집에서 24시간 서버를 돌려도 되지만 많은 통합 기능들과 많은 기업에서 사용하는 AWS 가입을 해보겠습니다.
이직을 할 때 AWS 사용 경험은 많은 도움이 됩니다.
아래 url을 통해 사이트에 접속 합니다.
클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
부동산 Zillow, AWS를 활용하여 부동산 혁신 Zillow는 AWS 클라우드를 활용하여 부동산 산업을 온라인으로 이전해 주택 정보를 찾는 과정을 혁신했습니다. Zillow는 AWS를 통해 구매자, 판매자 및 세입자
aws.amazon.com
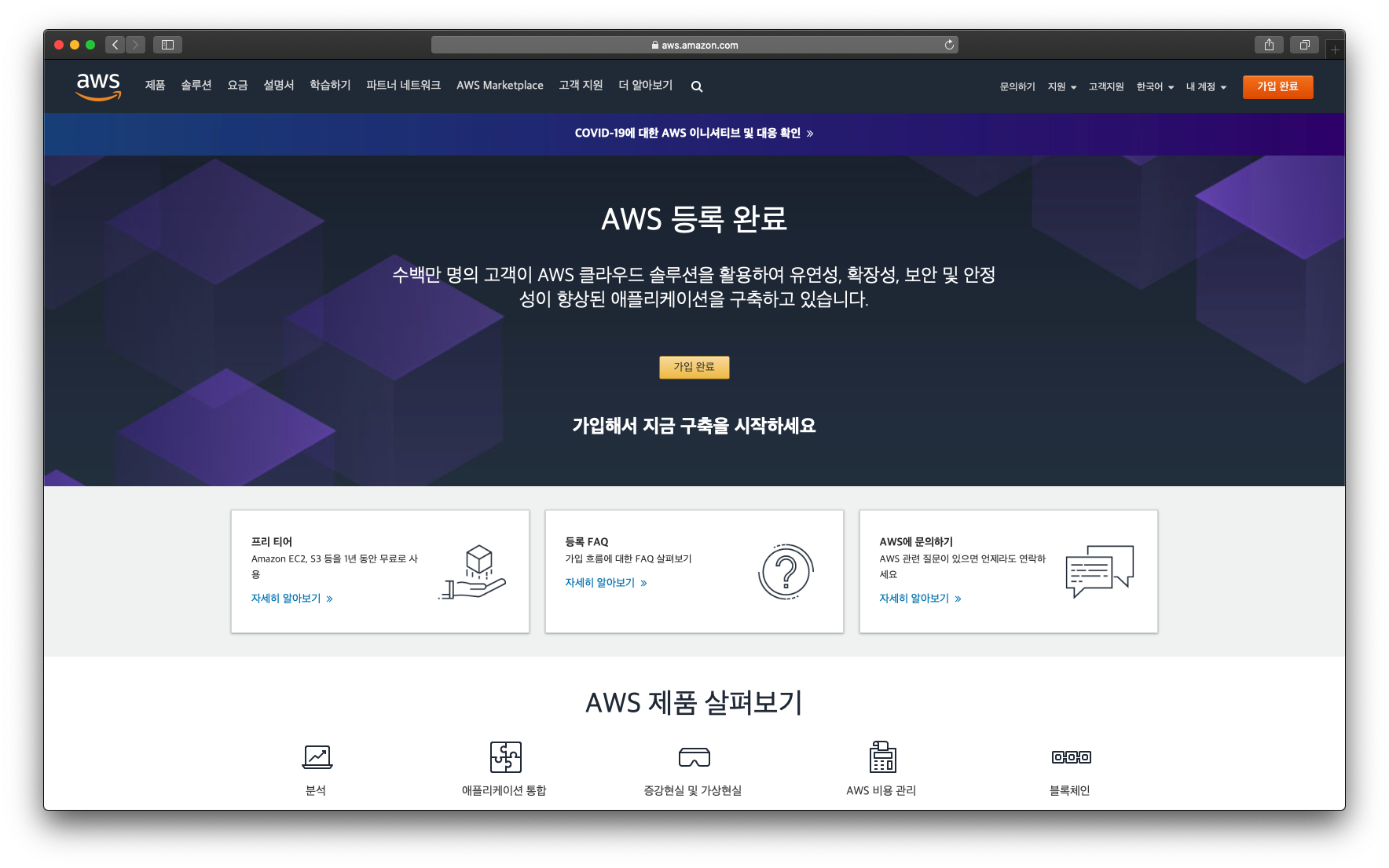
화면은 '가입 완료' 라고 버튼이 나와있지만 '무료 계정 만들기' 가 보여질 겁니다.
'무료 계정 만들기' 버튼을 클릭합니다.

