Spring Framework 를 생각하면 STS를 빼놓을순 없습니다.
Eclipse 기반으로 기존 Eclipse를 사용하셨던 분들이라면 큰 어려움 없이 사용할 수 있습니다.
Spring Tools 4
Spring Tools 4 is the next generation of Spring tooling for your favorite coding environment. Largely rebuilt from scratch, it provides world-class support for developing Spring-based enterprise applications, whether you prefer Eclipse, Visual Studio Code,
spring.io
프로젝트를 개발하다보면 다른 팀원들과 형상관리를 하면서 진행을 하는데요.
요즘들어 git을 많이 사용하기도 하죠.
그래서인지 기본 지원하던 SVN을 수동으로 설치를 해야합니다.

기본적으로 설치가 되어있지 않다고 생각해서 설치하는 방법을 다루려고 합니다.
STS를 실행합니다.

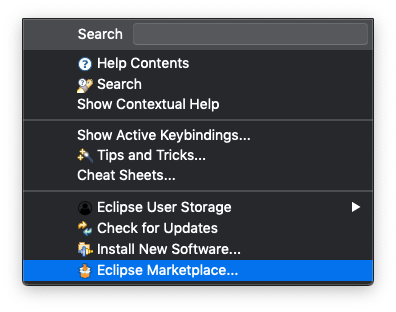
상단 메뉴의 Help -> Eclipse Marketplase... 를 선택합니다.

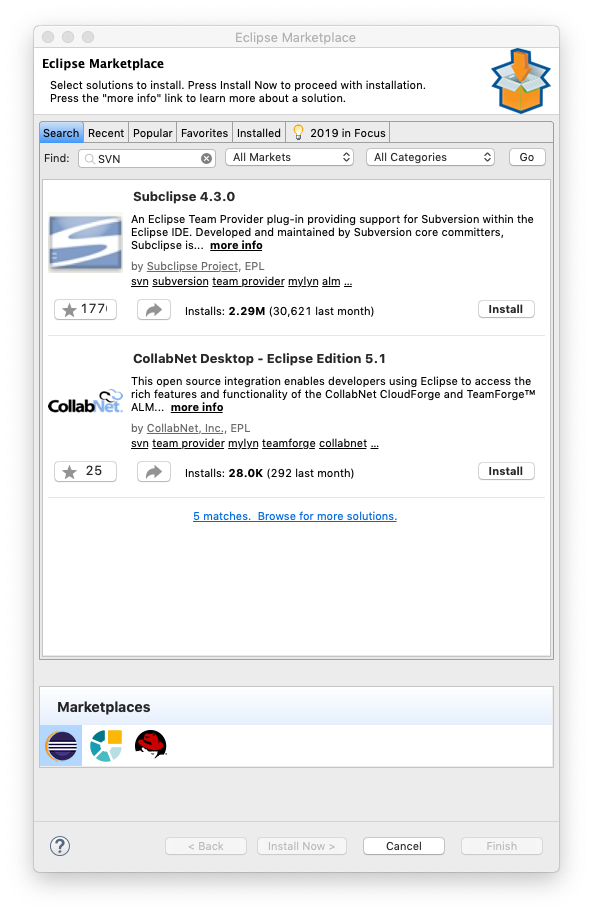
FInd 필드에서 SVN을 검색합니다.
첫번째 목록에 SVN을 설치할 수 있도록 나옵니다.
Install 버튼을 클릭하면 설치를 진행할 수 있습니다.

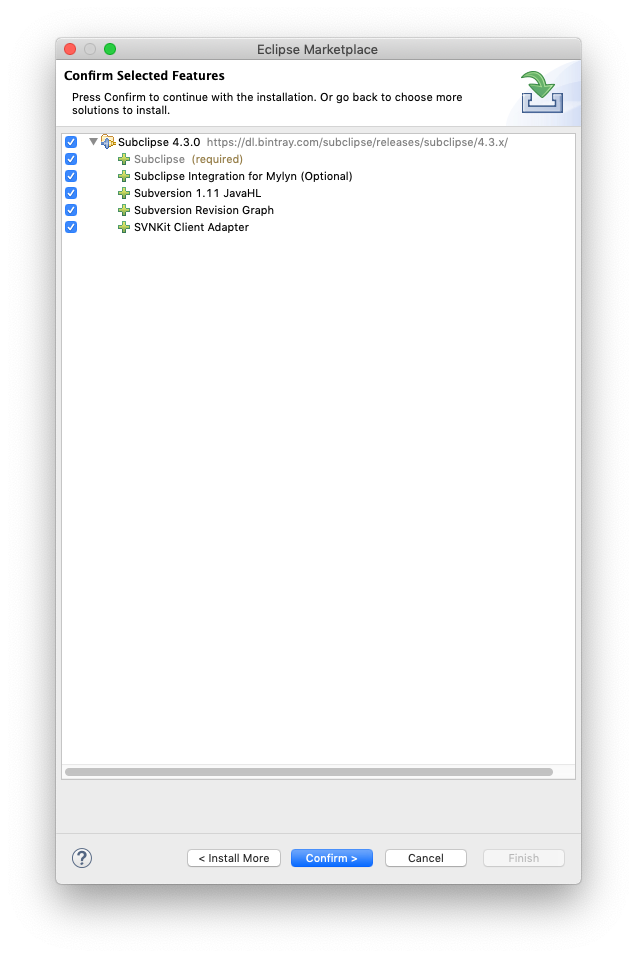
설치하는 목록을 확인합니다.
확인이 되었다면 Confirm 버튼을 클릭해서 설치를 진행합니다.

