개발자 코드 공유를 하려고 Tistory를 작성하게 되었습니다.
새로운 에디터가 생성되고 자체적으로 코드블럭이라는 코드작성란이 생겼습니다.
이전엔 ColorScript라는 사이트를 이용해서 코드를 깔끔하게 보여주었지만 새로운 에디터에서는 저장을 하면 보여지지 않는 문제가 있었습니다.
저장을 하고도 이쁘게 보여지는 방법을 소개하겠습니다.
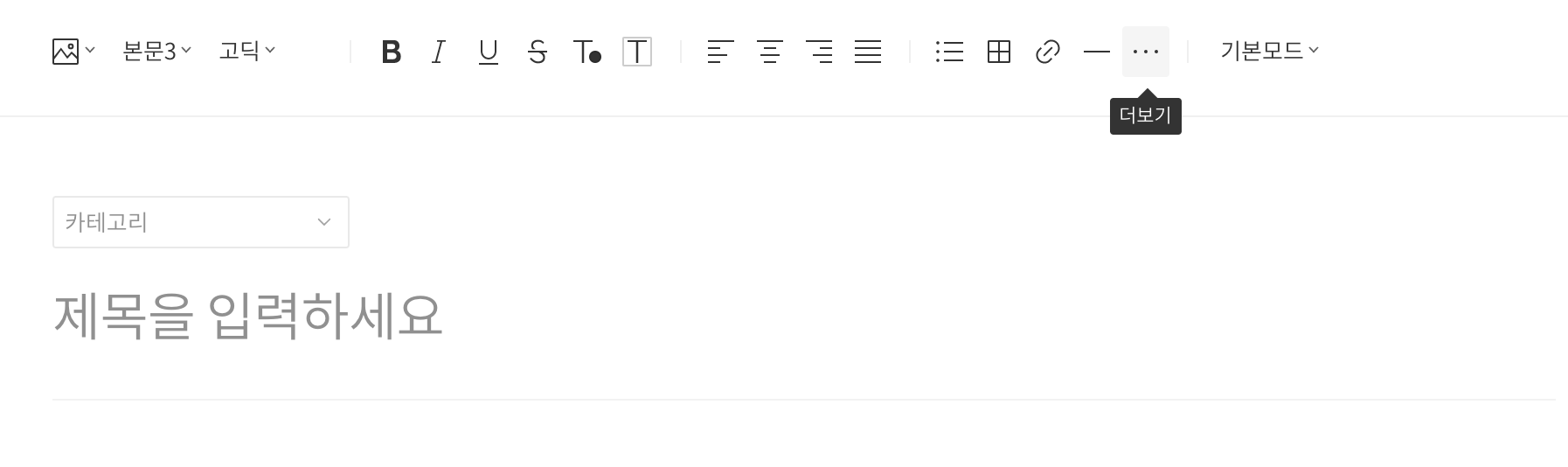
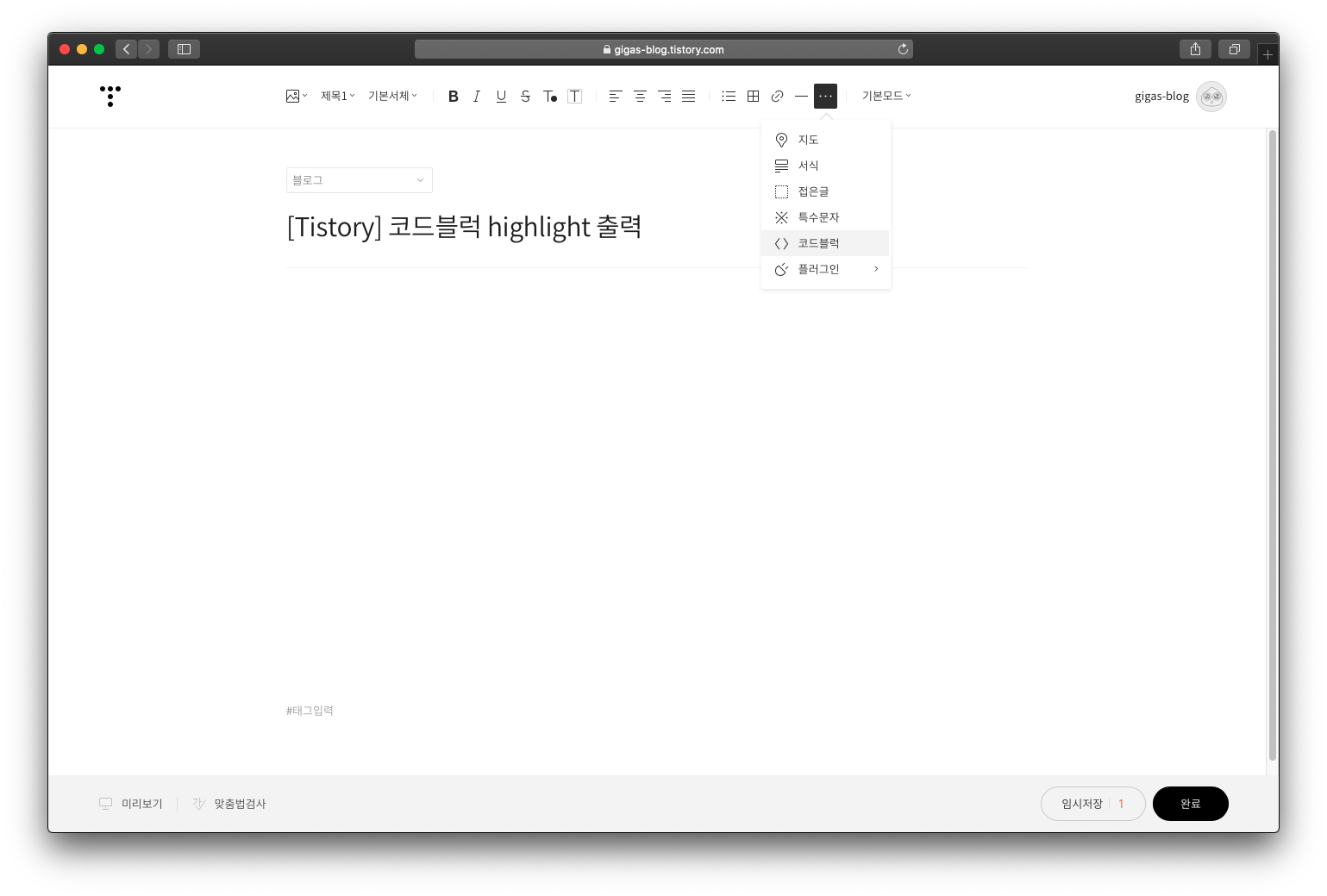