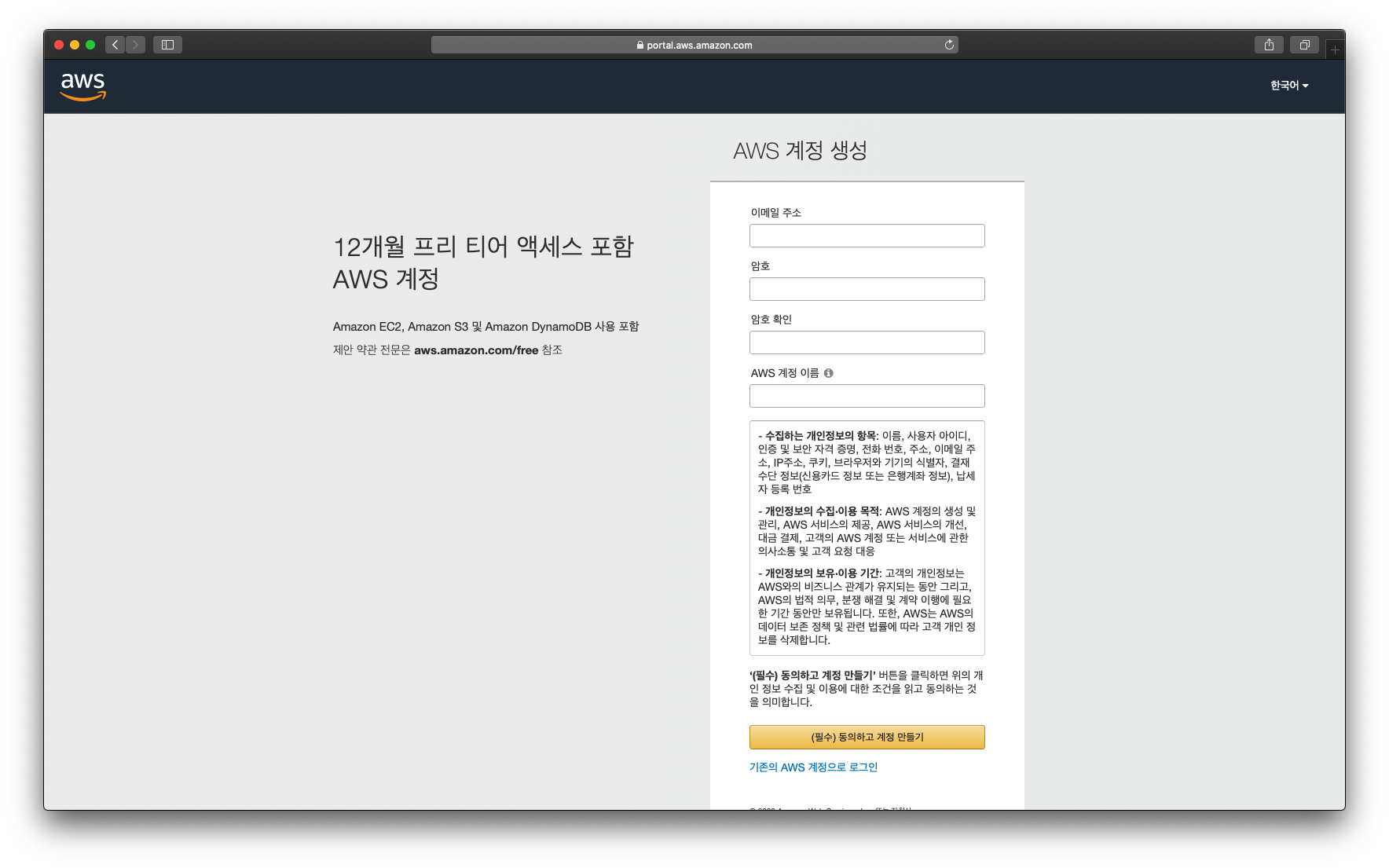
가입에 필요한 이메일 주소, 암호, 계정을 입력합니다.