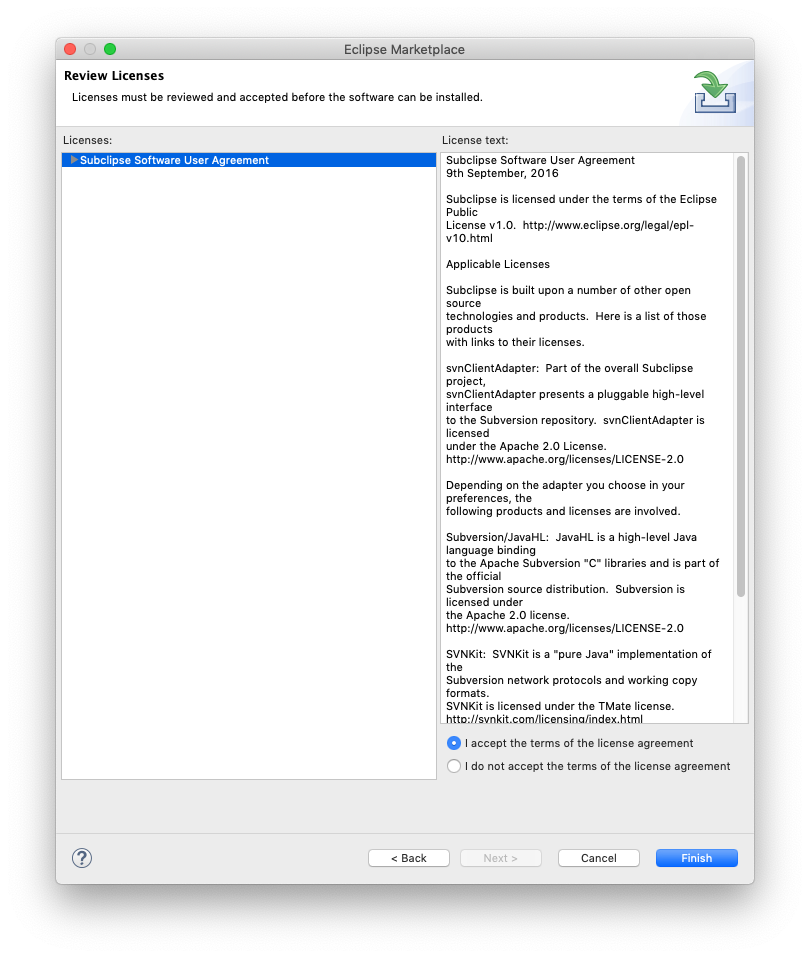
라이센스 약관에 동의합니다.
동의를 해야만 설치가 마무리 됩니다.
동의를 하고 Finish 버튼을 누르면 화면이 닫히게 됩니다.

Eclipse 우측하단에 설치가 진행됩니다.
금방 설치가 됩니다.

보안경고창이 보여지게 됩니다.
외부 software 를 다운받으니 계속 설치를 진행할지 묻습니다.
그냥 Install anyway 버튼을 클릭합니다.

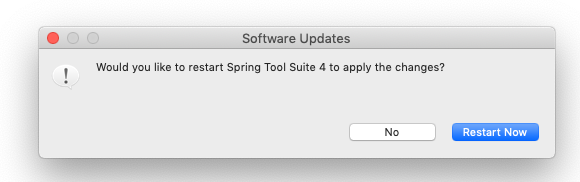
STS를 재시작합니다.
재시작이 되어야 설치한 SVN이 정상적으로 적용됩니다.
Restart Now 버튼을 클릭합니다.

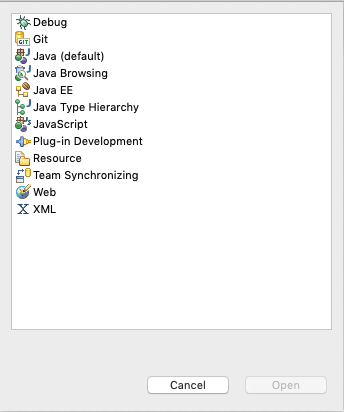
STS가 다시 실행되고 우측 상단의 +가 있는 아이콘을 클릭합니다.

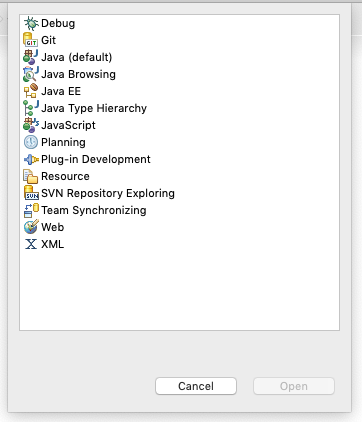
아래와 같이 SVN Repository Exploring 이 적용된것을 확인할 수 있습니다.

정말 간단하게 설치를 진행했습니다.
이런 형상관리 software는 정말로 필수입니다.
다른 팀원들과 함께 진행하는 프로젝트를 ZIP파일로 넘겨받는것이 아닌 하나의 Repository 에 저장하면서 공유를 해보는건 어떨까요?
다음글에서는 SVN 설정을 진행해보도록 하겠습니다.
'프로그래밍 > Tools' 카테고리의 다른 글
| [XCode] Gitlab - #1 계정 연결하기 (0) | 2019.11.08 |
|---|---|
| [STS] SpringToolSuite SVN 프로젝트 연결 (2) | 2019.07.15 |
| [Mac OS X] Docker 설치 (0) | 2019.04.26 |
| Atom Editor 설치 (0) | 2019.03.29 |