새로운 글쓰기를 진행하겠습니다.
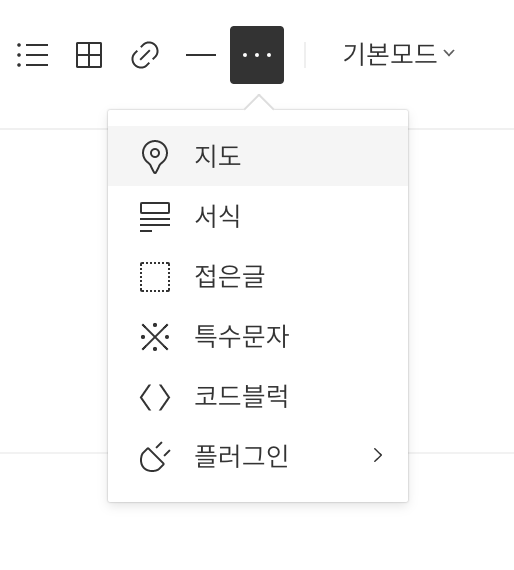
메뉴에서 코드블럭으로 들어갑니다.

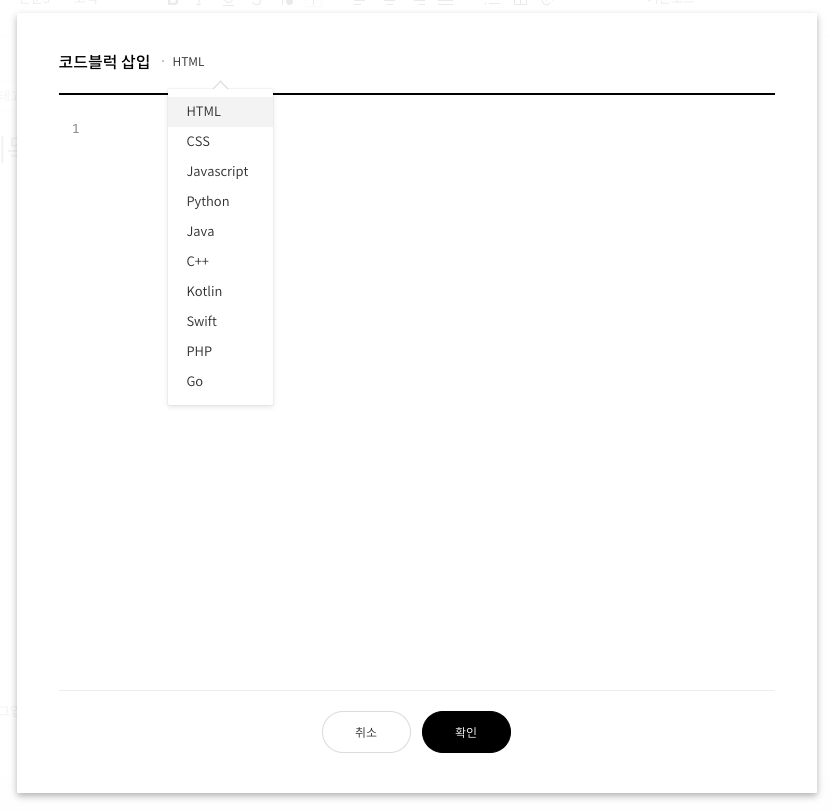