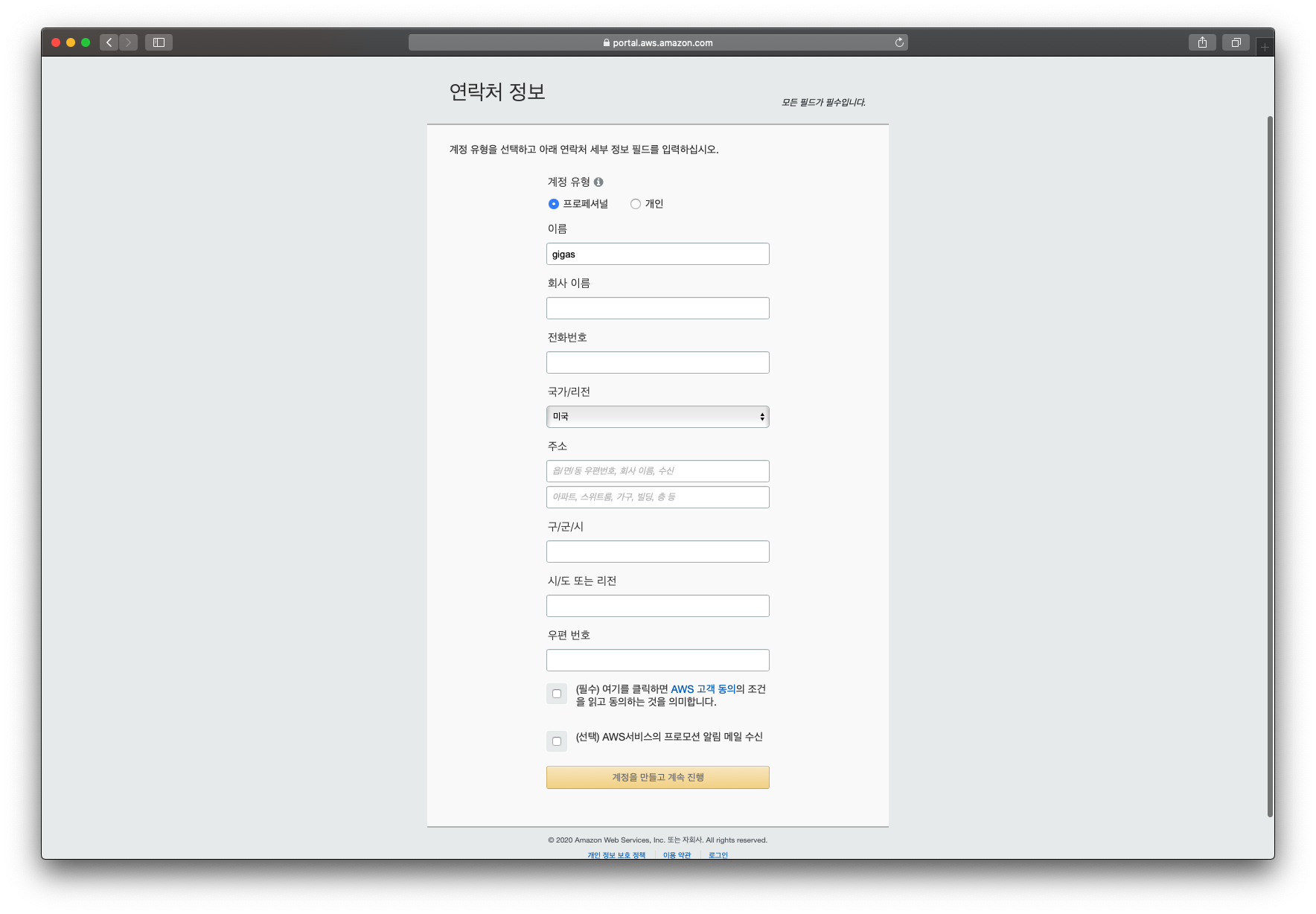
추가 정보를 입력해 줍니다.
계정 유형은 개인으로 진행해주겠습니다.

