이전에 소개했던 가성비 좋은 HTML 기반 보안키패드를 구현해보려고 합니다.
https://gigas-blog.tistory.com/100
WebPonent Virtual Key - HTML 보안 키패드
웹과 하이브리드 앱에서 사용할 수 있는 보안키패드를 소개하겠습니다. HTML 기반으로 다양한 환경에서 사용이 가능하다는 장점이 있는 VirtualKey 입니다. 주민번호를 입력하는곳과 비밀번호 등 개인정보에 민감..
gigas-blog.tistory.com
로그인을 하고 나서 트라이얼 라이센스키를 발급받으면 기본 샘플 소스를 제공합니다.
아래 사이트에서 샘플소스를 받았다는 가정으로 진행하도록 하겠습니다.
https://solution.cyber-i.com/products/ui/keypad_summary.htm
vk개요
solution.cyber-i.com

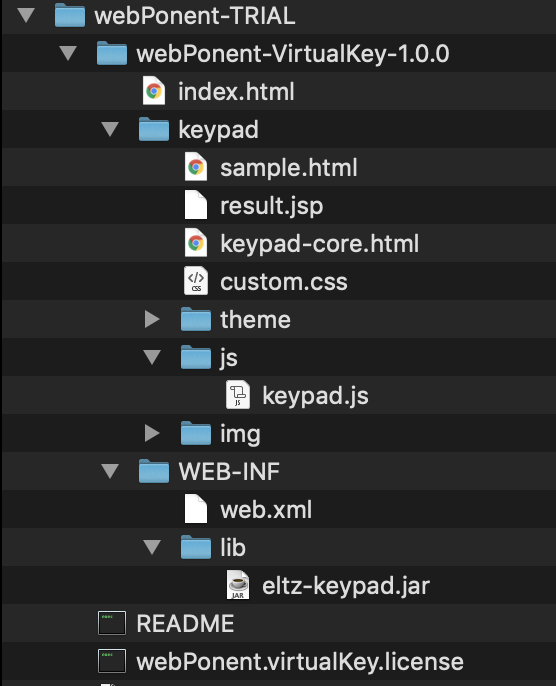
다운을 받은 샘플파일 구조는 아래와 같습니다.

적용방법은 아래와 같이 진행하겠습니다.

webPonent Virtual Key 솔루션은 Java 언어만 지원함으로 Eclipse 를 사용해서 작성하도록 하겠습니다.
Eclipse 프로그램에서 Web Project를 생성하겠습니다.

저는 프로젝트 이름을 VirtualKeyDemo 라는 이름으로 생성하겠습니다.
Finish를 클릭하면 새로운 프로젝트가 생성됩니다.

생성된 프로젝트 구조입니다.
이젠 샘플파일들을 복사해서 붙여넣겠습니다.

WebContent 아래에 keypad 폴더를 붙여넣었고
WEB-INF 아래에 web.xml 과 webPonent.virtualKey.license 파일을
마지막으로 lib 아래에 eltz-keypad.jar 파일을 넣어주었습니다.


이것만으로도 샘플 화면은 보여질수 있지만 정작 보안키패드는 보여지지 않습니다.
http://localhost:8080/VirtualKeyDemo/keypad/sample.html
URL 중간에 프로젝트 명이 들어가면서 샘플 소스에서 키패드를 띄우는 html을 찾지 못합니다.
기본 프로젝트 구조때문인데 키패드 html 을 찾을 수 있도록 조금 수정해 보도록 하겠습니다.
Eclipse 하단에 연결되어있는 Tomcat 서버를 더블클릭합니다.

서버의 설정을 할 수 있는 화면이지만 이부분은 수정하지 않고 아래 Modules 탭으로 이동합니다.

아래와 같이 서버와 연결된 프로젝트가 보여지게 되고. 프로젝트를 선택하고 우측 메뉴의 Edit 버튼을 클릭합니다.

Path 의 내용을 / 로 변경해주면 URL 에서 Project 명 없이 접근할 수 있게 됩니다.


Path를 수정하고 Tomcat 서버를 재시작 합니다.
http://localhost:8080/keypad/sample.html
그러면 프로젝트 명을 빼도 접근이 가능하게 됩니다.
내부 샘플 소스에서도 키패드 html 을 잘 찾아오면서 키패드가 잘 보여지게 됩니다.

정말 간단하게 구현할 수 있고 별도의 보안프로그램 설치 없이도 사용가능한 webPonent Virtual Key 샘플을 구현해봤습니다.
Eclipse 와 Java 언어를 사용하신 분들이라면 쉽게 구현이 가능할것이라고 생각합니다.