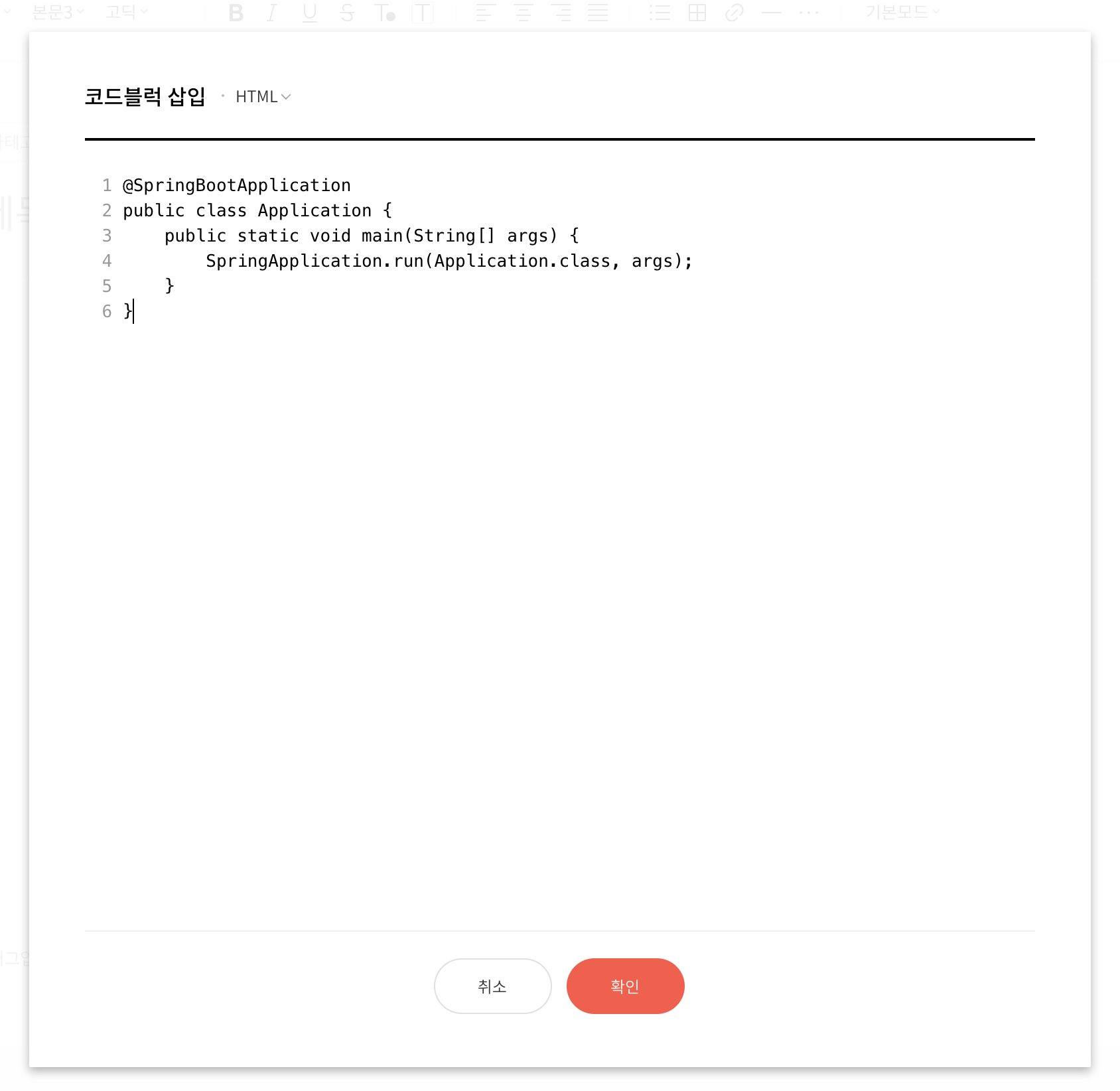
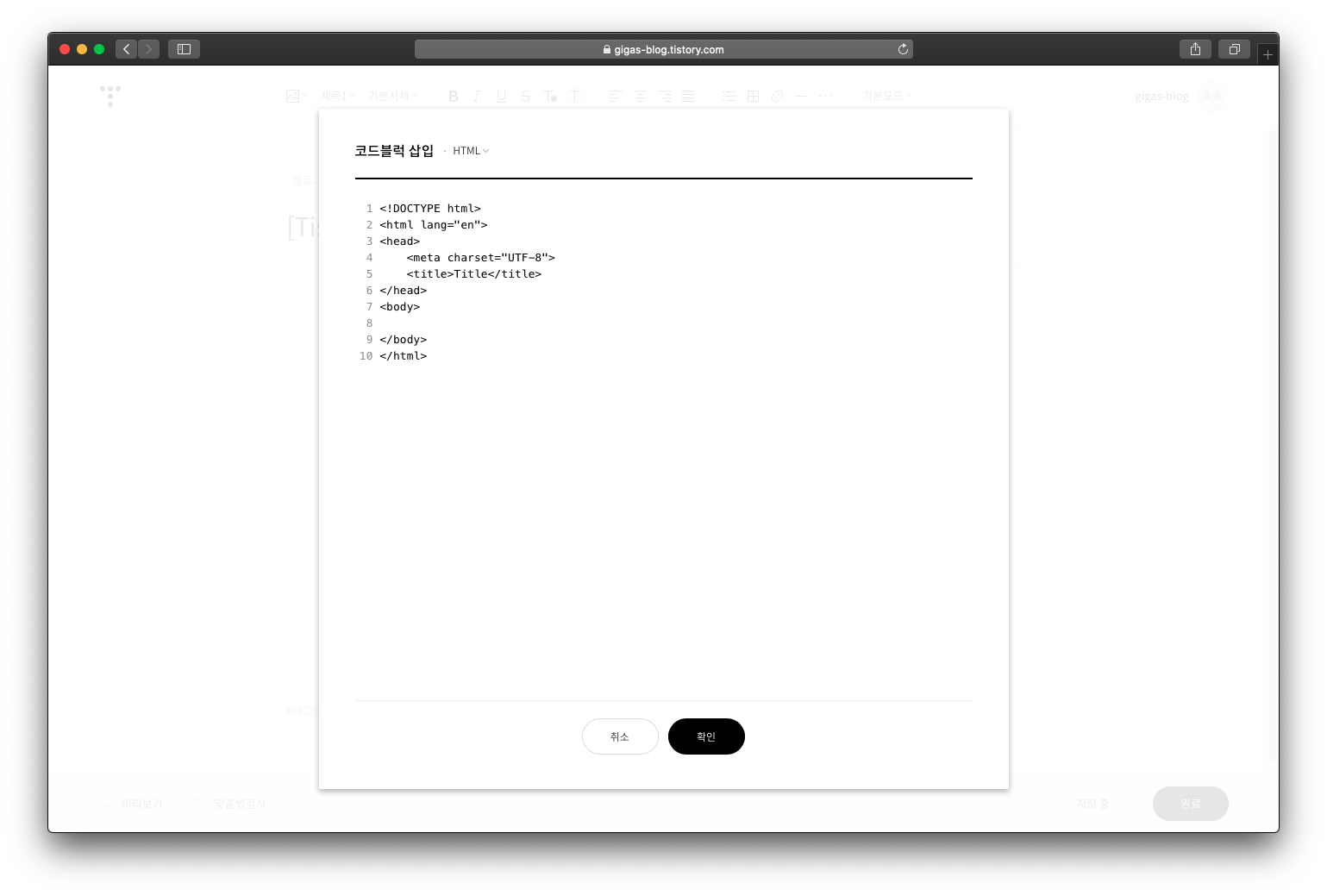
특정 언어를 선택하고 코드를 입력합니다.
HTML언어를 선택하고 확인 버튼을 클릭합니다.