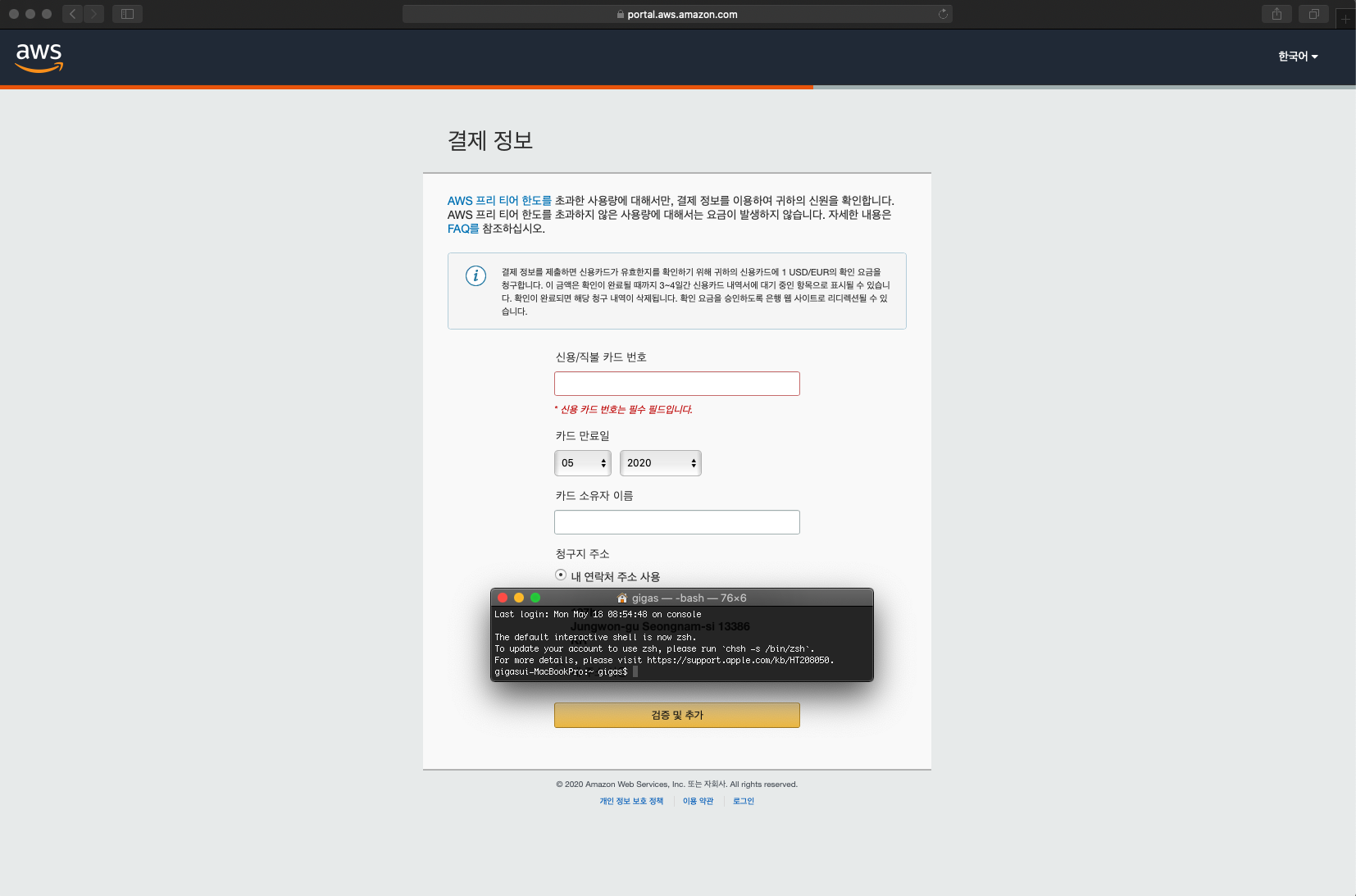
최소 1달러가 결제 가능한 Master, Visa 카드 정보를 입력해 줍니다.

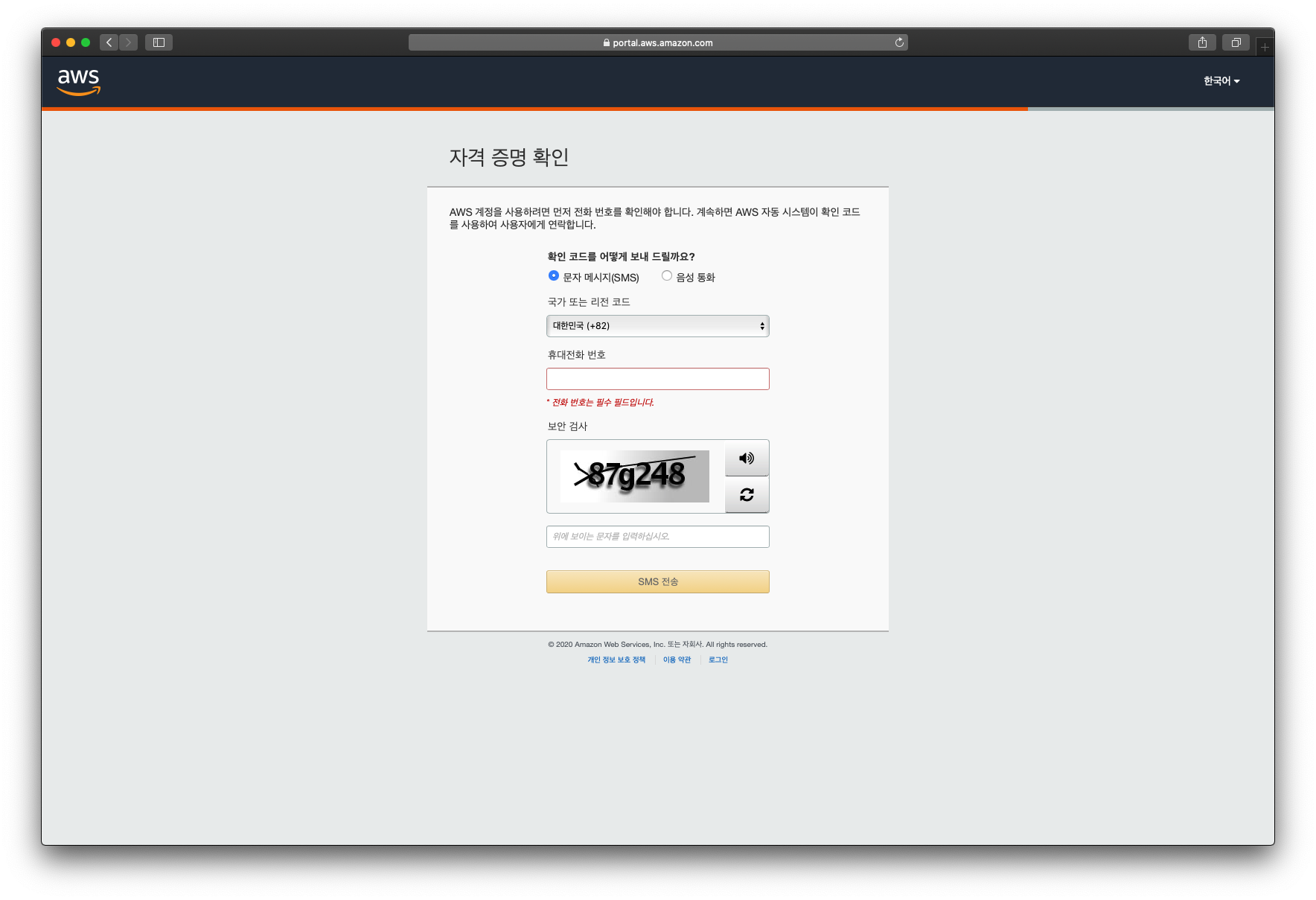
