xcode 프로그램을 사용하여 ios앱 개발을 진행하고 있습니다.
WKWebView를 사용하면서 부터 아래와 같은 로그가 미친듯이 쌓이는걸 확인했습니다.
2020-01-29 10:44:43.888094+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.888500+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.902618+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.902855+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.922252+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.922653+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.937681+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.938035+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.952512+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.952803+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.971390+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.971738+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.987230+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:43.987671+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.002040+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.002279+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.028231+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.028484+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.045407+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.045611+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.051319+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.051555+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.067757+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.067934+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.085097+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.085338+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.103037+0900 ... [Process] kill() returned unexpected error 1
2020-01-29 10:44:44.103237+0900 ... [Process] kill() returned unexpected error 1
해당 오류는 WebKit or OS 버그라고 하는데 iOS 13.2 버전에는 아직 해결되지 않았다고 합니다.
해결되지는 않았지만 엄청나게 생기는 Log 를 보기 싫으니 안보이게 처리해보겠습니다.
https://bugs.webkit.org/show_bug.cgi?id=202173
202173 – [iOS] Regression(r249703) frequent 'kill() returned unexpected error' log messages
Patch no flags Details | Formatted Diff | Diff
bugs.webkit.org
https://www.mail-archive.com/webkit-changes@lists.webkit.org/msg146193.html
[webkit-changes] [250329] trunk/Source/WebKit
Title: [250329] trunk/Source/WebKit Revision 250329 Author cdu...@apple.com Date 2019-09-24 18:56:50 -0700 (Tue, 24 Sep 2019) Log Message [iOS] Regression(r249703) frequent 'kill() returned unexpected error' log messages https://bugs.webkit.org/show_bug.cg
www.mail-archive.com
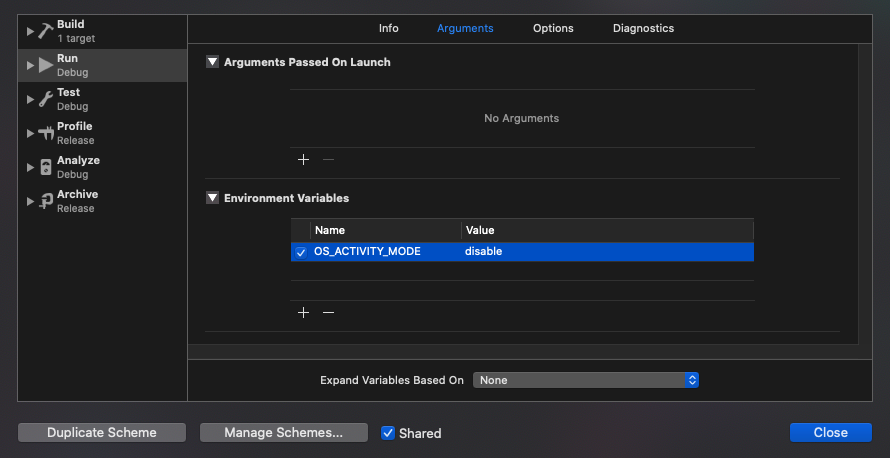
1. Product > Scheme > Edit Scheme
Edit Scheme 목록을 선택합니다.

2. Environment Variables 에 OS_ACTIVITY_MODE 변수를 추가 합니다.
Xcode 8.0 릴리스에서도 작동하는 솔루션입니다.
시스템 로그를 출력 안하도록 하는 설정입니다.

불필요한 로그를 보기 싫으시다면 위와같은 설정으로 처리 할 수 있습니다.
하지만 정작 봐야할 로그가 보이지 않을 경우가 있을수 있으니 원하시는 설정을 하시기 바랍니다.
'프로그래밍 > iOS' 카테고리의 다른 글
| [XCode] ENABLE_BITCODE (2) | 2020.08.26 |
|---|---|
| [Apple] 던스 번호(D-U-N-S Number) 받기 (0) | 2020.07.03 |
| [Swift5] Base64 Encode Url Safe (0) | 2020.01.14 |
| [XCode] Cocoapod Build Error (0) | 2019.12.20 |
| [XCode 11] iOS 13 다크모드 해제 (0) | 2019.12.09 |