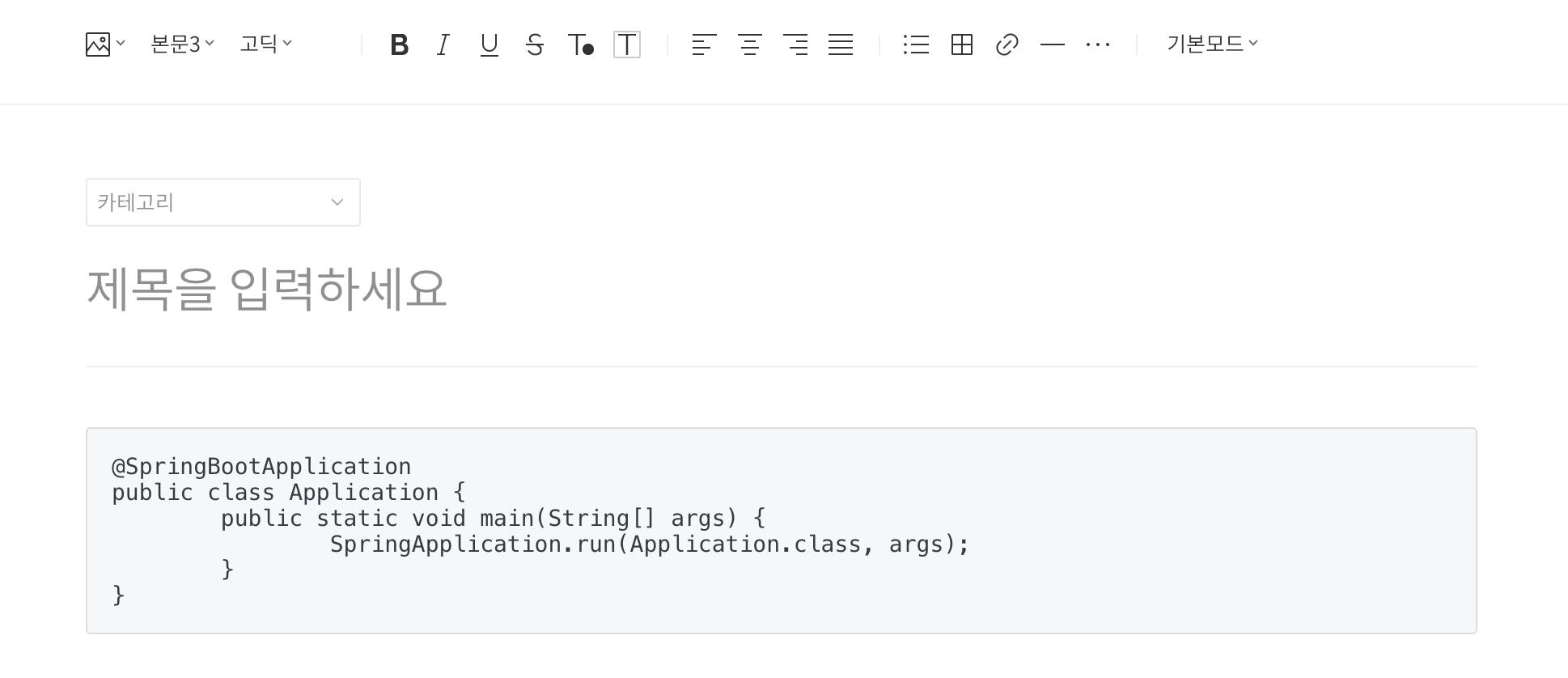
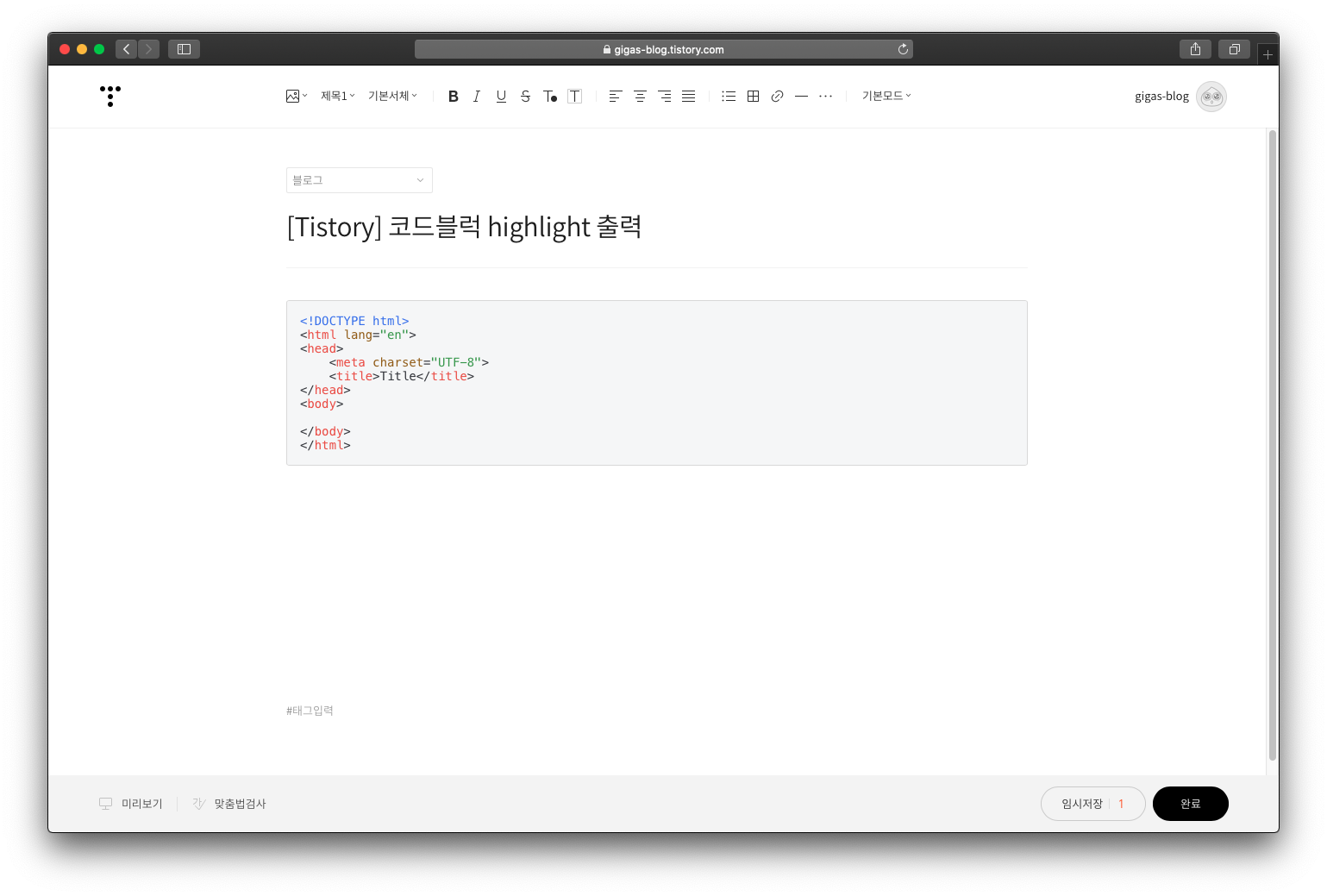
다시 에디터로 돌아와지고 깔끔하게 보이지만 저장을 하면 다르게 보여집니다.