연락처가 등록이 안되어있다면 아래와 같이 나옵니다.
SMS 전송을 하고 1달러 결제가 완료되면 알람 문자가 옵니다.

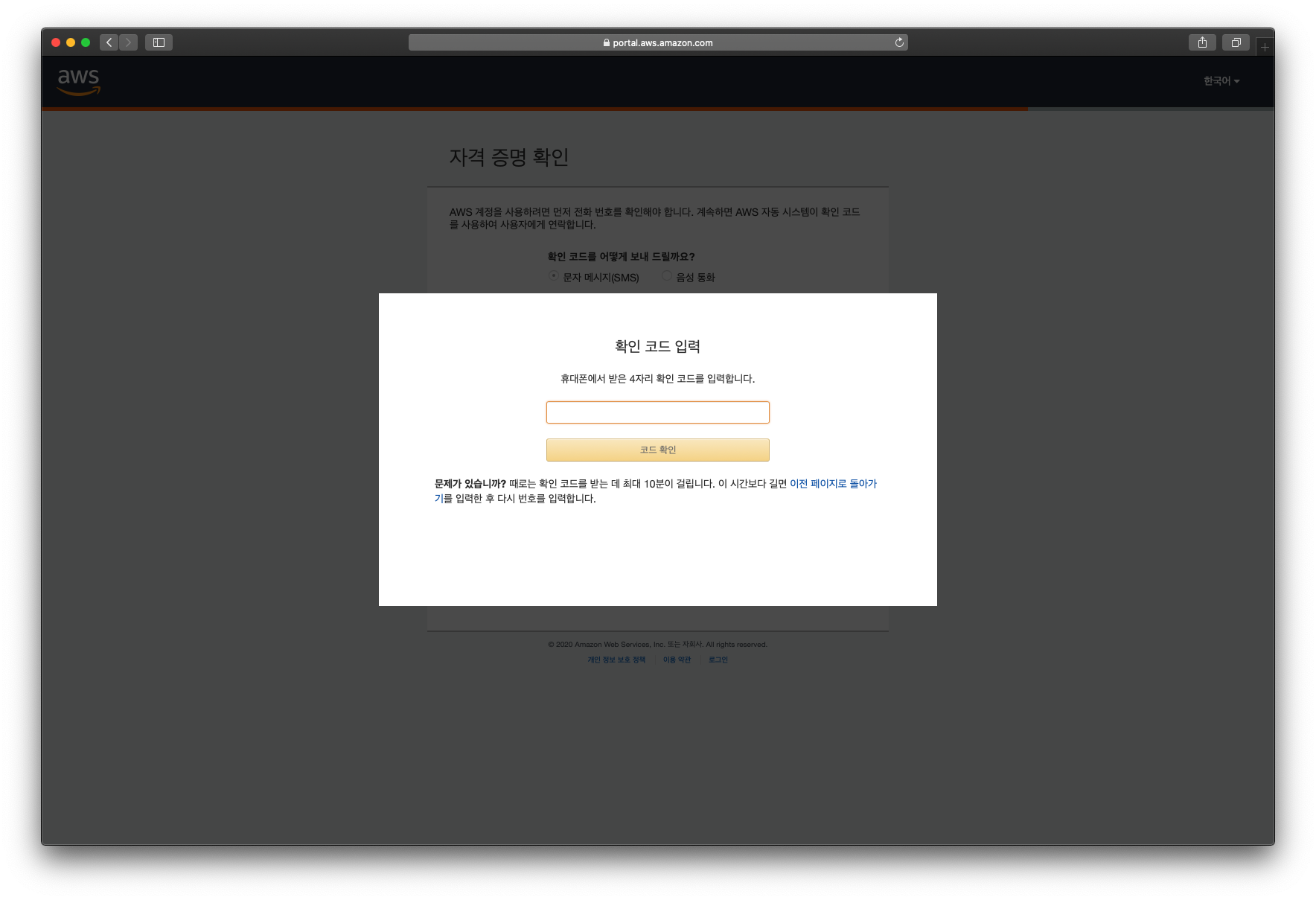
문자로 받은 인증코드를 입력합니다.

