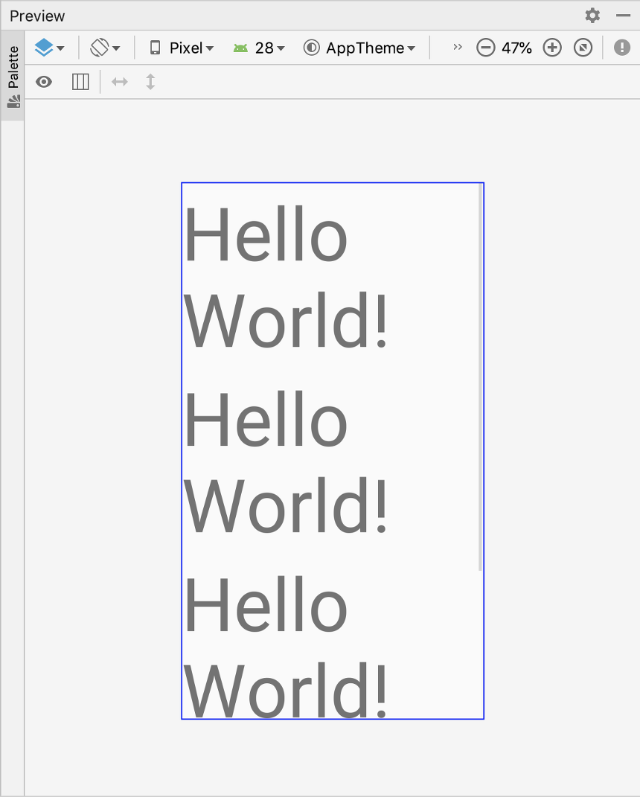
화면보다 내용이 많아 보여지기 어려운 부분을 ScrollView로 간단하게 처리 하였습니다.
728x90
반응형
'프로그래밍 > Android' 카테고리의 다른 글
| [Android] 화면 문구 언어별로 보여주기 (0) | 2019.04.04 |
|---|---|
| [Android] InstanceState (0) | 2019.04.04 |
| Google Play Console 개발자 등록 (4) | 2019.04.02 |
| [Kotlin] EditText addTextChangedListener 람다 (0) | 2019.03.21 |
| Button 디자인 Radius 속성 (0) | 2019.03.21 |