이렇게 아무런 효과도 없이 보여지게 되죠.

이젠 저장을 한 뒤에도 highlight 출력을 할 수 있도록 플러그인을 설치해 보도록 하겠습니다.
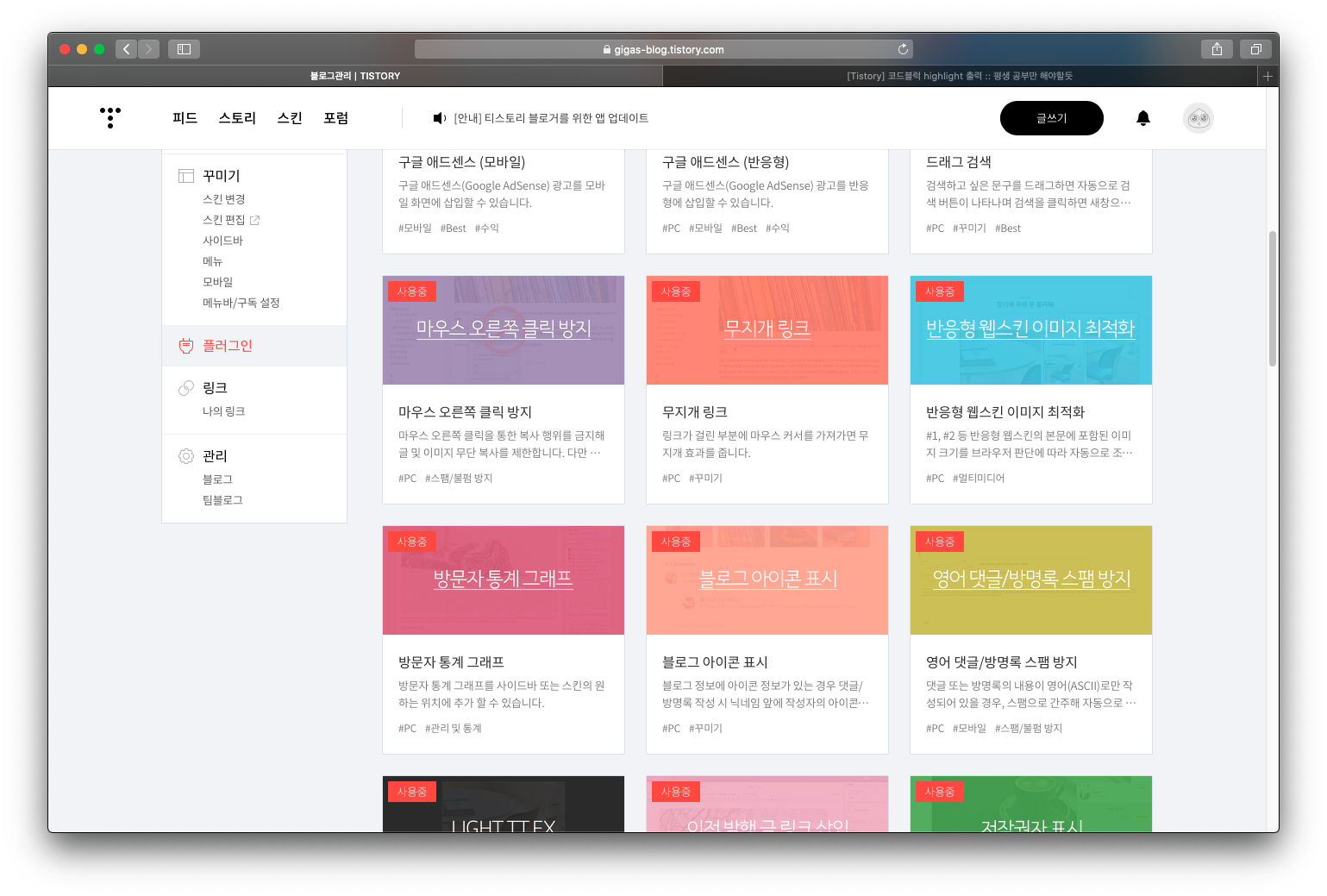
관리자 화면에서 플러그인 메뉴를 클릭합니다.