정상적은 코드가 입력되었다면 성공적으로 ID 등록이 완료 됩니다.

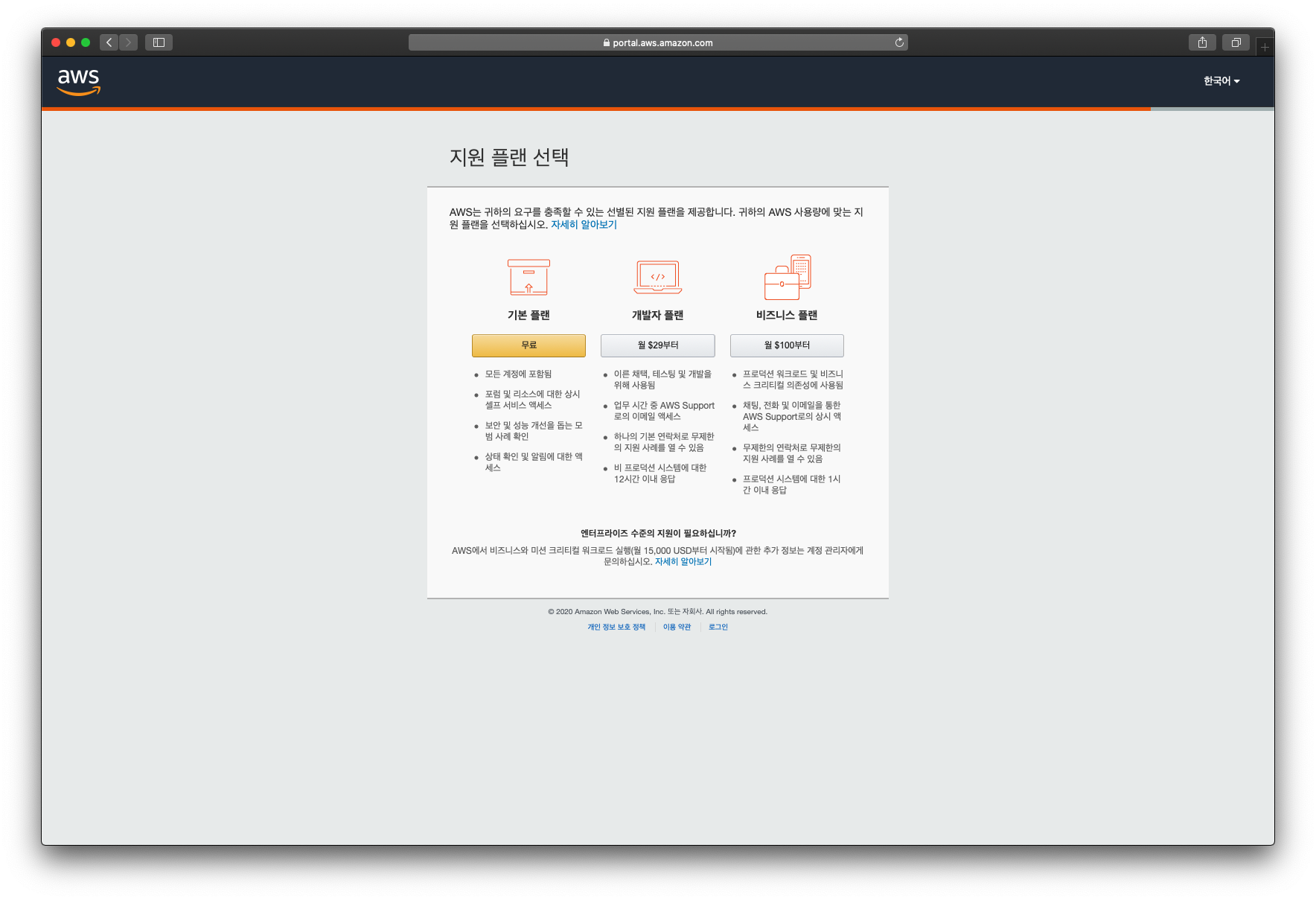
마지막으로 지원 플랜을 선택합니다.