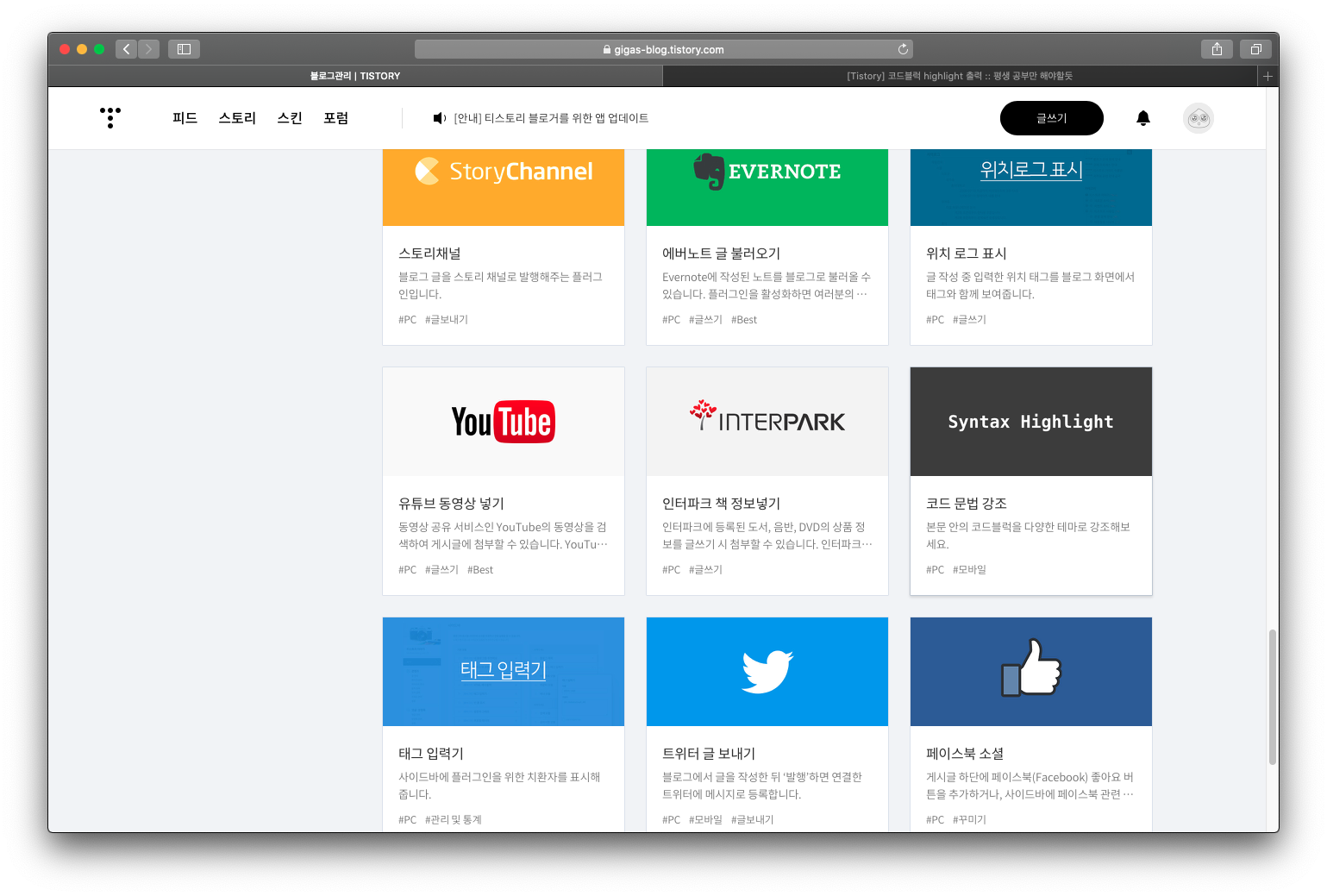
스크롤을 하다보면 Syntax Highlight 라는 플러그인이 보여집니다.