무료로 사용할 목적임으로 '무료' 기본 플랜 버튼을 클릭합니다.

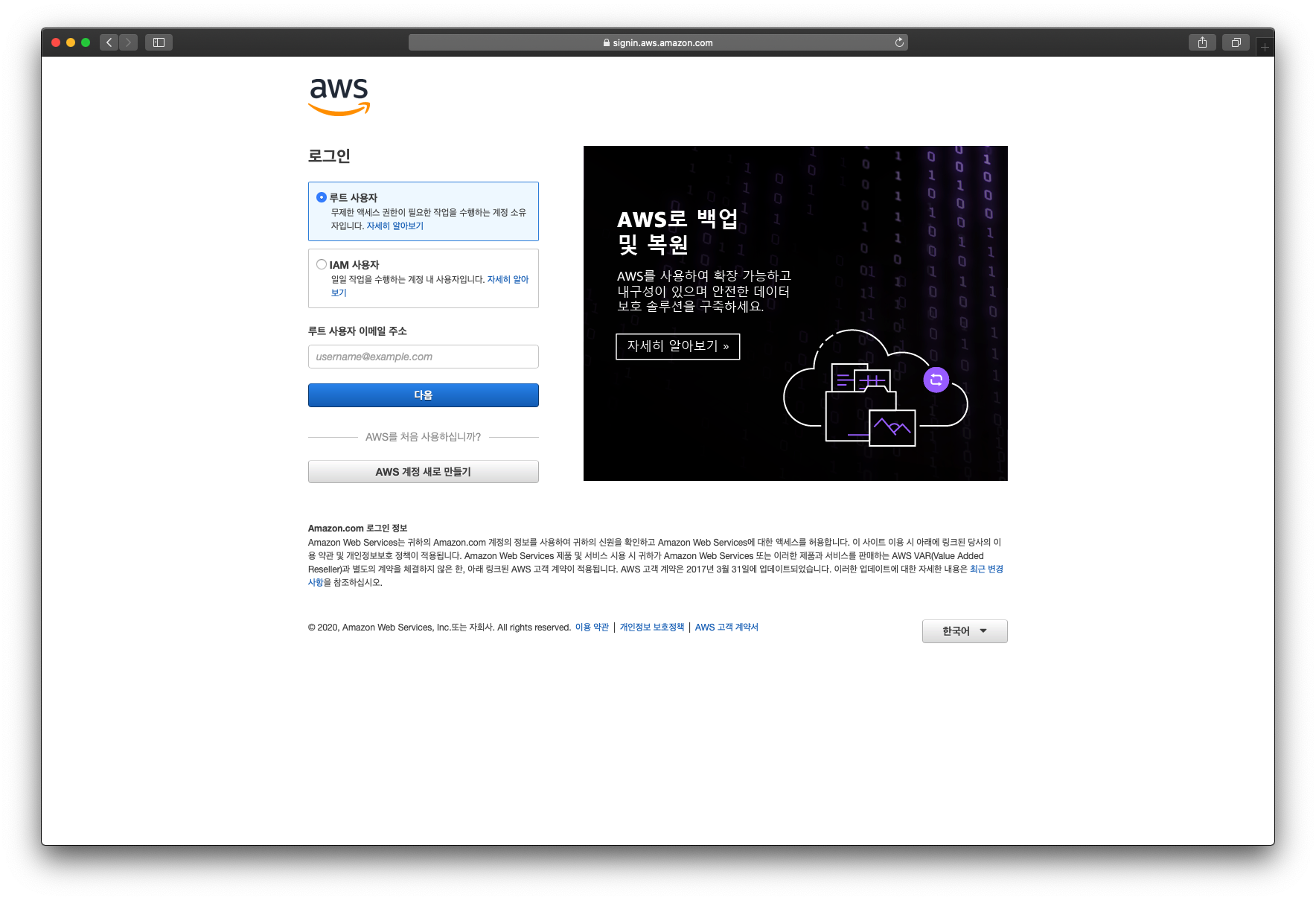
AWS 로그인을 합니다.