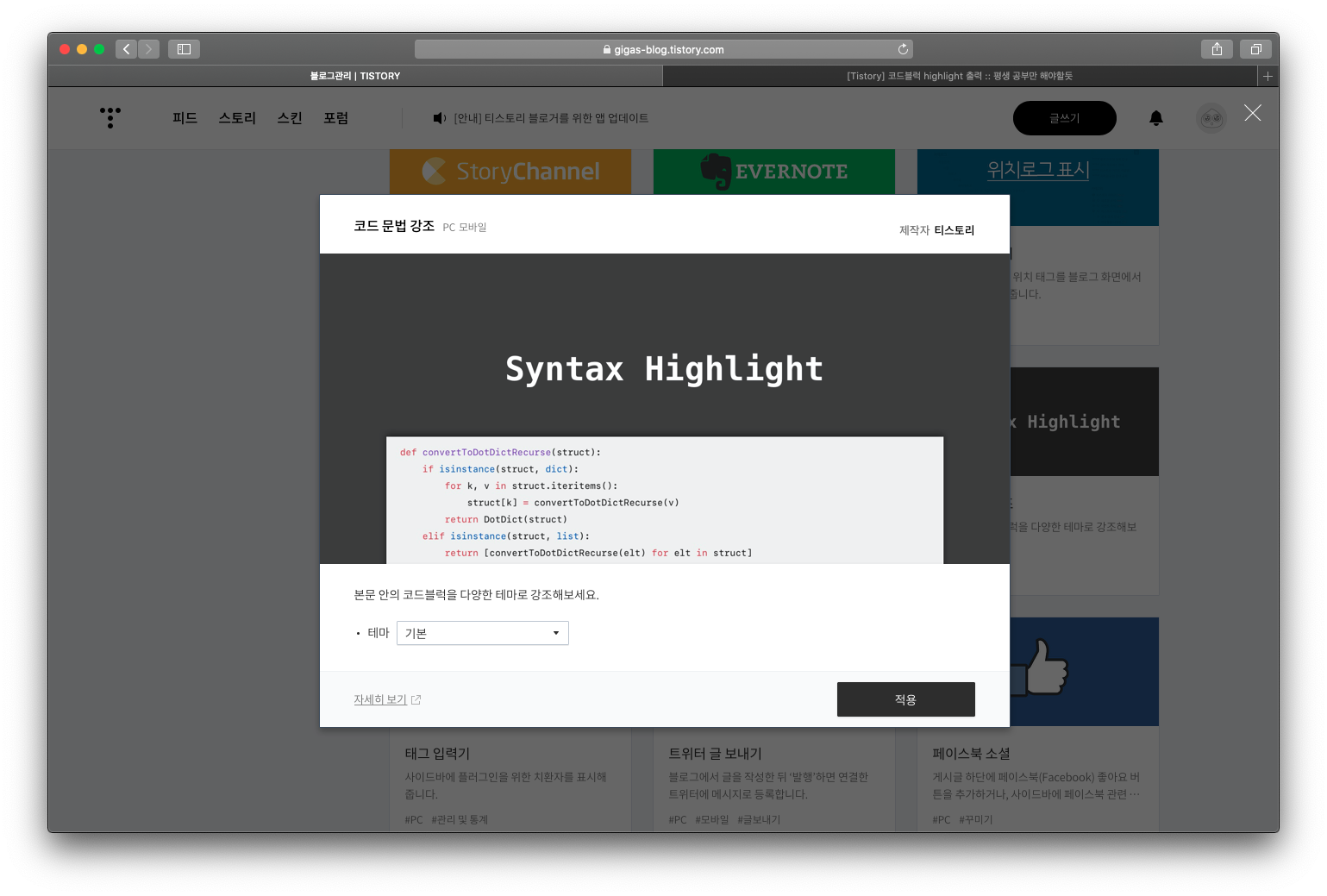
해당 플러그인은 코드블럭으로 작성된 코드를 언어에 맞는 Highlight 를 적용해줍니다.
테마를 고정으로 해도 무방하지만 언어에 따라 변경되도록 기본으로 설정하겠습니다.

플러그인 적용을 하고 다시 글로 돌아와보면 Highlight 가 적용된 코드를 볼 수 있습니다.

GitHub에 공개된 highlight.js를 직접 필요한 형태로 만들어 사용도 가능합니다.
https://github.com/highlightjs/highlight.js
highlightjs/highlight.js
Javascript syntax highlighter. Contribute to highlightjs/highlight.js development by creating an account on GitHub.
github.com
'자금 늘리는 방법 > 블로그' 카테고리의 다른 글
| [메타버스] 가상부동산 TOZI (0) | 2022.01.19 |
|---|---|
| [AdSense] 결제 수단 등록 (0) | 2020.11.17 |
| 구글 Google Search Console 사이트맵 등록 (0) | 2019.03.14 |
| 사이트맵 (0) | 2019.03.14 |
| 네이버 웹마스터 도구 Sitemap 등록 (0) | 2019.03.14 |