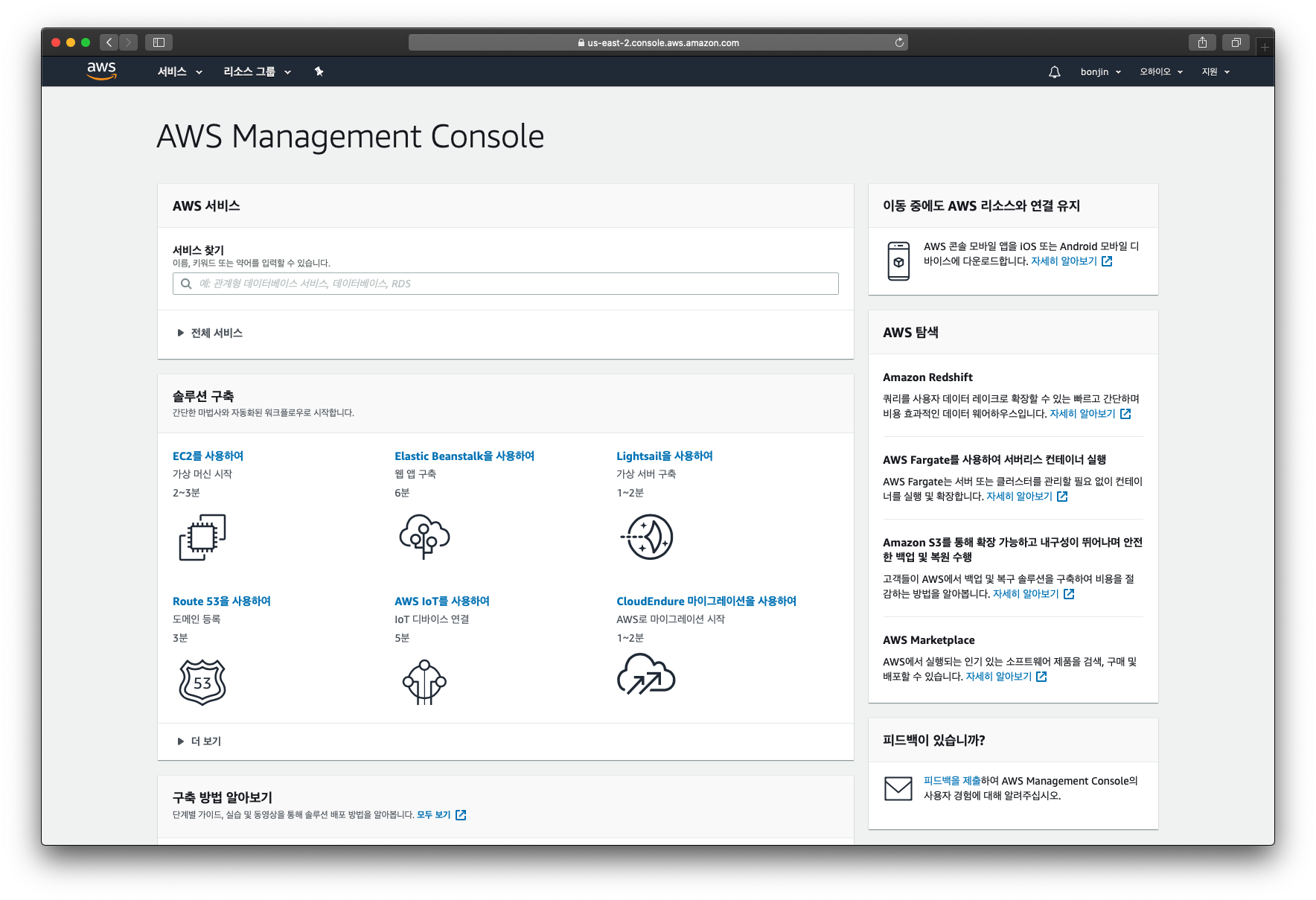
아래와 같으 AWS Management Console 이 보여진다면 끝입니다.

이로써 AWS회원가입을 간단하게 완료했습니다.
다음 글에는 EC2 인스턴스를 생성해 보겠습니다.
'프로그래밍 > Server' 카테고리의 다른 글
| [AWS] AWS 고정IP EIP 할당 (0) | 2020.05.22 |
|---|---|
| [AWS] EC2 인스턴스 생성 (0) | 2020.05.21 |
| [CentOS] yum open jdk 설치 (0) | 2019.07.16 |
| [Tomcat] JAVA_HOME 수동 설정 (0) | 2019.06.18 |
| [Tomcat] cannot restore segment prot after reloc: Permission denied (0) | 2019.06.17 |